可以通过
this.$parent.XX,或者this.$children[0].XX,快速获取到父组件或者子组件的数据。但是需要注意的是,获取子组件的数据中,是一个数组,因为儿子可有多个。
还可以通过
this.refs.XX,快速获取到子组件的属性,这个方法还可以直接操纵dom元素,贴近于原生的js更改dom属性。
parent代码:
<template>
<div>
<h3>parent: 获取vue组件数据</h3>
<p>我自己的数据info:{{ info }}</p>
<button @click="getsonData">获取son数据</button>
<p>get son 的数据:{{ getsonDatas }}</p>
<hr>
<son></son>
</div>
</template>
<script>
import son from './son.vue';
export default {
components:{
son
},
data(){
return{
info:"我是parent中的数据",
getsonDatas:""
}
},
methods:{
getsonData(){
this.getsonDatas = this.$children[0].sonData
}
}
}
</script>
<style>
</style>
son代码
<template>
<div>
<h4>son: 获取到父组件数据:{{ info }}</h4>
<h4>我自己的数据:{{ sonData }}</h4>
<button @click="getData">获取父组件的数据</button>
<button @click="changeData">change父组件的数据</button>
</div>
</template>
<script>
export default {
data(){
return{
info:" ",
sonData:"little son data"
}
},
methods:{
getData(){
this.info = this.$parent.info
},
changeData(){
this.$parent.info = "这就被修改了???no..."
this.getData()
}
}
}
</script>
<style>
</style>
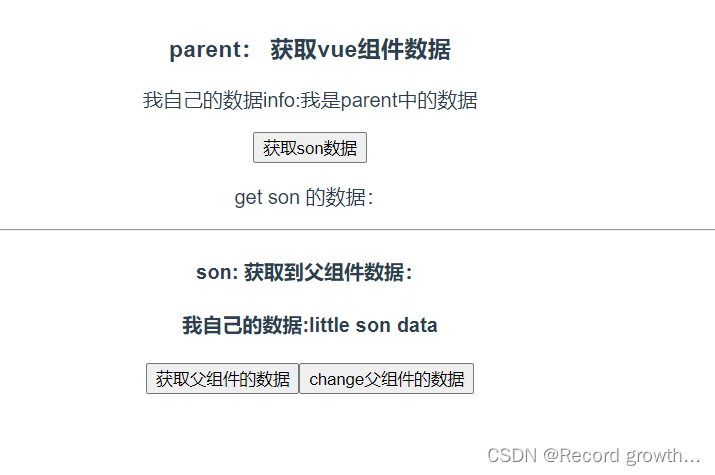
实现效果:























 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








