ant-design-vue在使用table表格的时候,进行重置选项时发现无重置

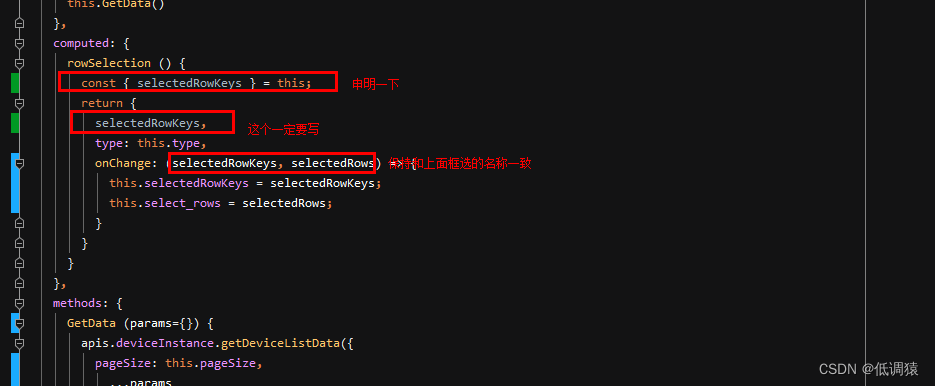
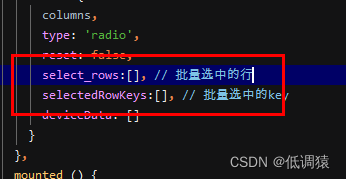
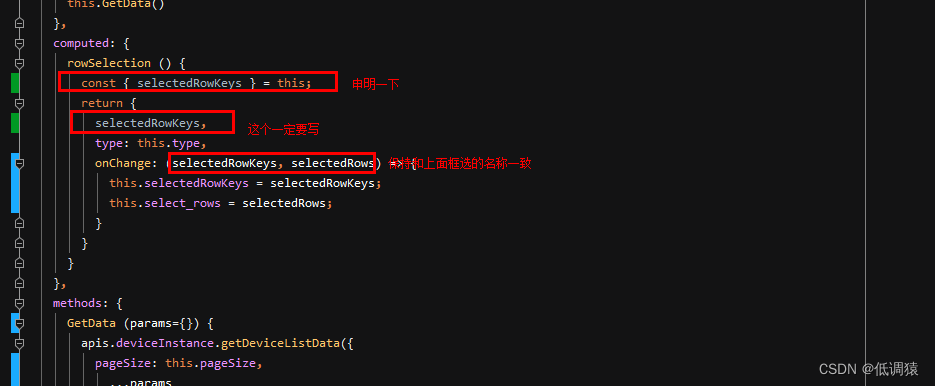
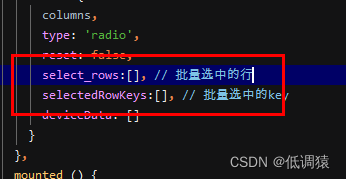
按照下面的方法申明一下就可以啦!


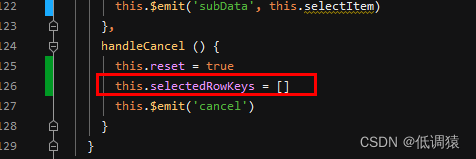
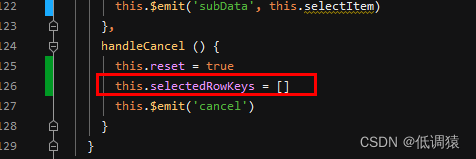
最后一步根据事件清除data里面的变量

ant-design-vue在使用table表格的时候,进行重置选项时发现无重置

按照下面的方法申明一下就可以啦!


最后一步根据事件清除data里面的变量












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


