安装
- 命令行安装指令
npm install -g cordova

- 查看是否安装成功
cordova

- 新建一个空白的项目文件夹,在该目录下创建app hello
cordova create hello com.example.hello HelloWorld

- 所有后续命令都需要在项目目录或者项目目录的任何子目录运行
cd hello

- 给App添加目标平台。cordova可以支持ios、android、 web三端。我们全部安装,并确保他们保存在了config.xml中:
cordova platform add ios
cordova platform add android
cordova platform add browser

安装完成后,platforms目录下会出现三个文件夹

-
检查你当前平台设置状况:
cordova platform ls

-
要构建和运行App,你需要安装每个你需要平台的SDK。检测你是否满足构建平台的要求:
cordova requirements

运行app
Web端运行
输入cordova run browser指令后,会在浏览器中打开窗口

Android端运行
前提是满足构建平台所需要的SDK,可以用上面第7点验证
所需的环境
- JDK:建议选 java 8,可以在命令行输入
java -version检查是否安装 - Gradle:6.5版下载链接 提取码:a8ne
- Android SDK:建议下载一个Android Studio,在里面安装会简单很多

详细的Android Studio安装及环境变量配置,看这里→:链接
测试App
在模拟器上测试App:cordova emulate android,在运行命令之前,你需要设置用于测试的设备
在手机上直接测试App:cordova run android,将你的手机插入电脑,需要打开手机的开发者选项,允许USB调试

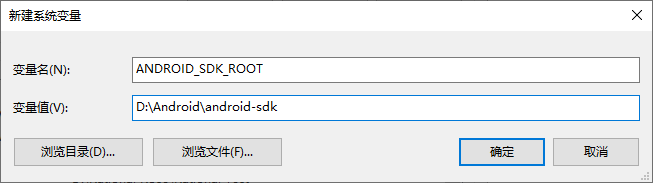
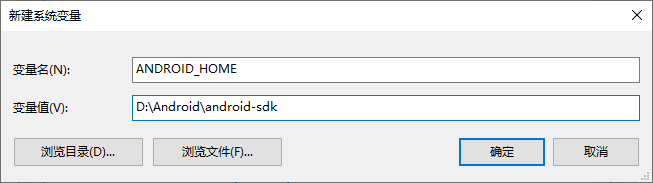
既然undefined,就再新建两个系统变量ANDROID_SDK_ROOT ANDROID_HOME,地址为Android SDK的安装路径


我们再试着启动安卓项目cordova run android,还是报错了,提示找不到构建工具

然后我去Android Studio里看了一下,SDK Tools我装了,但是我发现我的环境变量地址配错了,应该以工具里面的地址为准


重新配置环境变量后,我们再试着启动安卓项目cordova run android,这次不报错了,但提示找不到设备,嗯,那就对了,因为我没有安卓手机,详细操作请看我用安卓模拟器测试

如无意外,手机上会出现这个页面,这是Cordova的默认启动页

如果是React这些单页面应用,只要执行npm run build 把打包出来的dist文件夹里面的内容,全部复制到Cordova项目 www目录下替换

记得在index.html里面引入<script src="cordova.js"></script>,不然使用不了Cordova的功能,这样项目页面部分就算移植到Android上了,剩下就是调用Cordova插件来操作安卓设备上的功能了

构建App
运行这条命令为所有添加的平台构建:cordova build
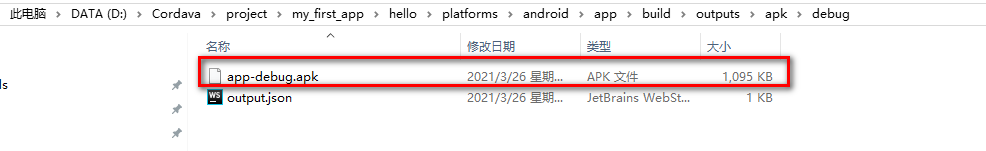
你可以在每次构建中选择限制平台范围 - 这个例子中是’Android’:cordova build android


然后是安装apk到手机上了,这是Cordova的默认启动页

如果是React这些单页面应用,只要执行npm run build 把打包出来的dist文件夹里面的内容,全部复制到Cordova项目 www目录下替换

记得在index.html里面引入<script src="cordova.js"></script>,不然使用不了Cordova的功能,这样项目页面部分就算移植到Android上了,剩下就是调用Cordova插件来操作安卓设备上的功能了

IOS端运行
需要MAC系统
指令合集
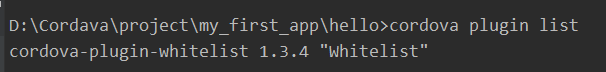
查看已安装插件:cordova plugin list

安装插件:cordova plugin add cordova-hot-code-push-plugin
通过网络地址安装插件:cordova plugin add https://github.com/nordnet/cordova-hot-code-push.git
安装本地插件:cordova plugin add E:\project\plugins\cordova-hot-code-push-local-dev-addon
安装指定版本插件:cordova plugin add cordova-plugin-device@1.1.4
更新插件:cordova plugin update
删除插件:cordova plugin remove cordova-hot-code-push-plugin
查看安装的平台:cordova platforms list
添加平台:cordova platform add android
编译项目:cordova build android
查看cordova指令:cordova help






















 2828
2828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








