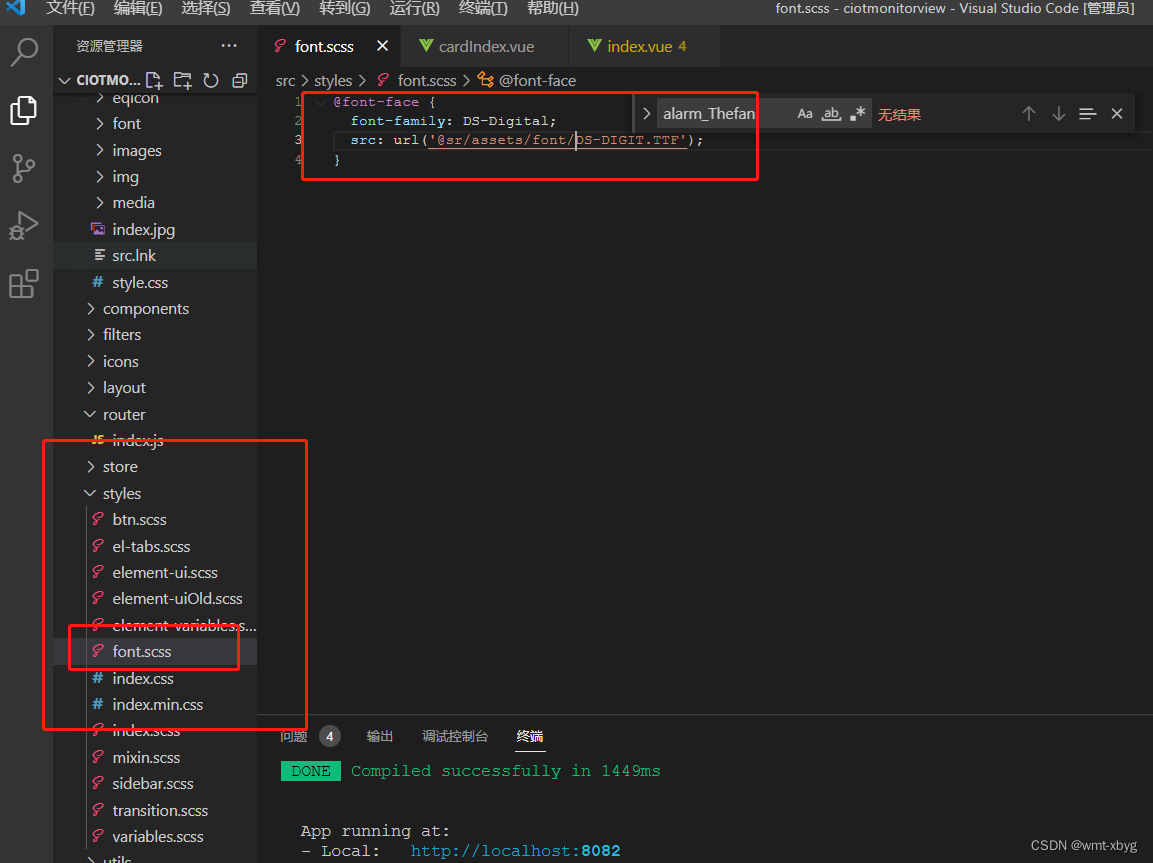
1.把字体库放在文件中
在这里插入图片描述

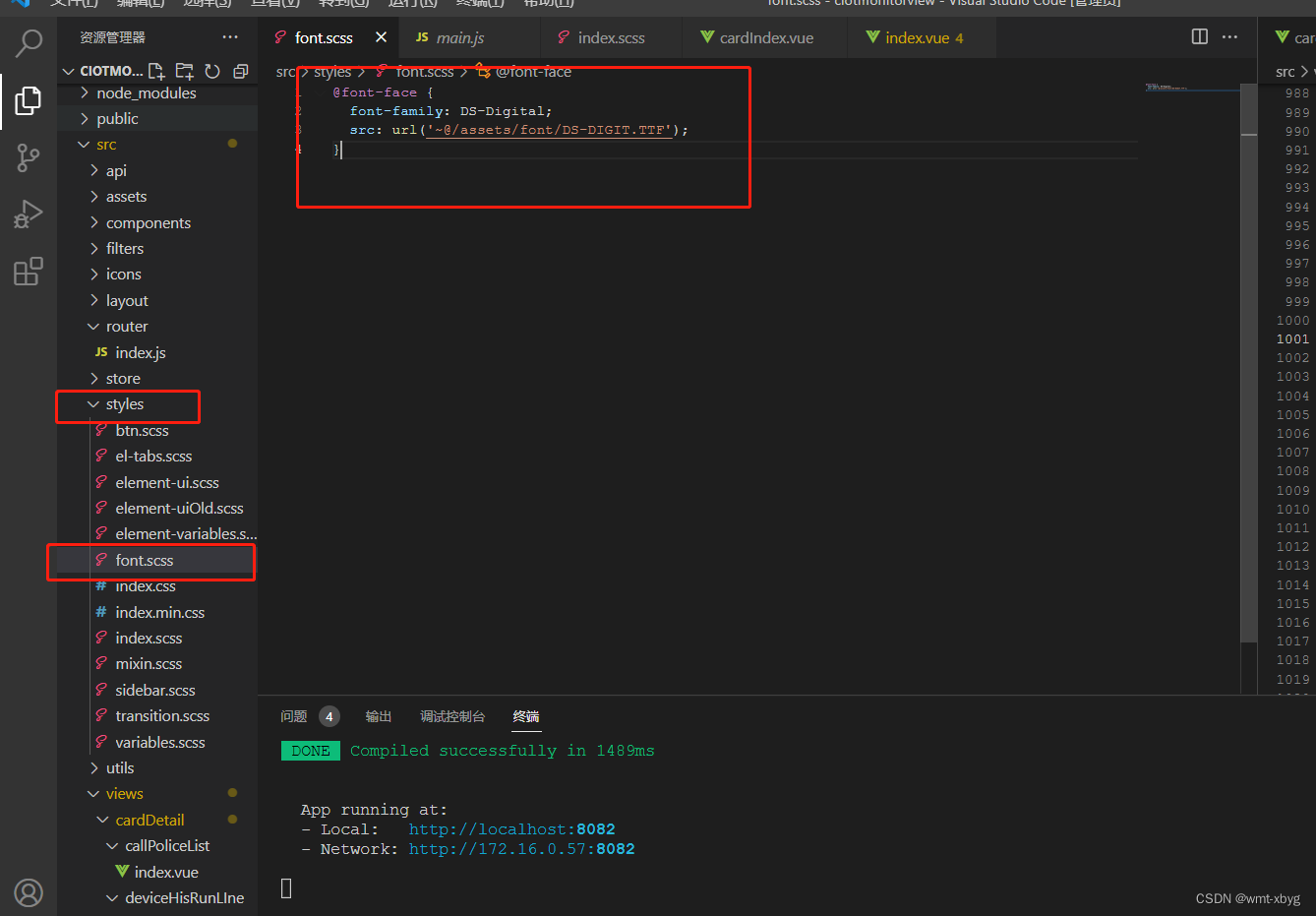
2.新建字样式文件
文件写入:
@font-face {
font-family: DS-Digital; //字体名称 可随意指定
src: url('~@/assets/font/DS-DIGIT.TTF'); //引入对应的字体文件
}
```

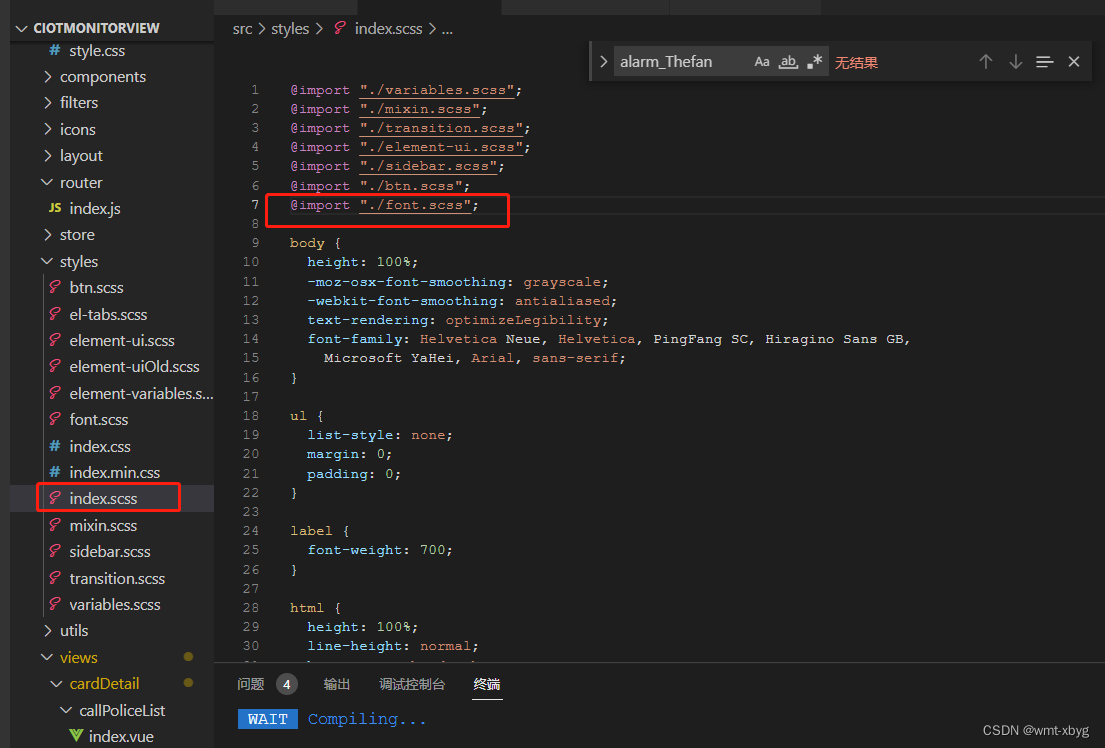
## 3.在入口样式引入字体样式使用









 本文详细介绍了如何将字体文件DS-Digital.TTF放入资源文件夹,创建@font-face规则以引入字体,并在项目中实际应用。步骤包括字体文件管理、样式文件编写及入口样式引入,适合前端开发者学习和实践字体定制。
本文详细介绍了如何将字体文件DS-Digital.TTF放入资源文件夹,创建@font-face规则以引入字体,并在项目中实际应用。步骤包括字体文件管理、样式文件编写及入口样式引入,适合前端开发者学习和实践字体定制。














 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








