文章结构
什么是属性描述符
es5之后可以对js对象的属性进行配置,从而为该属性赋予一些特点(是否可写、是否可枚举...)。
获取属性的描述符信息
var obj = {
a: 1
};
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
// { value: 1, writable: true, enumerable: true, configurable: true }
修改属性的描述符信息
var obj = {
a: 1
};
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
// { value: 1, writable: true, enumerable: true, configurable: true }
Object.defineProperty(obj, "a", {
value: 2,
writable: false,
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
// { value: 2, writable: false, enumerable: true, configurable: true }
属性描述符的配置项
value
// 用来设置属性的值,默认值为undefined
var obj = {
a: 1
};
Object.defineProperty(obj, "a", {
value: 2
});
console.log(obj.a); // 2
writable
writable用来设置属性的值是否可以修改,默认为true,如果为false,在非严格模式下,修改属性值不起效果,在严格模式下,修改会报错。
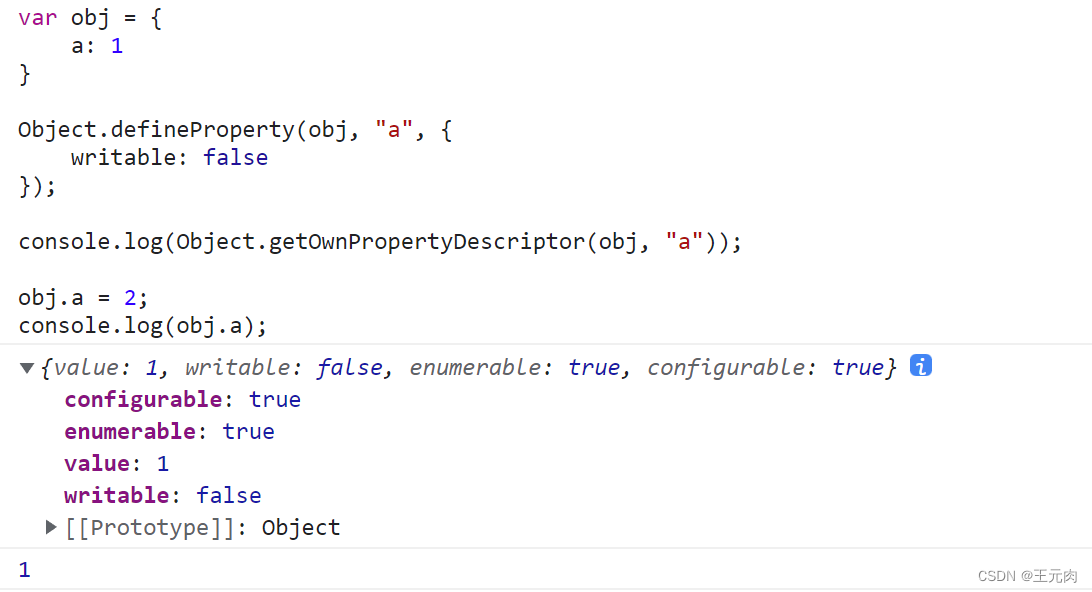
非严格模式修改属性值不起效果
var obj = {
a: 1
}
Object.defineProperty(obj, "a", {
writable: false
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
obj.a = 2;
console.log(obj.a);

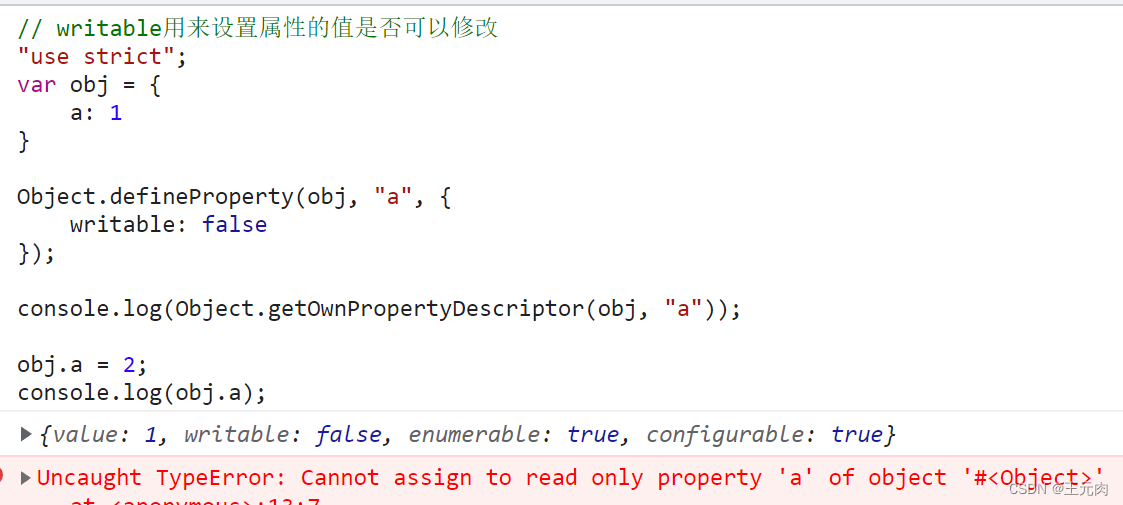
严格模式下修改属性报错
// writable用来设置属性的值是否可以修改
"use strict";
var obj = {
a: 1
}
Object.defineProperty(obj, "a", {
writable: false
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
obj.a = 2;
console.log(obj.a);

configurable
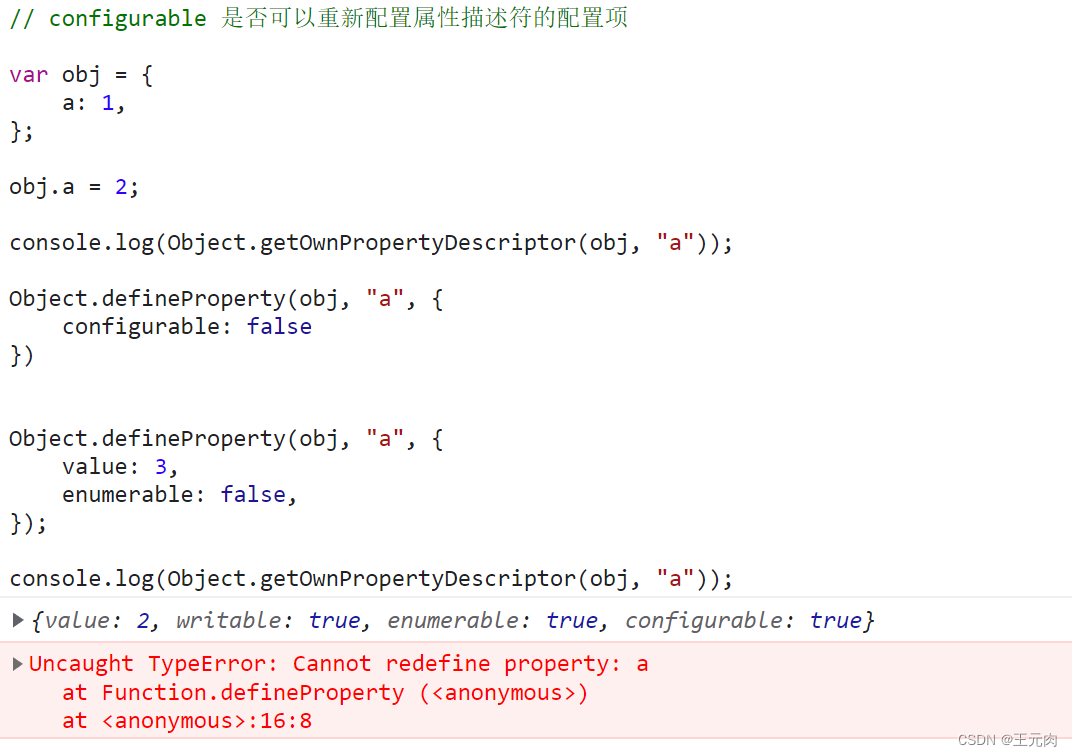
操作为false是单向的
是否可以重新配置属性描述符的配置项,默认值为true,操作是单向的,因为configurable就是属性描述符的配置项,如果不允许重新配置属性描述符的配置项,也就是自断后路,谁也不能改了。
// configurable 是否可以重新配置属性描述符的配置项
var obj = {
a: 1,
};
obj.a = 2;
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
Object.defineProperty(obj, "a", {
configurable: false
})
Object.defineProperty(obj, "a", {
value: 3,
enumerable: false,
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));

修改为false不影响writable从true改为false
// configurable 是否可以重新配置属性描述符的配置项
var obj = {
a: 1,
};
obj.a = 2;
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
Object.defineProperty(obj, "a", {
configurable: false
})
obj.a = 3;
console.log(obj.a);
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
Object.defineProperty(obj, "a", {
value: 3,
writable: false,
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));

设置为false会禁止删除这个属性的操作
// configurable 是否可以重新配置属性描述符的配置项
var obj = {
a: 1,
};
obj.a = 2;
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
Object.defineProperty(obj, "a", {
configurable: false
})
delete obj.a; // false
console.log(obj.a); // 2

enumerable
设置该属性是否可以被枚举到,默认值为true,关于可枚举后面小节会详细介绍,这里简单了解一下,如果属性可以被枚举到,是可以被for in遍历到的。
var person = { a: 1, b: 2 };
for (const key in person) {
console.log(key);
}
Object.defineProperty(person, "name", {
// 是否可以枚举,for...in,默认为true
enumerable: false,
});
person.name = "lisi";
console.log("--------------------");
for (const key in person) {
console.log(key);
}

访问描述符的配置项
Getter/Setter
当给一个属性定义getter和setter时,这个属性会被定义为访问描述符,value和writable配置项的作用会被忽略,js只关心getter,setter,configurable和enumerable。
var person = { a: 1, b: 2 };
Object.defineProperty(person, "name", {
get: function() {
console.log("读取值");
return this._name;
},
// 写入属性时调用的函数
set: function(newValue) {
console.log("设置值");
return this._name = newValue;
},
});
person.name = "lisi";
console.log(person.name);
console.log(person);

value 和 writable不起效果
var obj = {
a: 1
};
// 在这设置值为100,且不能再被修改了。
Object.defineProperty(obj, "a", {
value: 100,
writable: false,
});
console.log(obj.a); // 100
Object.defineProperty(obj, "a", {
get: function() {
console.log(this._a);
},
set: function(value) {
this._a = value;
},
});
obj.a = 2;
// 成功被修改为2,说明之前value为100不能再被修改的配置被忽略了
console.log(obj.a); // 2
注意事项
给新属性设置属性描述符时
当我们给一个对象中还没有的属性设置属性描述符时,configurable和enumerable和writable默认值都为false
// 属性不可修改,不能重定义,不能删除
var obj = {};
Object.defineProperty(obj, "a", {
value: 1,
// configurable: false,
// writable: false,
});
console.log(Object.getOwnPropertyDescriptor(obj, "a"));
console.log(obj);

Get和Set函数中的坑
在get中不要去做读取自己的操作
在set中不要去做设置自己的操作
不然会出现调用栈溢出,程序陷入死循环
var person = { a: 1, b: 2 };
Object.defineProperty(person, "a", {
get: function() { return this.a; },
});
console.log(person.a);
console.log(person);

var person = { a: 1, b: 2 };
Object.defineProperty(person, "a", {
set: function(newValue) { this.a = newValue }
});
person.a = 3;
console.log(person);























 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










