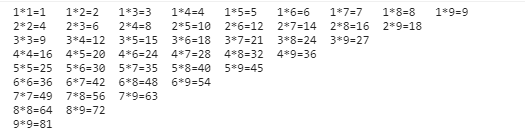
99乘法表
思路:跟上次的正方形思路,基本一致,最大的区别就是一行比一行少一个元素
//定义一个空字符串 用于与存储99乘除表中的各个元素
str = '';
//定义一个for循环 用于行循环
for (var a = 1;a <= 9;a++) {
//在定义一个for循环用于列循环,这点和正方形的那个有点不同 第一行 9个元素 第二行 8 个元素 我们就可以把var b =a 这样当第一次循环结束 就会从a+1开始
for (var b = a;b <= 9;b++) {
//这点的意思是 将起用 + 拼接成99乘法表中的一样
str += a + '*' + b + '=' + a * b;
//使其 每个乘法表元素 间隔一个tab
str += '\t';
}
//使其每循环一行 就换行
str += '\n';
}
//打印
console.log(str);

链接: 上一篇文章/JavaScript-正方形.





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








