一、元素定位
目标:掌握id、name、class_name、tag_name、link_text、partial_link_text定位方式的使用
1. 如何进行元素定位?
html页面由标签构成,标签的基本格式如下:
<标签名 属性名1="属性值1" 属性名2="属性值2">文本</标签名>
示例:
<input id="username" type="text" name="username" placeholder="用户名" />
<div id="my_cart">
<span>我的购物车</span>
</div>
元素定位就是通过元素的信息或元素层级结构来定位元素的。
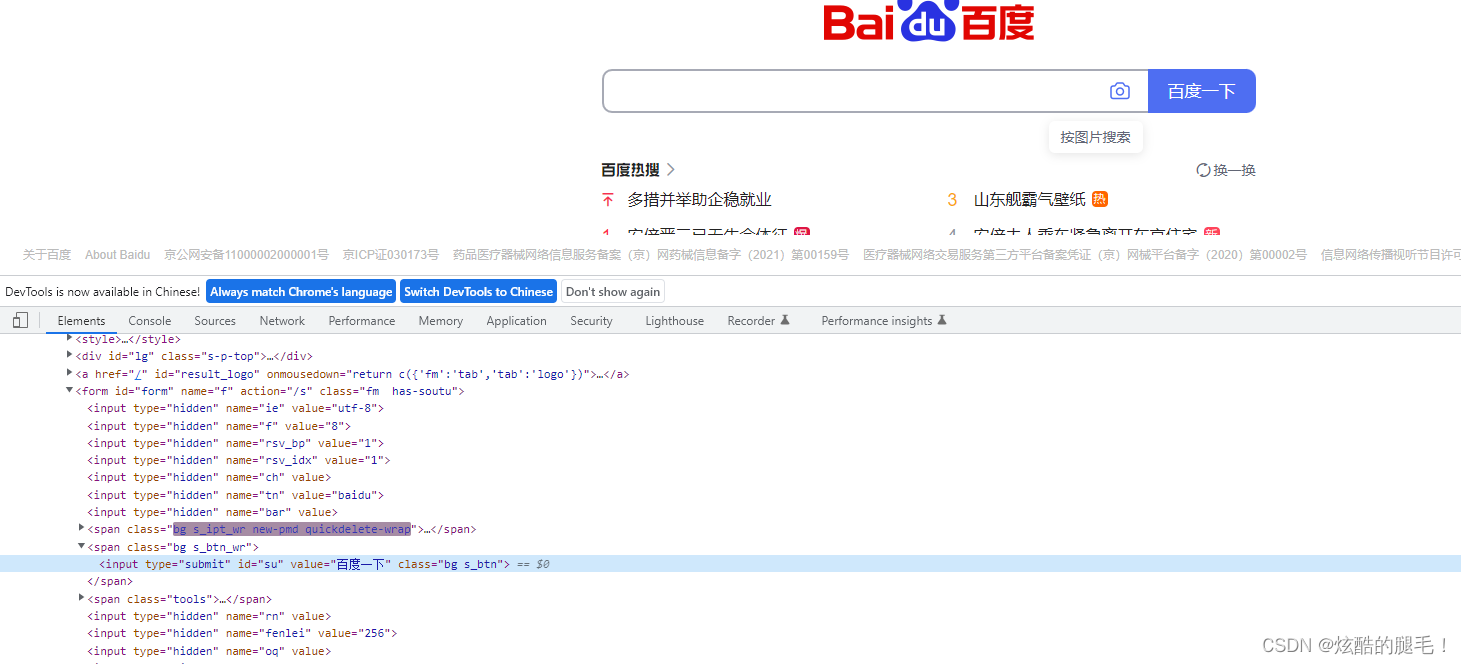
2.浏览器开发者工具
浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具。 包含了对HTML查看和编 辑、Javascript控制台、网络状况监视等功能,是开发JavaScript、CSS、HTML和Ajax的得力助手。
作用:快速定位元素,查看元素信息
2.1 如何使用浏览器开发者工具
安装:
浏览器已默认安装,可以直接使用
启动:
- 快捷键:一般在windows系统上打开浏览器开发者工具都是按F12
- 火狐浏览器:在页面上点击右键选择‘查看元素’
- 谷歌浏览器:在页面上点击右键选择‘检查’
使用:
- 方法一:在要查看的元素上点击右键选择‘查看元素’或者‘检查’
- 方法二:先打开浏览器开发者工具,点击选择元素的图标,移动鼠标到要查看的元素,然后点击
3. 元素定位方式
Selenium提供了八种定位元素方式
1. id
2. name
3. class_name
4. tag_name
5. link_text
6. partial_link_text
7. XPath
8. CSS
3.1 id定位
说明:id定位就是通过元素的id属性来定位元素,HTML规定id属性在整个HTML文档中必须是唯一的;
前提:元素有id属性
3.1.1 id定位方法
element = driver.find_element_by_class_name(class_name)
3.1.2 案例
案例演示环境说明:
受限于网络速度的影响,我们案例采用本地的html页面来演示。
需求:打开注册A.html页面,完成以下操作
1).使用id定位,输入用户名:admin
2).使用id定位,输入密码:123456
3).3秒后关闭浏览器窗口
3.1.3 案例实现步骤分析
1. 导入selenium包 --> from selenium import webdriver
2. 导入time包 --> import time
3. 实例化浏览器驱动对象 --> driver = webdriver.Firefox()
4. 打开注册A.html --> driver.get(url)
5. 调用id定位方法 --> element = driver.find_element_by_id("")
6. 使用send_keys()方法输入内容 --> element.send_keys("admin")
7. 暂停3秒 --> time.sleep(3)
8. 关闭浏览器驱动对象 --> driver.quit()
# 导包
from selenium import webdriver
from time import sleep
# 获取 浏览器对象
driver = webdriver.Firefox()
# 打开url
# 注意:\反斜杠在python是转义字符 r:修饰的字符串,如果字符串中有转义字符,不进行转义使用
url = r"E:\浏览器\课堂素材\注册A.html"
# 使用双反斜杠 进行转义操作
# url = "E:\\浏览器\\课堂素材\\注册A.html"
# 使用本地浏览模式 前缀必须添加 file:///
# url = "file:///E:/浏览器/课堂素材/注册A.html"
# 复制浏览器地址
# url = "file:///E:/%E8%AF%BE%E5%A0%82/%E5%8C%97%E4%BA%AC/%E5%8C%97%E4%BA%AC%E5%8D%81%E6%9C%9F/Day01/02_%E5%85%B6%E4%BB%96%E8%B5%84%E6%96%99/%E6%B5%8F%E8%A7%88%E5%99%A8/%E8%AF%BE%E5%A0%82%E7%B4%A0%E6%9D%90/%E6%B3%A8%E5%86%8CA.html"
driver.get(url)
# 查找 用户名元素
username = driver.find_element_by_id("userA")
# 查找 密码元素
password = driver.find_element_by_id("passwordA")
# 用户名输入 admin send_keys("内容")
username.send_keys("admin")
# 密码 输入 123456
password.send_keys("123456")
# 暂停3秒
sleep(3)
# 退出浏览器驱动
driver.quit()
3.2 name定位
说明:name定位就是根据元素name属性来定位。HTML文档中name的属性值是可以重复的。
前提:元素有name属性
3.2.1 name定位方法
element = driver.find_element_by_name(name)
3.2.2 案例
需求:打开注册A.html页面,完成以下操作
1).使用name定位用户名,输入:admin
2).使用name定位密码,输入:123456
3).3秒后关闭浏览器窗口
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器对象
driver = webdriver.Firefox()
# 打开url
url = r"E:\浏览器\课堂素材\注册A.html"
driver.get(url)
# 查找用户名 输入admin
driver.find_element_by_name("userA").send_keys("admin")
# 查找密码 输入123456
driver.find_element_by_name("passwordA").send_keys("123456")
# 暂停3秒
sleep(3)
# 关闭浏览器
driver.quit()
3.3 class_name定位
说明:class_name定位就是根据元素class属性值来定位元素。HTML通过使用class来定义元素的样式。
前提:元素有class属性
注意:如果class有多个属性值,只能使用其中的一个
3.3.1 class_name定位方法
element = driver.find_element_by_class_name(class_name)
3.3.2 案例
需求:打开注册A.html页面,完成以下操作
1).通过class_name定位电话号码A,并输入:18611111111
2).3秒后关闭浏览器窗口
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器对象
driver = webdriver.Firefox()
# 打开url
url = r"E:浏览器\课堂素材\注册A.html"
driver.get(url)
# 查找电话 输入 18611111111
driver.find_element_by_class_name("telA").send_keys("18611111111")
# 暂停3秒
sleep(3)
# 关闭浏览器
driver.quit()
3.4 tag_name定位
说明:tag_name定位就是通过标签名来定位;
HTML本质就是由不同的tag组成,每一种标签一般在页面中会存在多个,所以不方便进行精确定位, 一般很少使用
3.4.1 tag_name定位方法
element = driver.find_element_by_tag_name(tag_name)
如果存在多个相同标签,则返回符合条件的第一个标签
如何获取第二个元素?稍后讲解
3.5 link_text定位
说明:link_text定位是专门用来定位超链接元素 <a> 标签 </a>,并且是通过超链接的文本内容来定位元素
3.5.1 link_text定位方法
element = driver.find_element_by_link_text(link_text)
link_text:为超链接的全部文本内容
3.6 partial_link_text定位
说明:partial_link_text定位是对link_text定位的补充,link_text使用全部文本内容匹配元素, 而partial_link_text可以使用局部来匹配元素,也可以使用全部文本内容匹配元素。
3.6.1 partial_link_text定位方法
element = driver.find_element_by_partial_link_text(partial_link_text)
partial_link_text:可以传入a标签局部文本-能表达唯一性
4.1 find_elements_by_xxx()
作用:
1). 查找定位所有符合条件的元素
2). 返回的定位元素格式为数组(列表)格式;
说明:1). 列表数据格式的读取需要指定下标(下标从0开始
4.1.1 案例
需求:打开注册A.html页面,完成以下操作
1).使用tag_name定位密码输入框(第二个input标签),并输入:123456
2).3秒后关闭浏览器窗口
4.1.2 实例代码
driver.find_elements_by_tag_name("input")[1].send_keys("123456")
























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










