是不是不管怎么设置样式都不生效呢
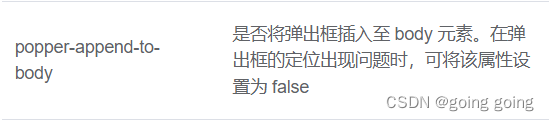
小伙伴们可以看下官方文档这一条

当你没有设置这个属性时,el-select是跟app是同级的,所以样式不生效

这个时候加上:popper-append-to-body="false" 就可以啦

如果加了这句还不生效 那咱们就需要样式穿透
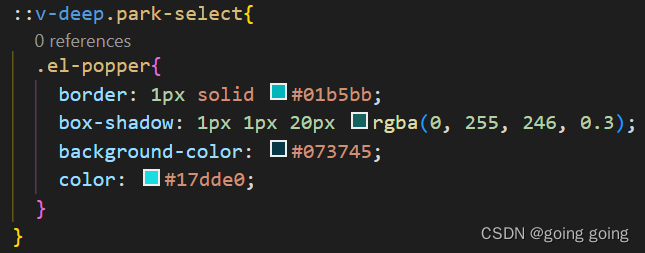
1. 在el-select里面加个类名 我这里叫park-select
2.在style里面写穿透 注意:我这里是设置下拉菜单的样式的哈 所以类名是.el-popper

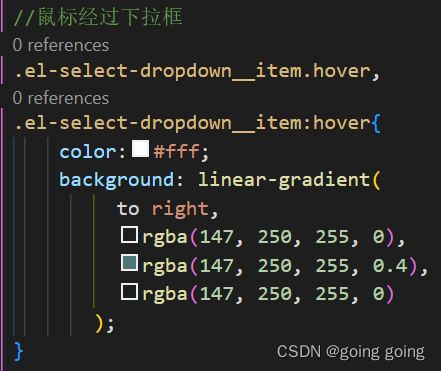
由于我还需要设置鼠标经过时高亮 类名是.el-select-dropdown_item.hover,
.el-select-dropdown__item:hover

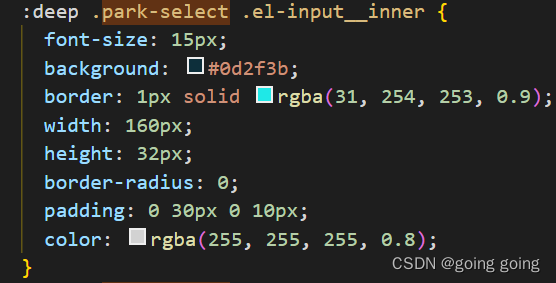
然后下拉菜单的输入框样式是在全局css中设置的 类名是.el-input__inner

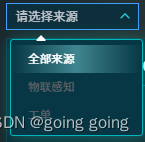
当当当 最后效果图就是这样啦 小伙伴们 注意类名别选择错啦






















 6458
6458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








