WPF默认的ComboBox控件样式:

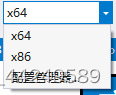
目标的VisualStudio的ComboBox风格:



ToggleButton样式:
<ControlTemplate x:Key="ToggleBtnStyle" TargetType="ToggleButton">
<Border Name="Border" Background="Transparent" BorderThickness="0" BorderBrush="Transparent">
<Path Name="MyPath" Fill="#717171" Data="M5,5 L10,10 L15,5 z" Stretch="Fill" Width="5" Height="3"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="MyPath" Property="Fill" Value="White"></Setter>
<Setter TargetName="MyBorder" Property="Background" Value="#007acc"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
ComboBox样式:
<Style x:Key="MyCbbStyle" TargetType="ComboBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBox">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="7.4*"/>
<ColumnDefinition Width="1.6*"/>
</Grid.ColumnDefinitions>
<Border x:Name="textBorder" Grid.Column="0" BorderBrush="#cccedb" BorderThickness="1,1,0,1" Background="#ffffff">
<TextBox x:Name="myTxt" FontSize="12" Foreground="Black" TextAlignment="Left" Focusable="False"
BorderThickness="0" BorderBrush="Transparent" IsTabStop="False" Cursor="Arrow"
Text="{TemplateBinding Text}" Background="Transparent" />
</Border>
<Border x:Name="toggleBorder" Grid.Column="1" BorderBrush="#cccedb" BorderThickness="0,1,1,1" Background="#ffffff">
<ToggleButton IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Template="{StaticResource ToggleBtnStyle}" ClickMode="Press"></ToggleButton>
</Border>
<Popup Name="MyPopup"
IsOpen="{TemplateBinding IsDropDownOpen}"
Placement="Bottom">
<Border MinWidth="{TemplateBinding ActualWidth}" MaxHeight="{TemplateBinding MaxDropDownHeight}">
<ScrollViewer MaxHeight="{TemplateBinding MaxDropDownHeight}"
HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<StackPanel Background="#f6f6f6" IsItemsHost="True"/>
</ScrollViewer>
</Border>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="toggleBorder" Property="Background" Value="#c9def5"></Setter>
<Setter TargetName="toggleBorder" Property="BorderBrush" Value="#007acc"></Setter>
<Setter TargetName="toggleBorder" Property="BorderThickness" Value="1"></Setter>
<Setter TargetName="textBorder" Property="BorderBrush" Value="#007acc"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>






















 1194
1194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








