本章详细简介Node.js环境搭建
目录
本人下载
可以直接使用
链接:https://pan.baidu.com/s/1N9GnnYm-iqUfkcXRFwSl8A
提取码:p4l1
下载地址
https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
解压
将文件解压到指定位置(本人是直接解压到D盘),并在解压后的目录下建立node_global和node_cache这两个目录
node_global:npm全局安装位置
node_cache:npm缓存路径

配置环境变量
新增NODE_HOME
值为 D:\node-v10.15.3-win-x64

修改PATH文件
最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;

测试安装是否成功
打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号

配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
配置npm全局模块路径
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache"
ache默认安装位置
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
设置淘宝源
npm config set registry https://registry.npm.taobao.org/

验证安装结果
版本验证(同步骤3.3,注2)
node -v
npm -v
查看淘宝镜像设置情况
npm get registry
查看npm全局路径设置情况
npm install webpack -g
以上命令执行完毕后,会生成如下文件

如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\zking\y2\element\vueproject,后面都以此为例

npm install 先下载,等待下载成功,然后进行下一步
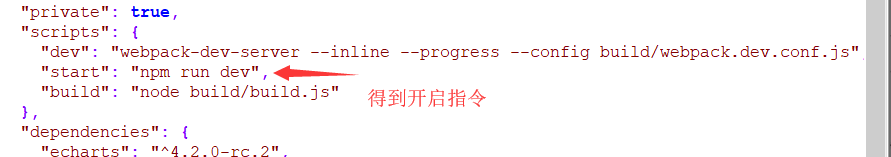
查看package.json文件

在前面创建的cdm窗口执行即可:
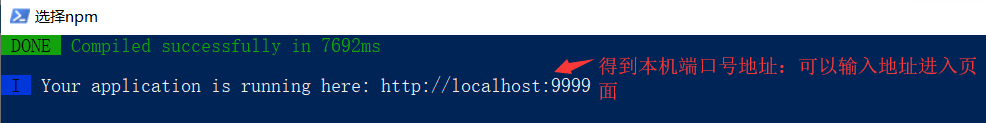
结果图:























 4880
4880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








