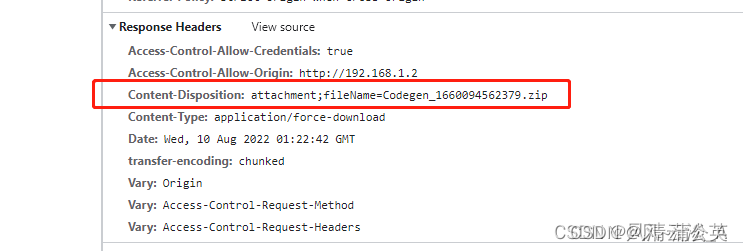
下载二进制文件的时候,后端只返回一堆乱码,前端要获取文件名,后端只能把文件名加在响应头里面,前端去提取文件名

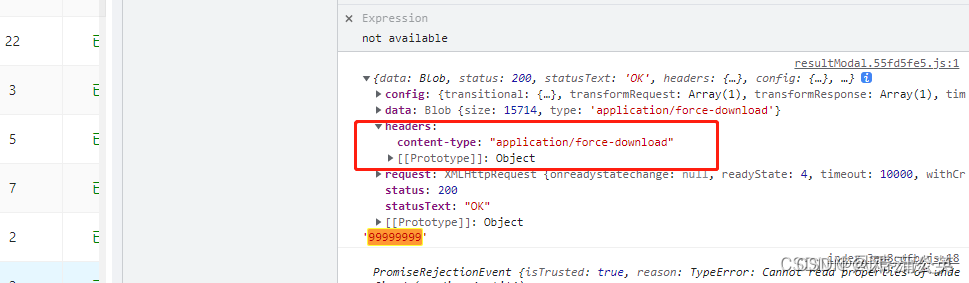
明明响应头里面存在这个属性和属性值,但是后端返回的data里面却没有这个属性

我去研究下,结果找到了相关的参考说是要需要后端的配置才行!
下面是后端需要配置的代码:
response.setHeader("Access-Control-Expose-Headers","Content-Disposition");
然后前端就能在返回的请求头里面拿到这个字段

至此,问题已经解决,看来后端也是半斤八两呀。




















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








