jquery动画效果,动画:
animate()方法用于创建自定义的动画。
几乎可以用animate()方法来操作所有的css属性,当适用它时,必须用camel标记法书写所有的属性名
通过animate()使用队列功能:
如果你在彼此之后编写多个animate()调用。jquery会创建包含这些方法调用的,然后逐一运行这些animate调用
jquery停止动画:
stop():用于在动画完成前对它进行停止。暂停队列中的一个动画,如果队列中有多个动画那么暂停该动画,然后系统会执行后面的动画
chaining():
通过jquery,可以把方法链接到一起。chaining允许我们在一条语句中执行多个jquery方法(在相同的元素上)chaining优点:浏览器不用多次查找相同的元素
jquery动画效果总结:
show( ) hide( ) toggle( ) slideUp( ) slideDown( ) slideToggle( )
jquery淡出淡入:
show():出现,hide():隐藏,toggle():来回滑动,slideUp(),slideDown(),slideToggle()
eg:
#show,#hide,#toggle,#panel{
padding: 5px;
text-align: center;
background-color: #e556bf;
border: solid 1px red;
padding: 20px;
}
#panel{
display: none;
height: 50px;
padding: 100px;
}
<script>
$(document).ready(function(){
$("#show").click(function(){
$ ( "#panel").slideDown(1000)
})
$("#hide").click(function() {
$("#panel").slideUp(1000)
})
$("#toggle").click(function() {
$("#panel").slideToggle(1000)
})
})
</script>
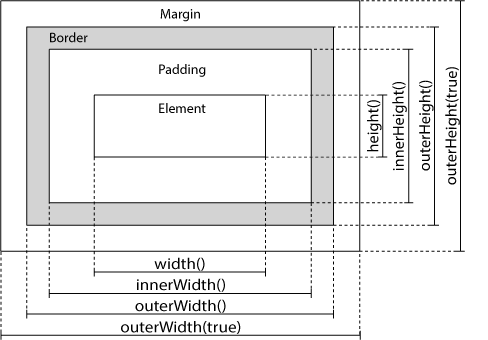
jquery尺寸:

width():设置或返回元素的宽度(不包括内边距、边距、或外边距)
height() :方法设置或返回元素的高度(不包括内边距、边框或外边距)
用代码实现出现、隐藏、toggle:
eg:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.8.3.min.js"></script>
<style>
#slide1,#panel{
padding: 5px;
text-align: center;
background-color: #a0f2f5;
border: solid 1px #c3c3c3;
}
#slide2,#panel{
padding: 5px;
text-align: center;
background-color: #a0f2f5;
border: solid 1px #c3c3c3;
}
#slide3,#panel{
padding: 5px;
text-align: center;
background-color: #a0f2f5;
border: solid 1px #c3c3c3;
}
#panel{
display: none;
padding: 40px;
}
</style>
<script>
$(document).ready(function(){
$("#slide1").click(function(){
$("#panel").slideDown()
})
$("#slide2").click(function(){
$("#panel").slideUp()
})
$("#slide3").click(function(){
$("#panel").slideToggle()
})
})
</script>
</head>
<body>
<div id="slide1">出现</div>
<div id="slide2">隐藏</div>
<div id="slide3">toggle</div>
<div id="panel">Hello Word</div>
</body>
</html>




















 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








