在小程序中想要拨打客服热线或者商家电话等,如果还要复制在去拨号键盘那边拨打的话就显得很不友好,能不能做到点击拨打按钮就直接帮客户调起拨号键盘呢?其实,微信小程序的官方文档中是给了拨打电话的接口的,我们只要拿到项目中直接使用就行了。
<van-cell title="客服热线" is-link bindtap='callPhone' value="4001-111-111" />
// 拨打热线热线
callPhone:function(){
wx.makePhoneCall({
phoneNumber: "4001-111-111",
success: function () {
console.log("拨打电话成功!")
},
fail: function () {
console.log("拨打电话失败!")
}
})
},
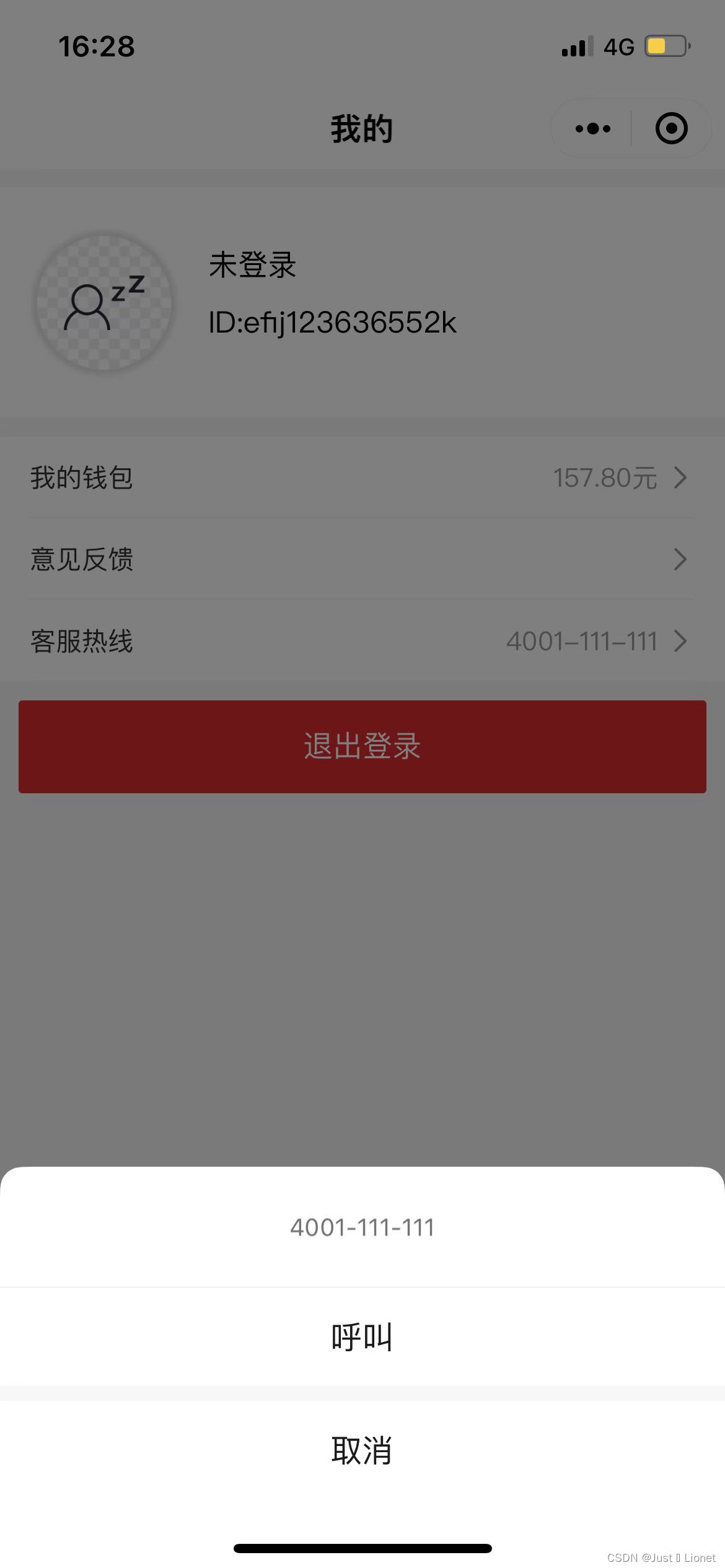
在模拟器上已经能看到大致的效果,如下图:


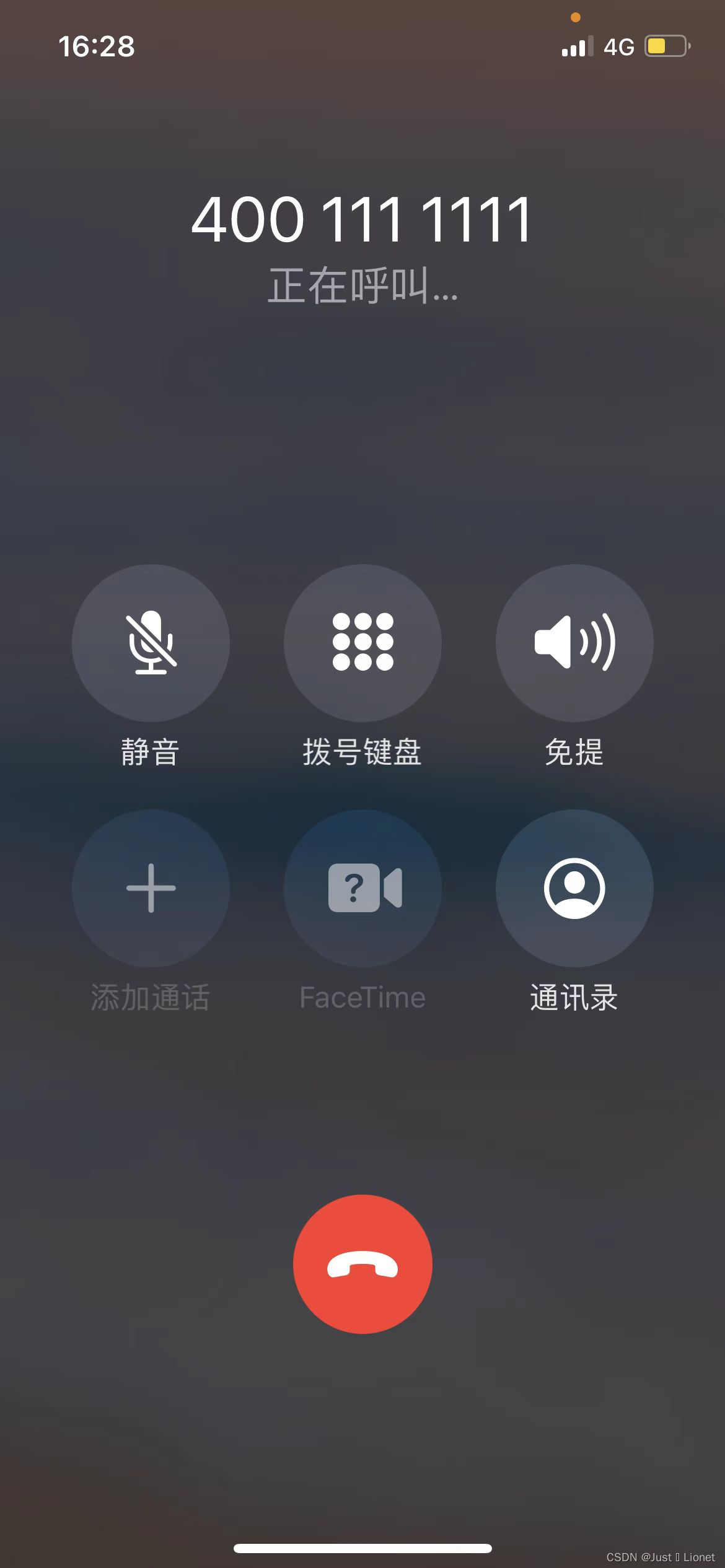
在手机上预览的时候便能达到最终效果:











 本文介绍如何在微信小程序中实现一键拨号功能,通过简单的代码即可让用户点击后直接调用拨号盘,提升用户体验。
本文介绍如何在微信小程序中实现一键拨号功能,通过简单的代码即可让用户点击后直接调用拨号盘,提升用户体验。
















 1529
1529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








