前期提要
搭建SSH框架,此处不多说自己看 我的博客SSH整合
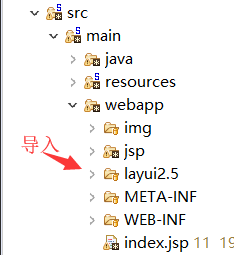
项目中导入layui 点击下载即可
撸起来

提供index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="layui2.5/css/layui.css" media="all">
<script src="layui2.5/layui.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.layui-tab {
text-align: left!important;
height: 100%;
}
.layui-tab-content {
padding: 10px;
height: 100%;
}
.layui-tab-item {
display: none;
width: 100%;
height: 100%;
}
.layui-show {
display: block!important;
height: 100%;
width: 100%;
}
/*左侧导航*/
.layui-tree-txt {
display: inline-block;
vertical-align: middle;
color: white;
}
</style>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item"><a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd>
<a href="">邮件管理</a>
</dd>
<dd>
<a href="">消息管理</a>
</dd>
<dd>
<a href="">授权管理</a>
</dd>
</dl></li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="javascript:;"> <img
src="img/hdImg_7d73f10c79224fcdb45bb6816606eb821505946220617.jpg"
class="layui-nav-img"> only老K
</a>
<dl class="layui-nav-child">
<dd>
<a href="">基本资料</a>
</dd>
<dd>
<a href="">安全设置</a>
</dd>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








