函数的传参规则
JS中的函数可以执行时传递参数。那么如果在函数内部修改传递进去的参数,会不会影响到函数外部的值呢?
函数在传递参数时,到底是如何传参的呢?
JS中的数据类型分两种: 基本数据类型,引用数据类型
基本数据类型的数据在传递时,复制传递 也就是复制了一份并传递进去 所以在函数内部,如何操作都只是在操作副本。与外部的数据无关。
引用数据类型的数据在传递时,传递引用 也就是把地址复制了一份并传递进去 所以函数内部是可以得到函数外部的数据保存的地址的,如果在函数内部打点或者方括号修改地址内容,则会影响到函数外部,如果在函数内部使用=修改变量保存的内容,则不会影响函数外部。
// 在函数内部修改值类型参数
var a = 123;
function demo(b) {
b = 12;
}
demo(a);
console.log(a); // 123
// 在函数内部使用等号修改引用类型参数
var obj = {};
function demo(b) {
b = 123;
}
demo(obj);
console.log(obj); // {}
// 在函数内部使用方括号或者点语法修改引用类型参数
var obj = {};
function demo(b) {
b.a = 10;
b["b"] = 11;
}
demo(obj);
console.log(obj); // {a: 10, b: 11}
// 在函数内部先使用方括号或者点语法修改 再使用等号
var obj = {};
function demo(b) {
b.a = 10;
b["b"] = 11;
b = {};
b.c = 12;
}
demo(obj);
console.log(obj); // {a: 10, b: 11}
var num = 50;
function f1(num) {
num = 60;
console.log(num);//60
}
f1(num);
console.log(num);//50
分析下段代码输出结果是
var a = 10;
function test(a){ a -=3; }
test(a);
console.log(a);//10
var num1 = 55;
var num2 = 66;
function f1(num, num1) {
num = 100;
num1 = 100;
num2 = 100;
console.log(num);//100
console.log(num1);//100
console.log(num2);//100
}
f1(num1, num2);
console.log(num1);//55
console.log(num2);//100
console.log(num);// 报错
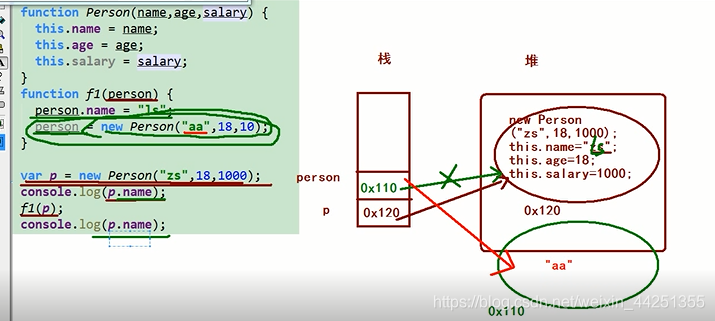
下面这题有点复杂,用画图来分析一下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








