Django添加自定义html
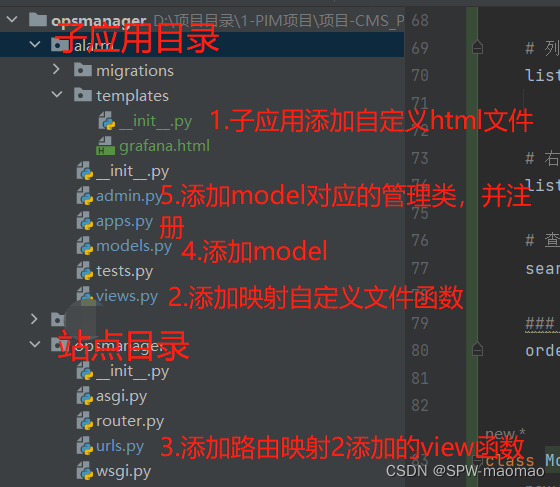
目录结构,步骤简介

步骤:
1.在子应用alarm中/templates目录下添加自定义grafana.html
此处的html是内嵌grafana页面
<div class="panel panel-default">
<iframe src="http://192.168.xx.xx:3000/d/ANkUZGVVz/kdbtest?orgId=1&refresh=1m&kiosk" frameborder="0" width="100%" scrolling="No" height="100%" leftmargin="0" topmargin="0"></iframe>
</div>
2.在子应用alarm/views.py添加映射自定义html的函数monitor_show
from django.shortcuts import render
# Create your views here.
def monitor_show(request):
return render(request, "grafana.html")
3.在站点目录下urls.py添加路由映射到monitor_show函数
urlpatterns = [
#此处url:admin/子应用名/model类名
path('admin/alarm/monitorinfo/', monitor_show),
path('admin/', admin.site.urls),
# url(r'^api/', include('netjsongraph_api')),
# url(r'', include('netjsongraph_visualizer')),
]
4.在子应用alarm/models.py添加MonitorInfo
此处modle不关联数据实体
#model类
class MonitorInfo(models.Model):
class Meta:
verbose_name = u'监控数据'
verbose_name_plural = u'监控数据'
5.在子应用alarm/admin.py添加MonitorInfoAdmin,添加自定义函数,并在站点注册
#管理类
class MonitorInfoAdmin(admin.ModelAdmin):
#自定义函数
def monitor_info_view(self, request, extra_content=None):
return monitor_show(request)
#站点注册
admin.site.register(MonitorInfo, MonitorInfoAdmin)






















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








