1. react中下载antd
npm i antd --save
2. 按需加载
使用 babel-plugin-import 按需加载
运行 cnpm install babel-plugin-import --save ,安装babel按需加载依赖
在package.json添加以下配置
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}
]
]
}
3. 在组件中引入并使用
import { Button } from 'antd';
<Button type="primary">Primary Button</Button>
4. 修改主题
4.1 下载craco
npm i @craco/craco --save
4.1 设置package.json
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
4.3 项目根目录创建一个 craco.config.js 用于修改默认配置

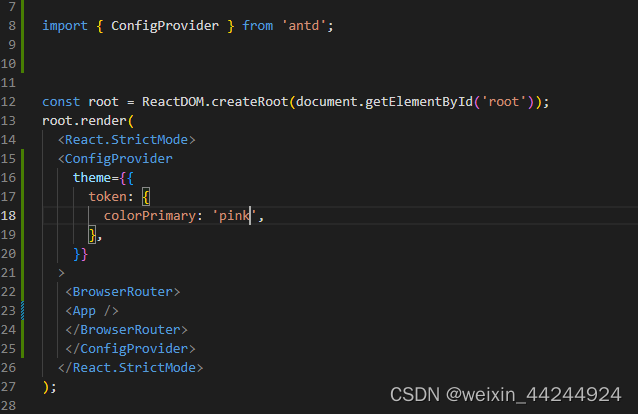
4.3 自定义主题

展示:






















 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








