前言
本系列文章是为了帮助没有直接上手(或上手比较困难)做项目能力的初级前端开发工程师采用 V3 Admin Vite 开源模板来编写业务代码。
如果你是一个有经验的朋友,那建议你直接阅读文档即可:V3 Admin Vite 中文文档,因为本系列教程节奏偏慢。
本系列文章的同步视频教程版本地址:B 站(群友好心录制)
文章目的
本文将手摸手带你把前端开发需要的环境从零配置好,并下载 V3 Admin Vite 在本地运行起来。
Begin
配置本地开发环境
Node
去 node 官网下载并安装 node 环境:Node.js — 在任何地方运行 JavaScript ,一般选择最新的 LTS (长期维护)版本即可(在编写本文时,我的电脑是用的 16.17.0 版本)。
安装完成后,打开你电脑的命令行窗口,输入命令:node -v,即可查看并确认刚刚安装的 node 版本。

建议版本:16+
Npm
下载并安装好 node 之后,就会自动携带 npm 了,所以你什么都不用管,直接运行命令查看自己本地的 npm 版本即可:npm -v

建议版本:node 版本不低于 16 即可
Pnpm
由于 V3 Admin Vite 是推荐使用 pnpm 命令来安装第三方依赖,而不是直接使用 npm 命令。所以这边要提前将 pnpm 安装好。官网安装方法:安装 | pnpm (选择其中一种即可,我这边一般是直接通过 npm 命令来安装)
npm install -g pnpm安装后同样也是使用 -v 命令来查看版本

如果你安装后,运行 pnpm 会报错,那么你可以复制你的报错信息去网上找一下相应的答案(可能会涉及到手动重新配置 pnpm 的环境变量)
建议版本:7+
IDE
推荐免费的 Visual Studio Code,当然收费的 WebStorm 也行。
建议版本:最新版
Git
直接官网下载安装最新版即可:https://git-scm.com/downloads
建议版本:最新版
下载源码
从 GitHub 上克隆
前文已经安装好了 Git 命令,所以我们这时候直接打开命令行窗口(可以先自行规划好目录),复制以下命令即可克隆源码到当前目录下了
git clone https://github.com/un-pany/v3-admin-vite.git从 Gitee 上克隆
假如你的网络不支持从 GitHub 上克隆源码的时候,可以选择使用国内的 Gitee
git clone https://gitee.com/un-pany/v3-admin-vite.git运行项目
打开项目
打开 VSCode 后,依次点击左上角 File(文件)、Open Folder(打开文件夹),选择刚才克隆下载的源码文件夹即可。
或者你直接将文件夹拖拽到 VSCode 桌面图标处就也能自动打开。
安装推荐插件
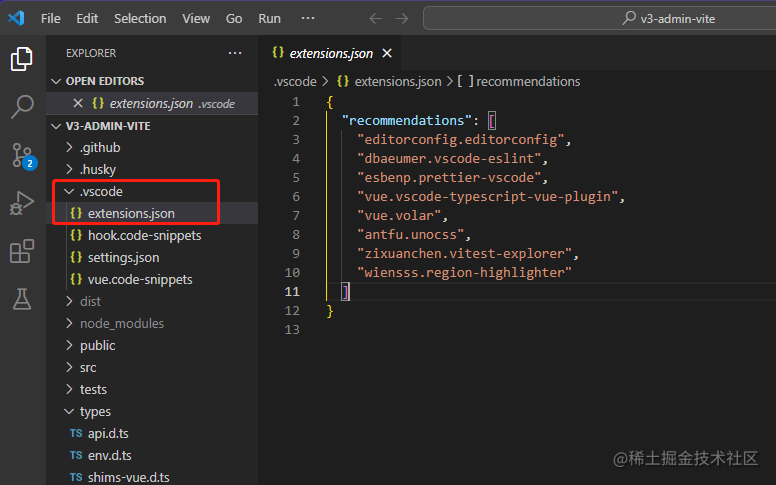
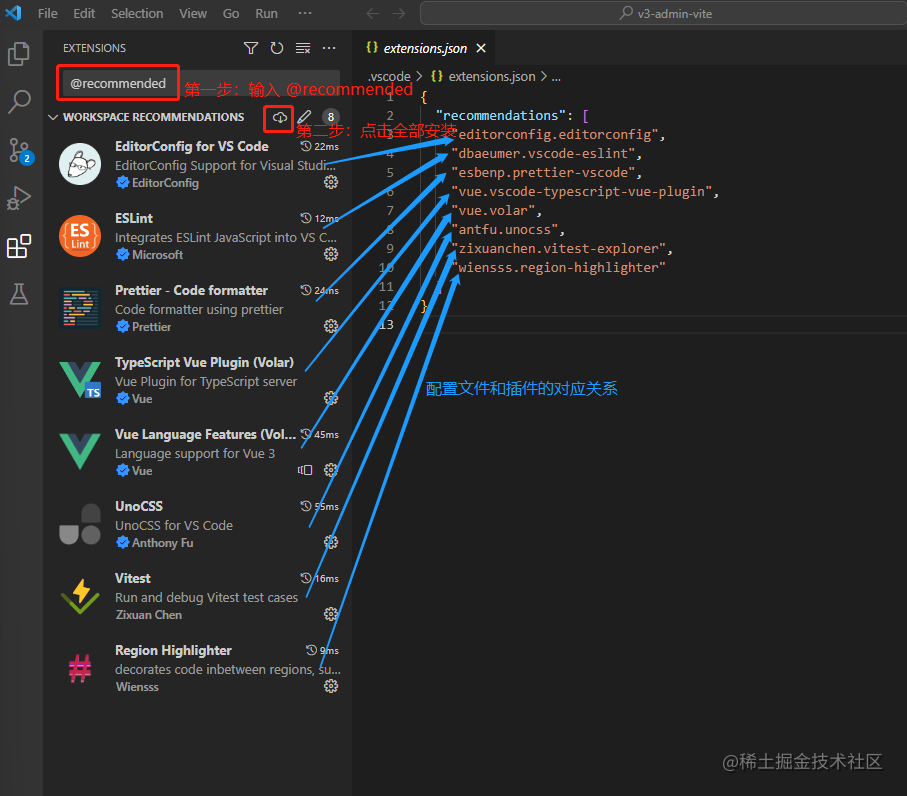
项目根目录下有一个 .vscode 文件夹,它是专属这个项目的 vscode 配置。其中 extensions.json 文件是用来配置本项目推荐的插件:

一键安装上图中推荐的插件,只需要如下图操作即可:

安装完成后可能会提示你重启 vscode,照做即可。
注意:Vue3 项目对应的是 Volar 插件,记得禁用 Vue2 的 Vetur 插件!
安装依赖
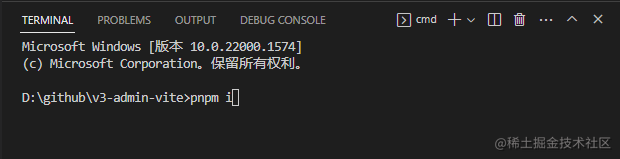
依次点击 vscode 顶部的 Terminal(终端)、New Terminal(新建终端),在底部弹出的命令行窗口中输入命令:
pnpm i
等待安装完成即可。
如果你实在是觉得安装太慢不能忍,可以选择将官方依赖源切换为淘宝依赖源:
npm config set registry https://registry.npmmirror.com切换源或者依赖失败之后,如果你要选择重新安装依赖,你需要将之前已经安装的 node_modules 文件夹和 pnpm-lock.yaml 文件删除了,再次运行安装 pnpm i 命令
运行
继续在 vscode 自带的命令行窗口输入命令:
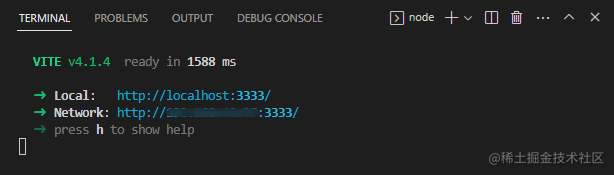
pnpm dev等待大约 1.5s 后,如下图所示代表运行成功!

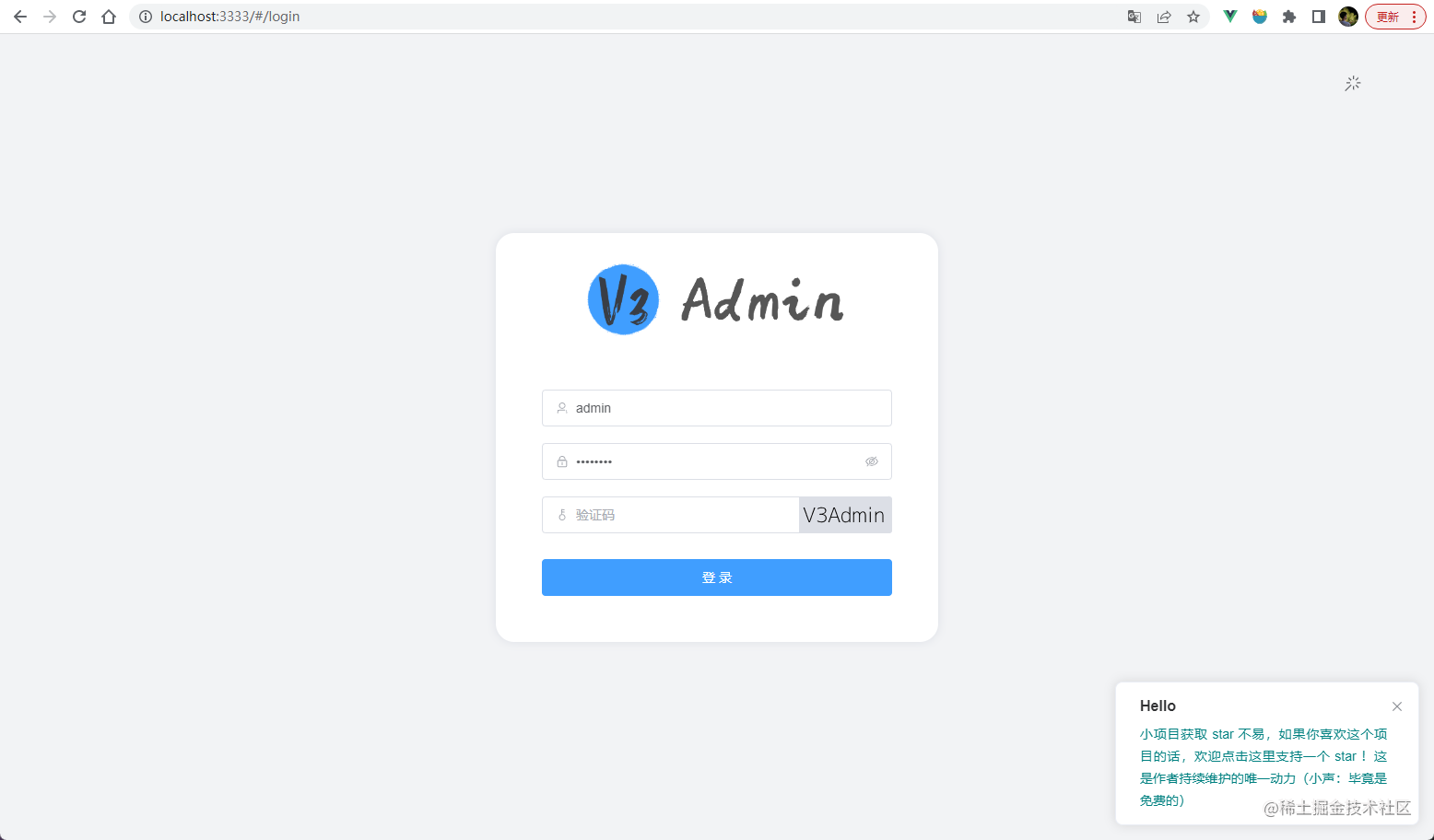
在现代浏览器(比如 Chrome)中访问图中的链接:

End
本系列所有手摸手教程
-
掘金专栏(文字版)
-
B 站(视频版)








 本系列文章是为了帮助没有直接上手(或上手比较困难)做项目能力的初级前端开发工程师采用开源模板来编写业务代码。V3 Admin Vite 中文文档,因为本系列教程节奏偏慢。B 站(群友好心录制)
本系列文章是为了帮助没有直接上手(或上手比较困难)做项目能力的初级前端开发工程师采用开源模板来编写业务代码。V3 Admin Vite 中文文档,因为本系列教程节奏偏慢。B 站(群友好心录制)














 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








