网易易盾无感逆向
提示:仅学习参考,如有涉及侵权联系本人删除
目标网站已做脱敏处理
aHR0cHM6Ly9kdW4uMTYzLmNvbS90cmlhbC9zZW5zZQ==
加密参数
提示:基本确定的加密参数有:
fp,cb,callback
主要这篇针对上边三个参数进行了逆向操作,仅供学习,如果有任何问题,欢迎交流指导。
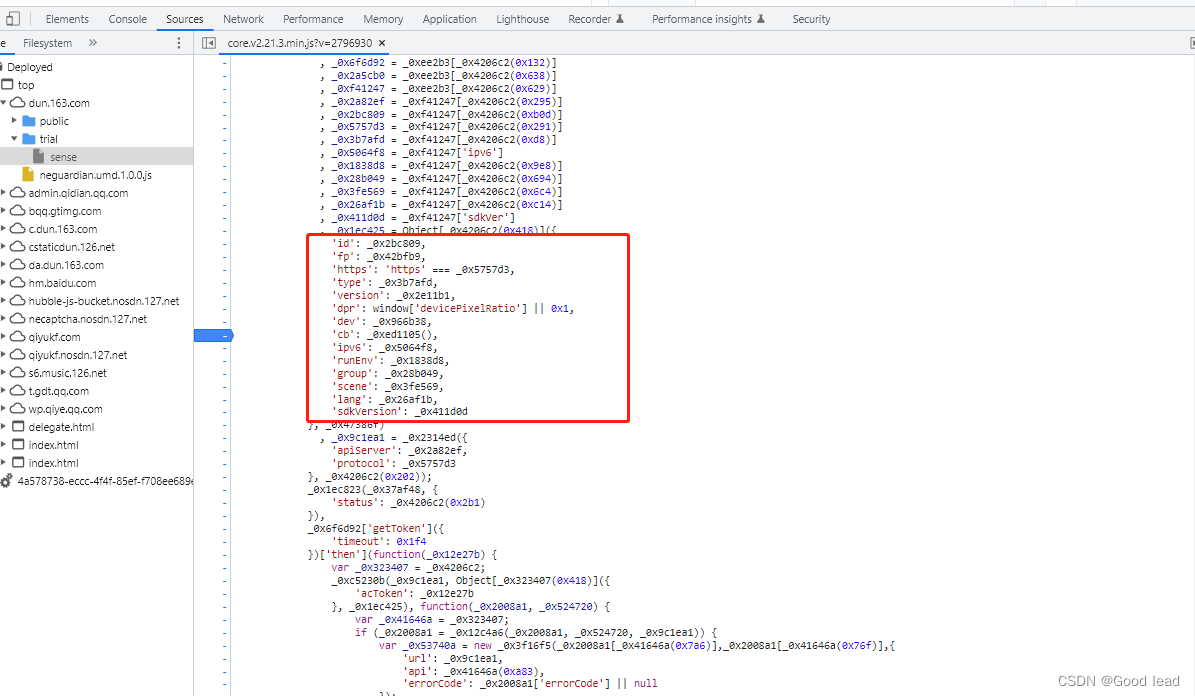
一、cb参数
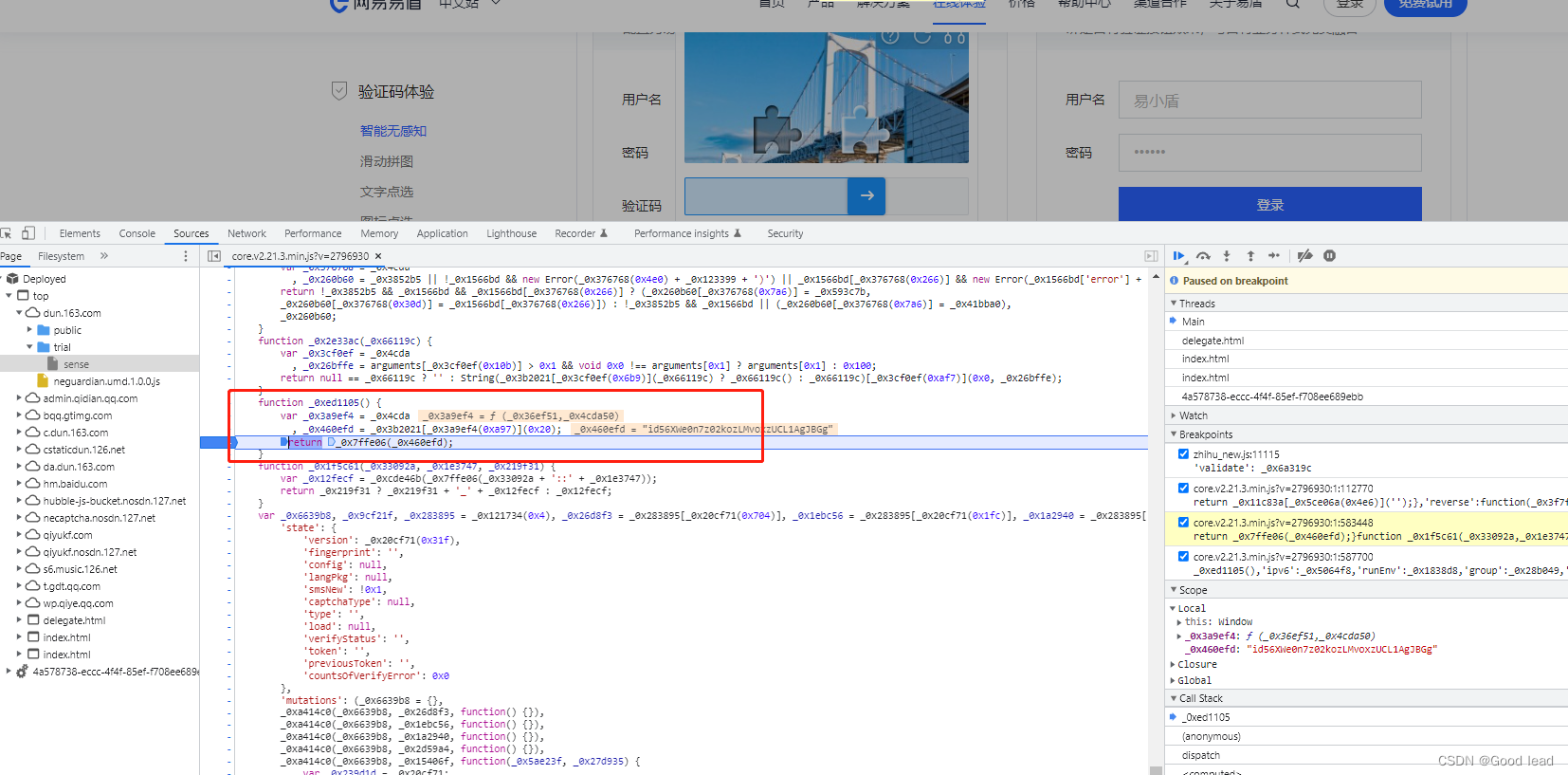
1、直接定位参数,通过搜索’cb’,并进行断点调试

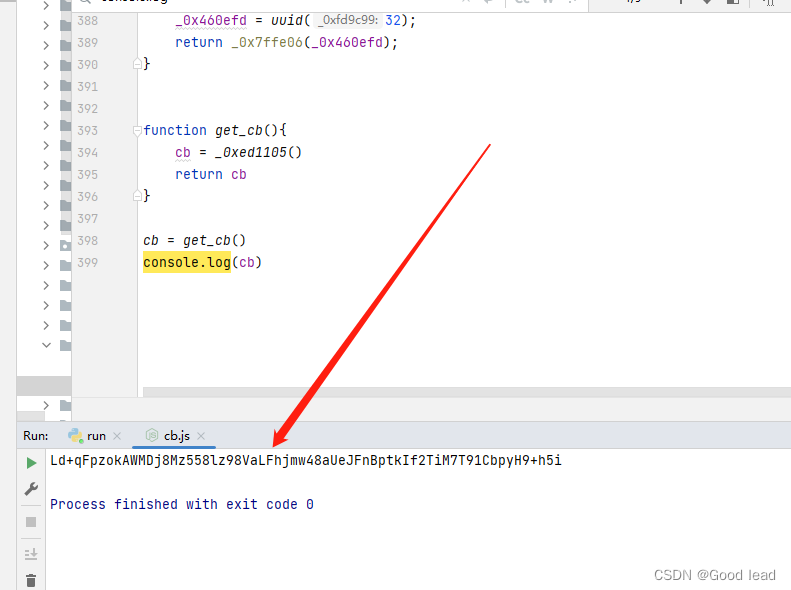
- 通过断点确定到是一个uuid的一个加密,这个不难,只需要一点一点的补环境就可以,当然也可以进行随机一下,这个可以尝试。


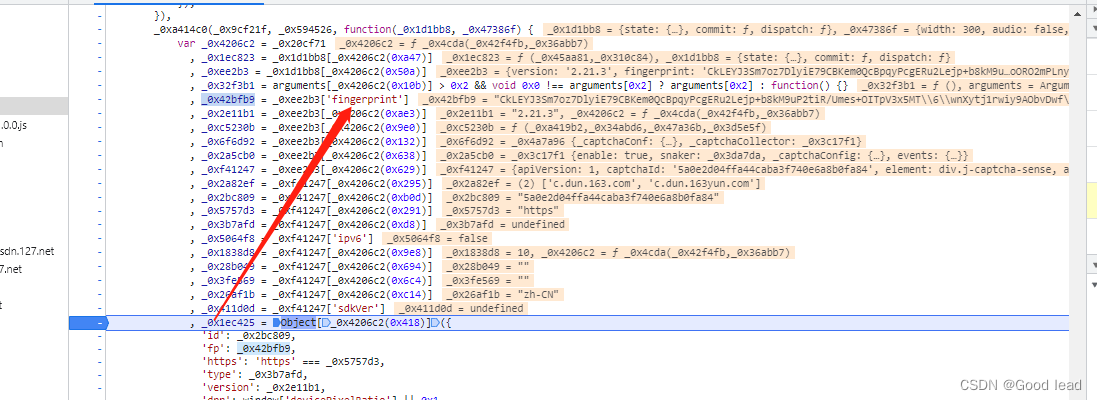
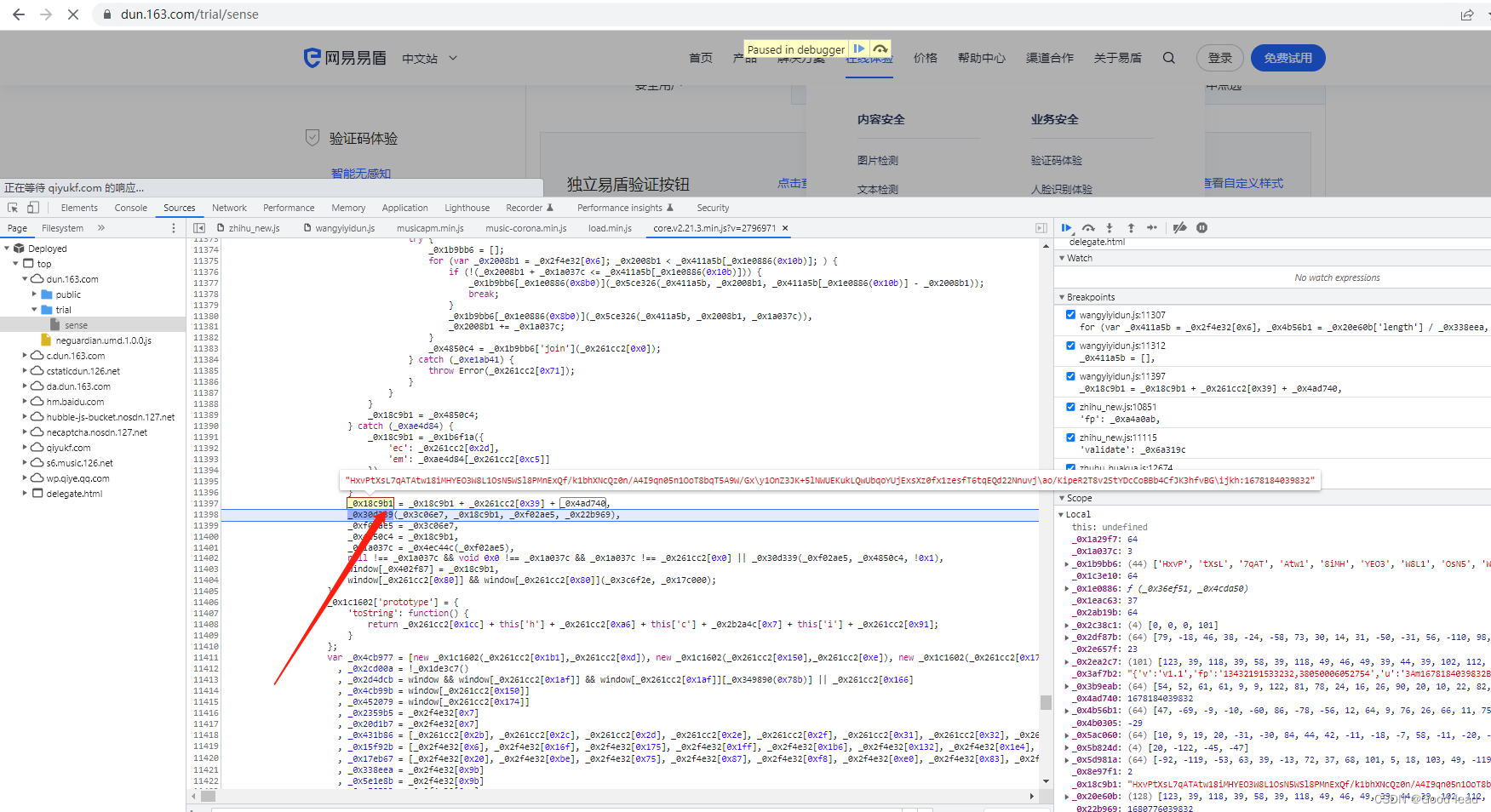
二、fp参数
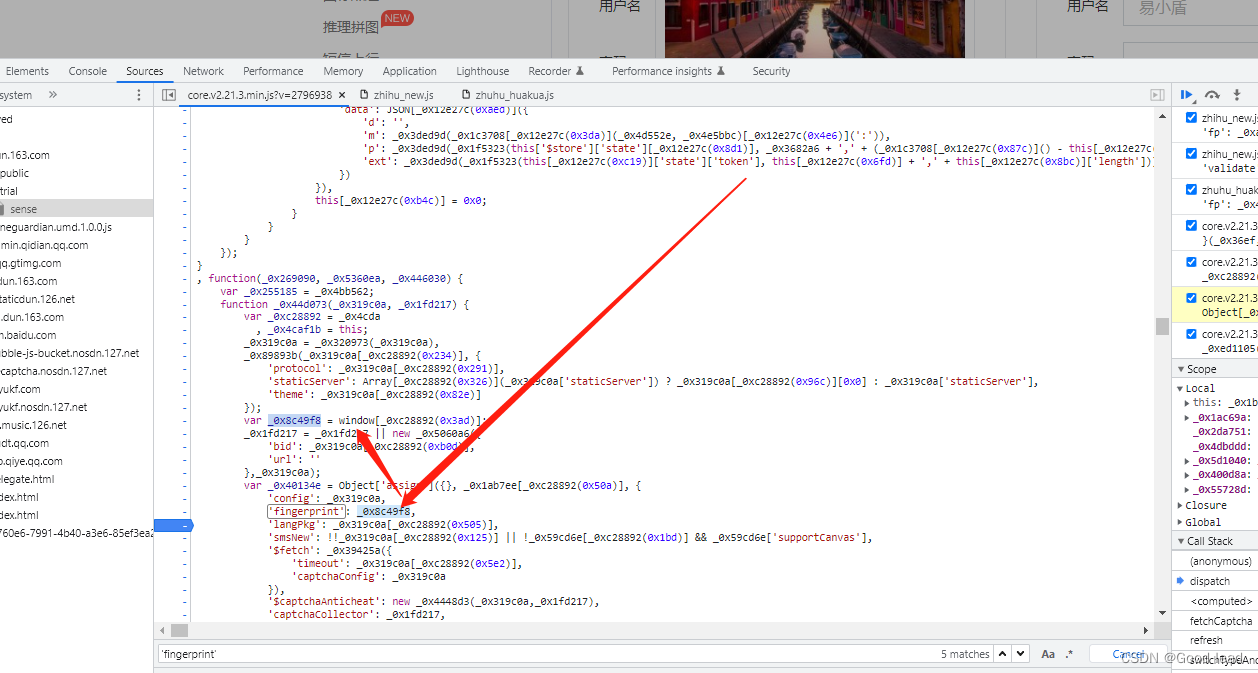
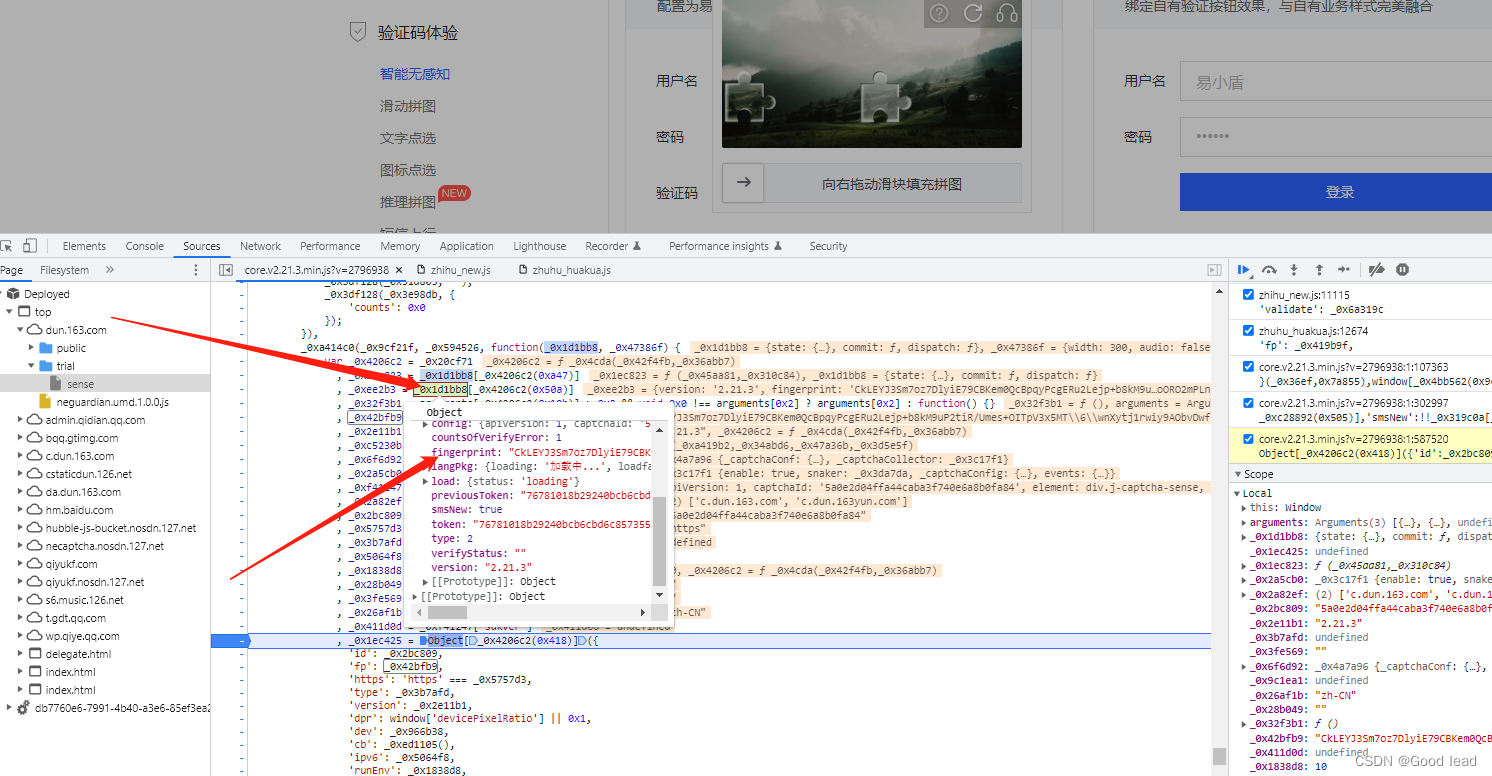
- 通过参数中的断点信息知道源头是fingerprint



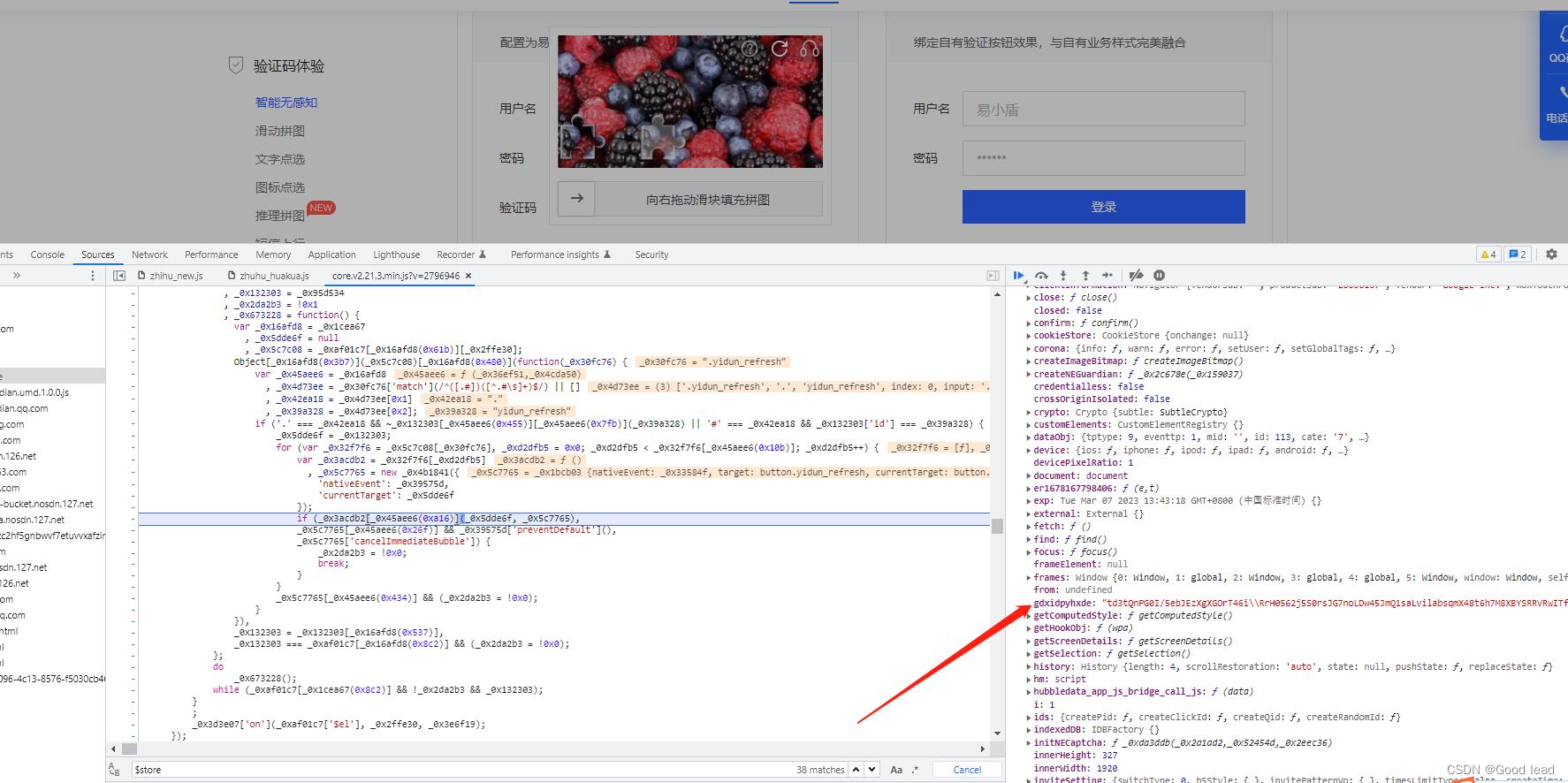
- 通过往上根据堆栈找的情况,找到参数fp的参数是来源于gdxidpyhxde

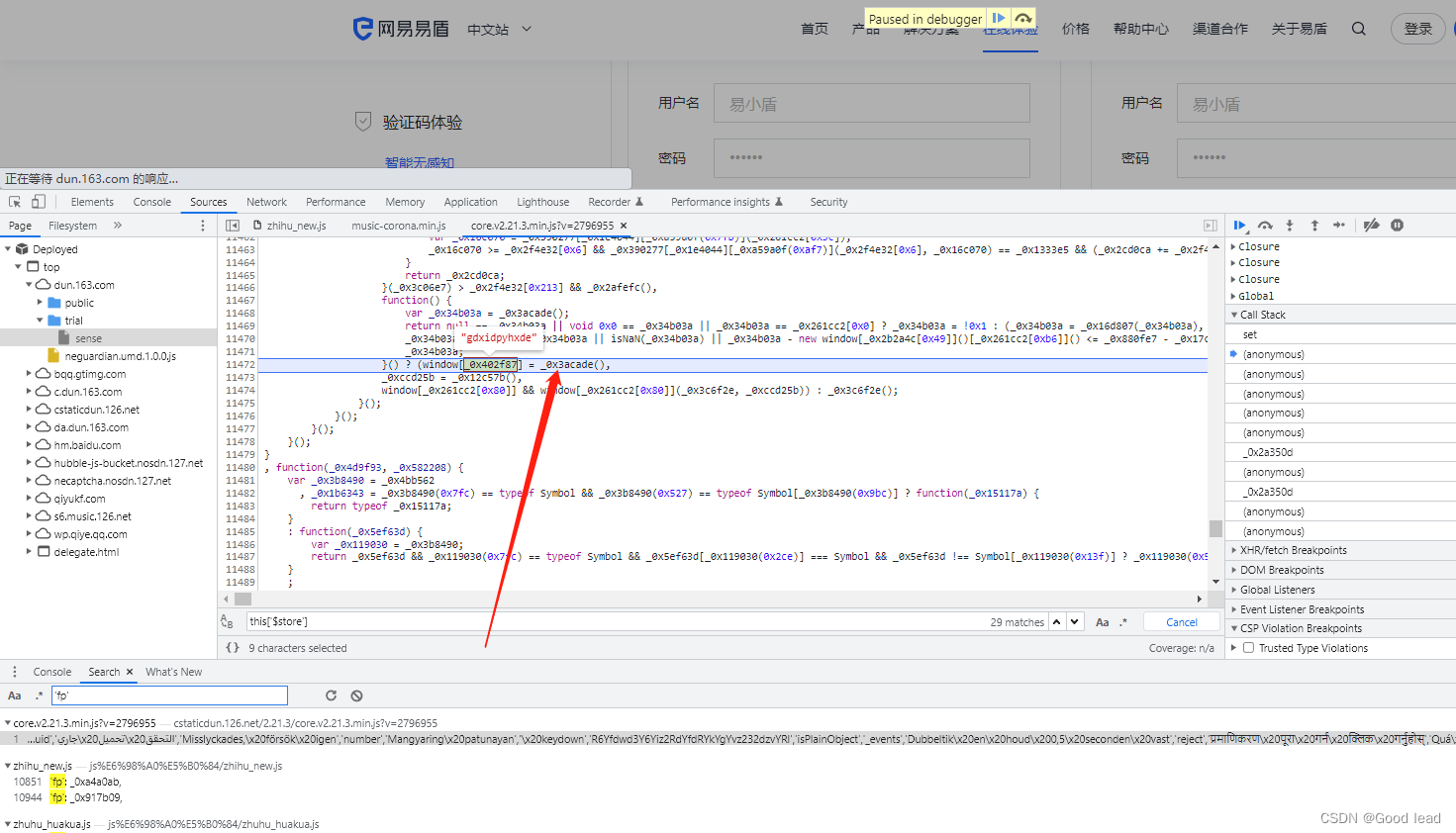
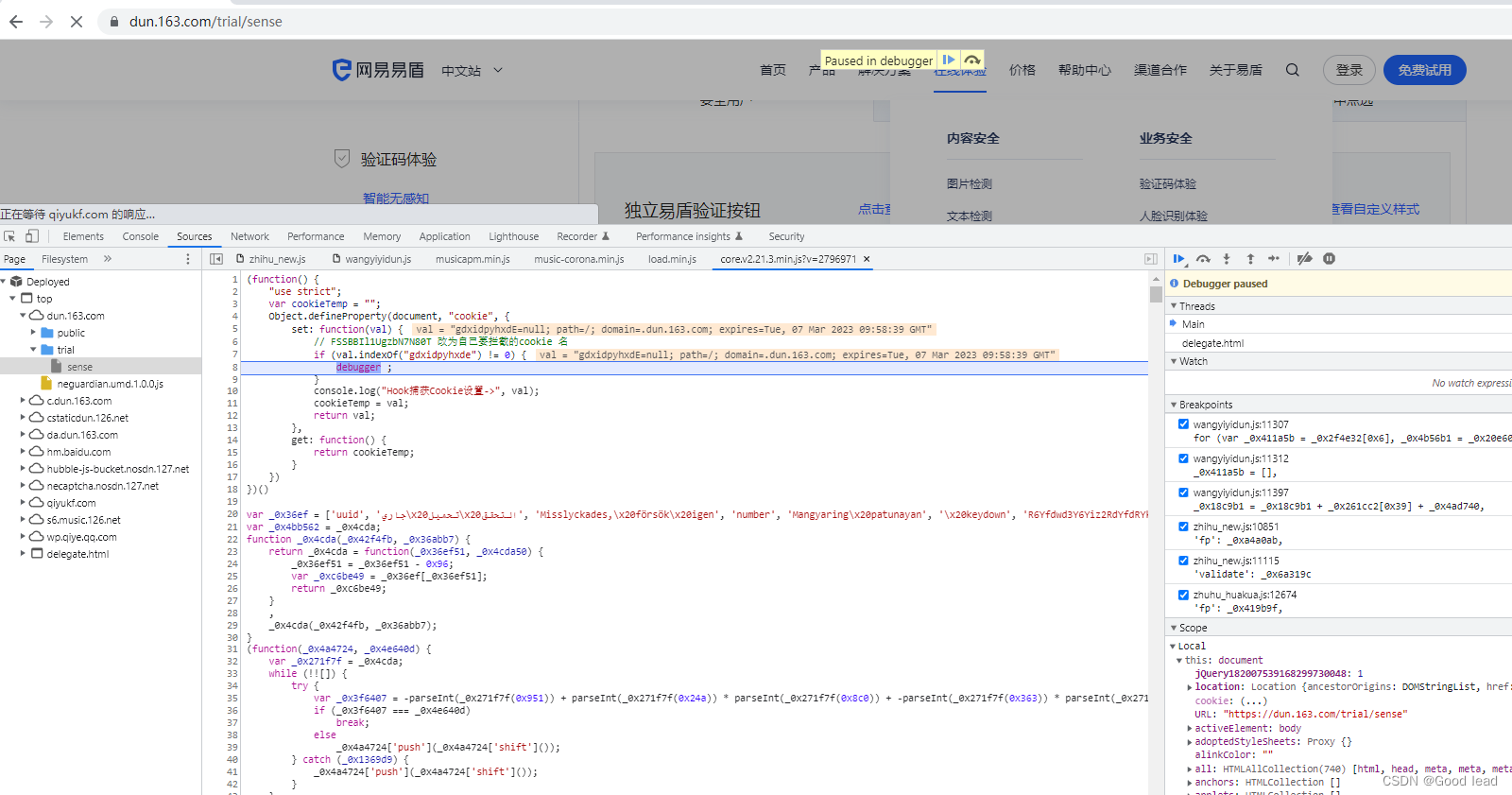
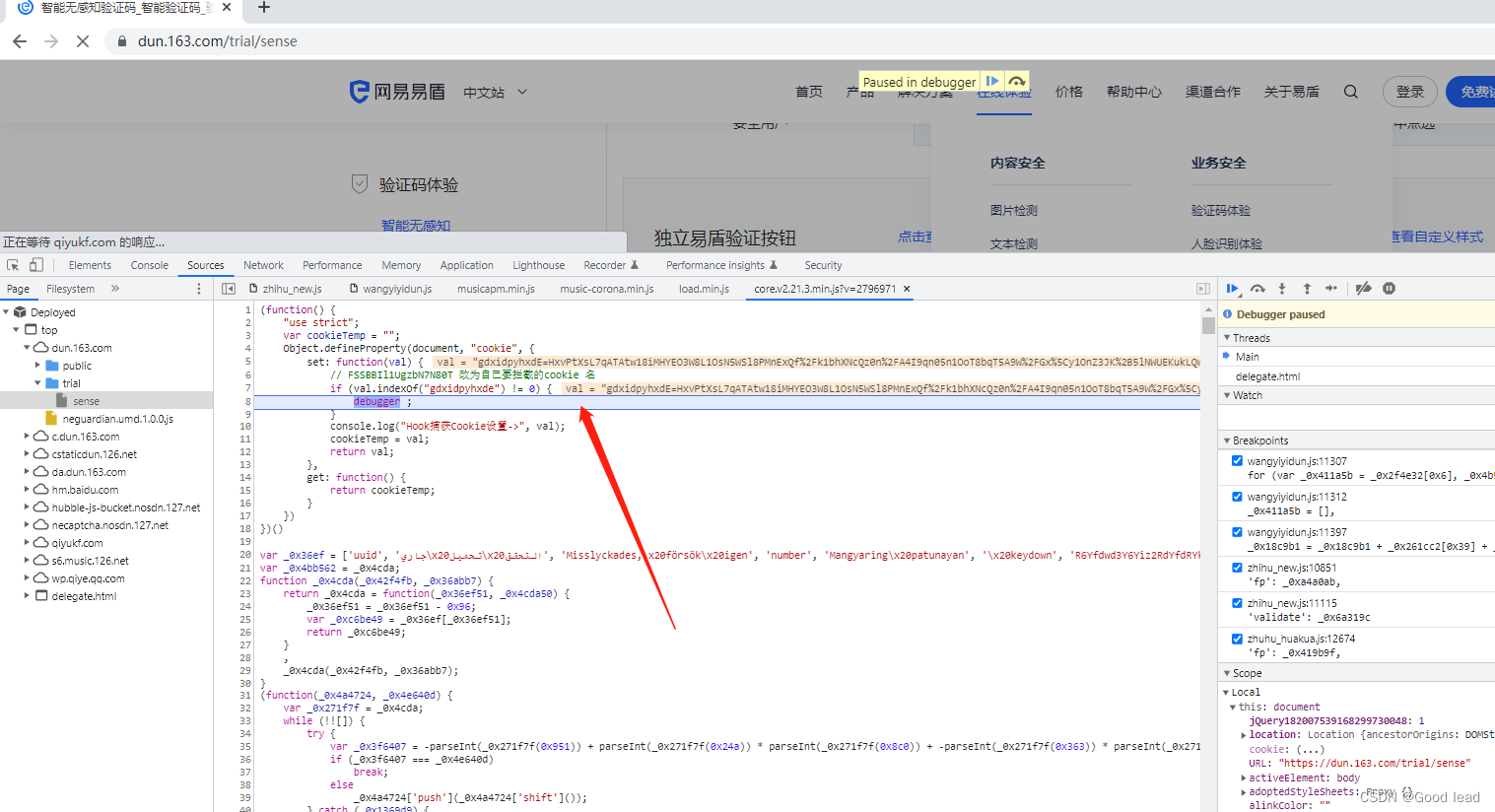
- 发现gdxidpyhxde是通过window属性而来,直接进行hook
(function() {
'use strict';
var _fp =window.gdxidpyhxde;
Object.defineProperty(window,'gdxidpyhxde',{
get:function(){
console.log("调用fp",_fp)
debugger;
return _fp;
},
set:function(val){
console.log("生成fp",val)
debugger;
this._value = val;
return val;
}
})
// Your code here...
})();

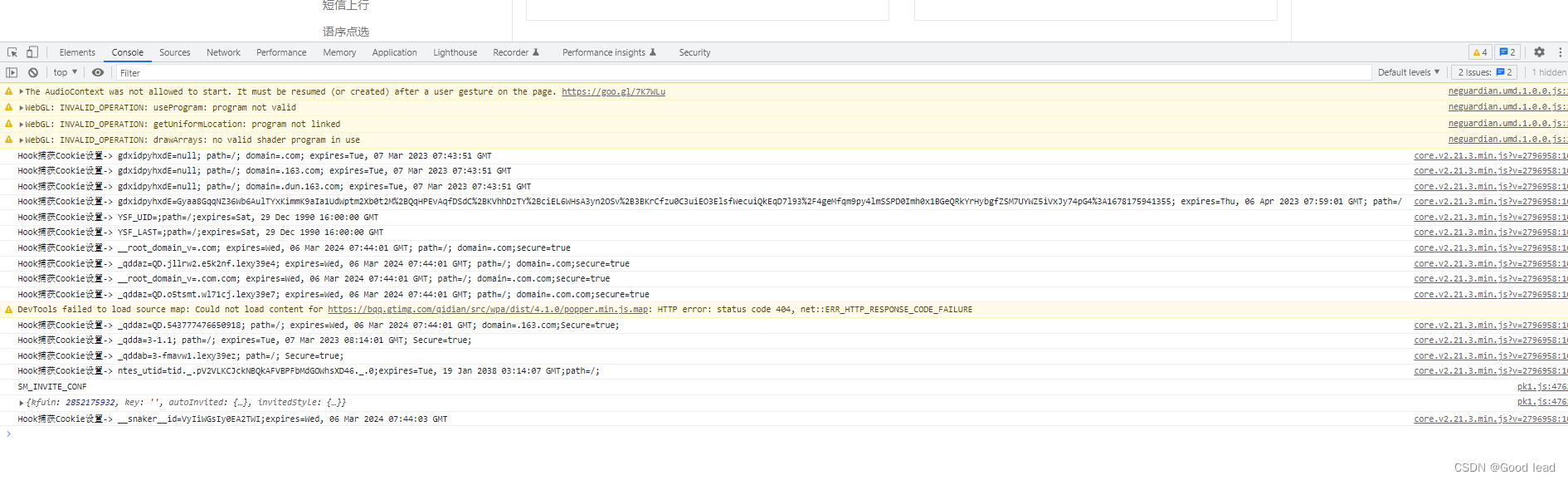
继续跟进可以感觉到时cookie中返回的一个参数接着hookcookie
(function() {
"use strict";
var cookieTemp = "";
Object.defineProperty(document, "cookie", {
set: function(val) {
// FSSBBIl1UgzbN7N80T 改为自己要拦截的cookie 名
if (val.indexOf("gdxidpyhxde") != -1) {
debugger ;
}
console.log("Hook捕获Cookie设置->", val);
cookieTemp = val;
return val;
},
get: function() {
return cookieTemp;
}
})
})()




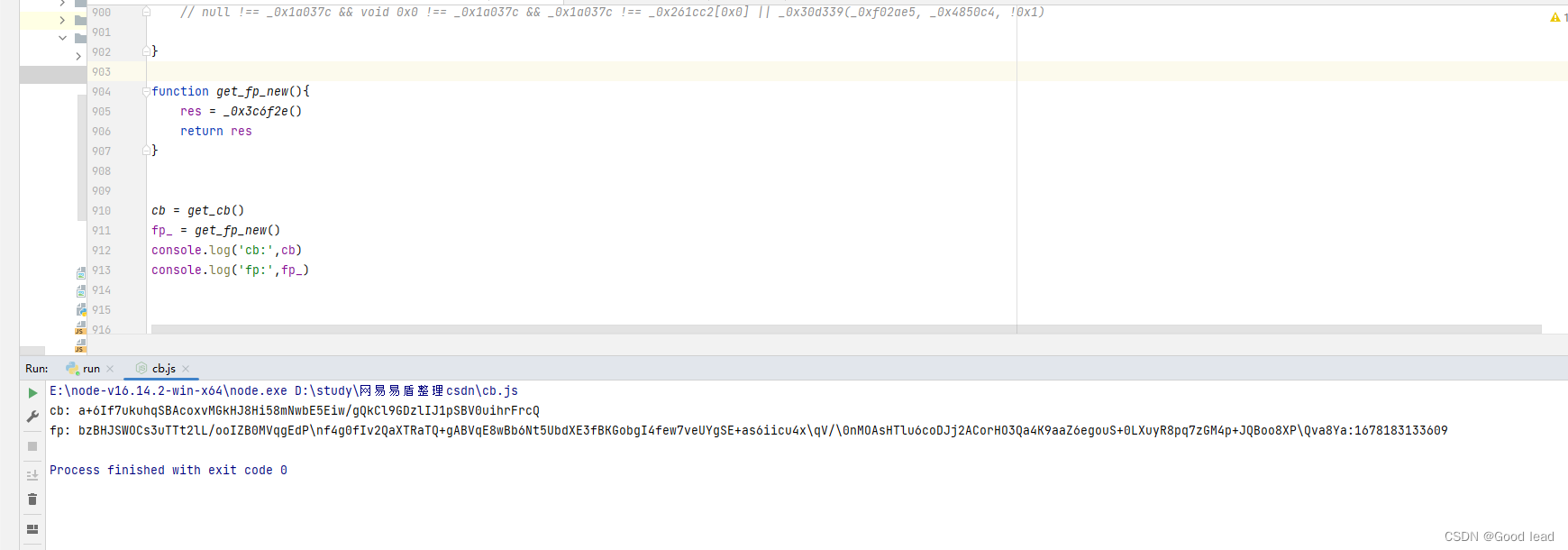
- 通过一些列的补环境操作实现fp的生成

- 其中日期window需要提前声明
var window = {}
window.Date = Date.prototype.constructor;
三、callback参数
var _0x4390bb, _0x49c064, _0x3dd9d = Math[_0x3f6a72(0x9cc)]()['toString'](0x24)[_0x3f6a72(0x435)](0x2, 0x9), _0x4ddd77 = _0x2b4794[_0x3f6a72(0x6c3)] || _0x3f6a72(0xad1), _0x5ce011 = _0x2b4794['name'] || _0x4ddd77 + ('_' + _0x3dd9d) + ('_' + _0x285c32++), _0x420a9e = _0x2b4794[_0x3f6a72(0xc10)] || _0x3f6a72(0x7f5), _0x50f1a3 = _0x2b4794[_0x3f6a72(0x5e2)] || 0x1770, _0x24c28e = window[_0x3f6a72(0x72d)], _0x4d274d = document[_0x3f6a72(0xa09)](_0x3f6a72(0xcb))[0x0] || document[_0x3f6a72(0x956)];
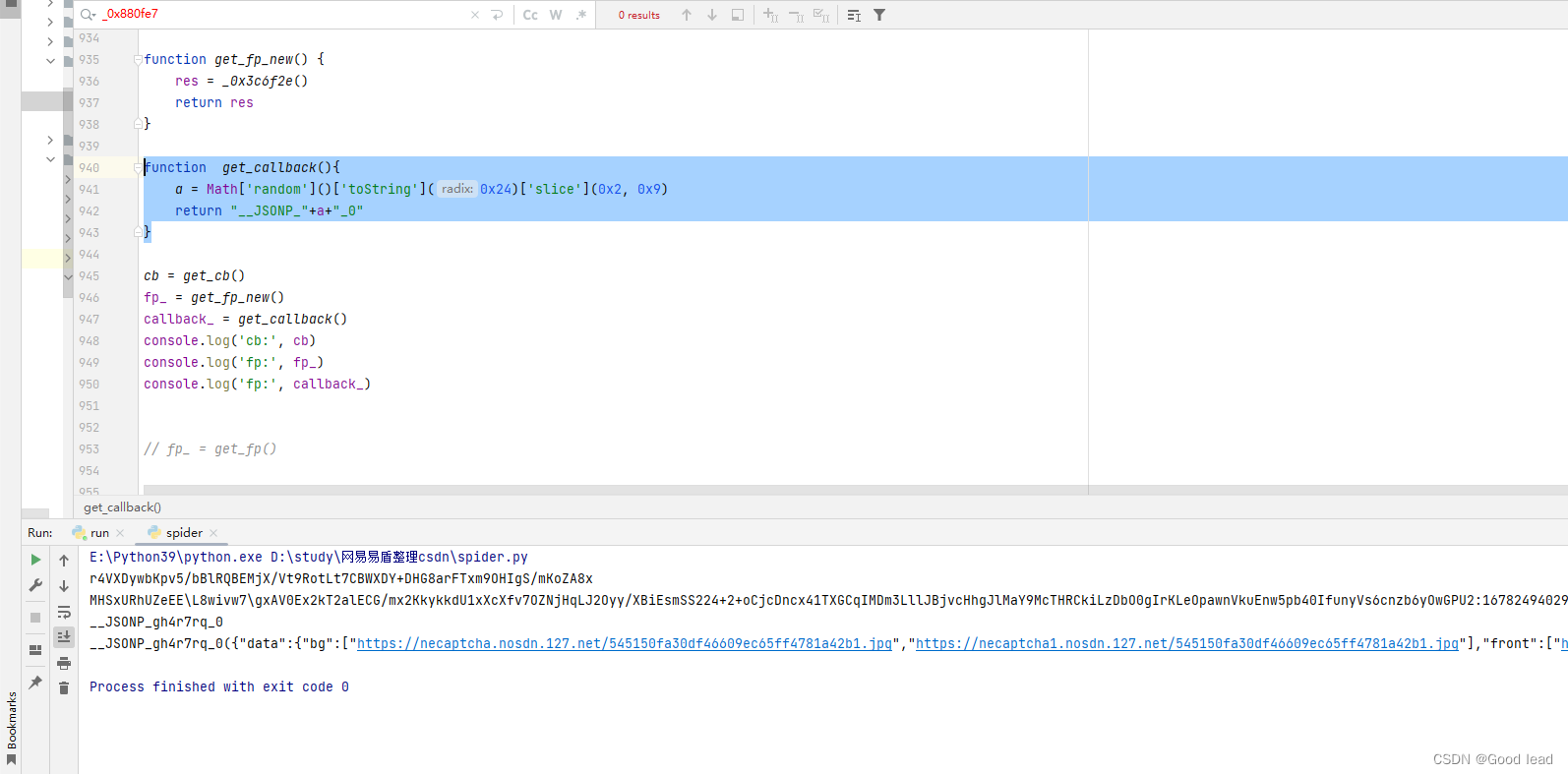
- 直接可以得出callback是通过一个math random出来的
function get_callback(){
a = Math['random']()['toString'](0x24)['slice'](0x2, 0x9)
return "__JSONP_"+a+"_0"
}
总结
- 基本上通过一个补环境的过程就能把这三个参数进行实现出来

























 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










