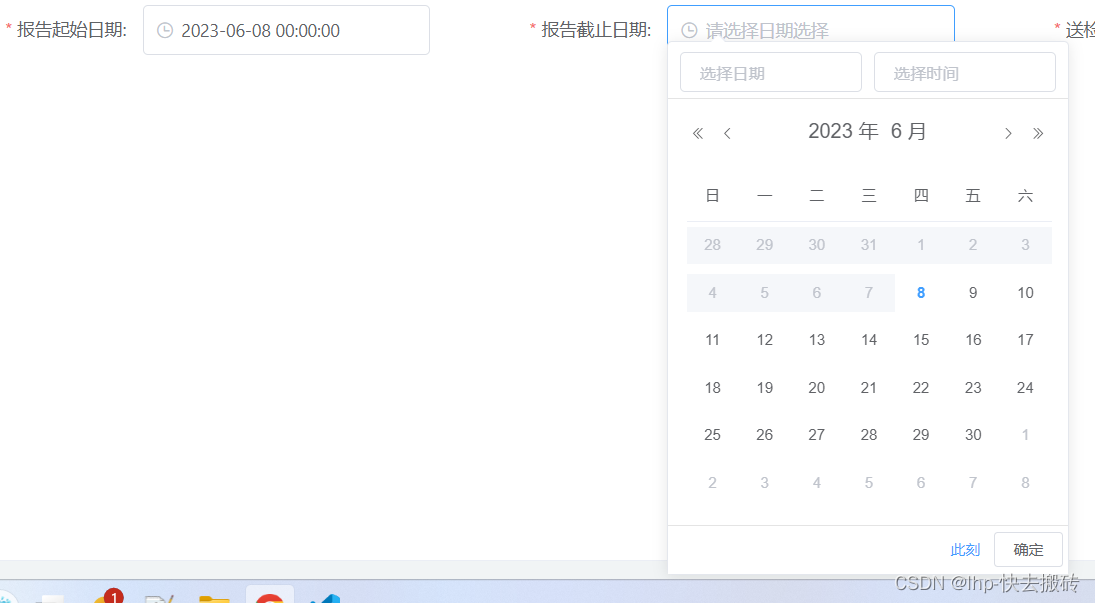
1. 想要实现如下功能,有两个日期选择框(起始日期和截止日期)例如起始日期选中6.8号,则截止日期6.8号前的时间不可选择(效果如下图)

2. 具体实现流程上代码,给当前选框添加 pickerOptions和focus方法
<el-form-item label="报告截止日期:" prop="expirationTime">
<el-date-picker type="datetime" v-model="form.expirationTime" :picker-options="pickerOptions" @focus="checkStarttime"
format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择日期选择" clearable>
</el-date-picker>
</el-form-item>
3. 在data中定义一个空的对象pickerOptions
data() {
return {
pickerOptions: {}
}
}
4. checkStarttime方法中对截止时间进行进行禁用
checkStarttime(){
let startime = this.form.effectiveTime; // 取到起始时间选中的值
this.pickerOptions = Object.assign({}, this.pickerOptions, {
disabledDate: (time) => {
const today = new Date().toLocaleDateString(); // 当天时间转换成日期格式
//禁用这一天的日期 如需禁用之前之后,可把=== 替换成 > 或 <
let disable = time === new Date(today);
disable = disable || (time.getTime() < new Date(startime).getTime()); //(减去一天-8.64e7)
return disable;
},
});
},
如上代码便可实现对日期选择器的动态禁用





















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








