一、API 接口注册
1. 注册申请
聚合数据【点击进入】
进行注册、实名制认证后
搜索"新闻头条"【点击进入】

申请后获得一个key值

2. API 接口说明
接口地址:http://v.juhe.cn/toutiao/index
返回格式:json
请求方式:get/post
请求示例:http://v.juhe.cn/toutiao/index?type=top&key=APPKEY
接口备注:返回头条,社会,国内,娱乐,体育,军事,科技,财经,时尚等新闻信息
3. 请求参数说明
| 名称 | 必填 | 类型 | 说明 |
|---|---|---|---|
| key | 是 | string | 应用APPKEY |
| type | 否 | string | 类型,shehui(社会),guonei(国内),guoji(国际),yule(娱乐),tiyu(体育)junshi(军事),keji(科技),caijing(财经),shishang(时尚) |
4. JSON 返回示例
{
"reason": "成功的返回",
"result": {
"stat": "1",
"data": [{
"uniquekey": "6c4caa0c3ba6e05e2a272892af43c00e",
"title": "杨幂的发际线再也回不去了么?网友吐槽像半秃",
"date": "2017-01-05 11:03",
"category": "yule",
"author_name": "腾讯娱乐",
"url": "http://mini.eastday.com/mobile/170105110355287.html?qid=juheshuju",
/*新闻链接,暂支持手机端浏览器访问*/
"thumbnail_pic_s": "http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806 f4ed3fe71d04fa452783d6736a02b_1_mwpm_03200403.jpeg ",
"thumbnail_pic_s02": "http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806 f4ed3fe71d04fa452783d6736a02b_2_mwpm_03200403.jpeg ",
"thumbnail_pic_s03": "http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806 f4ed3fe71d04fa452783d6736a02b_3_mwpm_03200403.jpeg "
},
...
]
}
}
二、新建 Vue-Cli 项目
1. 搭建 Vue-Cli 脚手架
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目
下面介绍 vue-cli 的整个搭建过程
注意:以下内容是基于Vue-cli4.0以上版本的。
(1)安装 npm
NPM(node package manager)是随同node.js一起安装的包管理工具,能解决前端代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
实际上,npm就是前端的Maven
从node官网下载并安装node,安装步骤很简单,只要一路next就可以了。 安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了
C:\Users\Administrator>node -v
v10.16.0
我们所需要的npm也已经安装好了,输入如下命令,显示出npm的版本信息
C:\Users\Administrator>npm -v
6.9.0
到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm
(2)安装 cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。 或者直接在命令行输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成。 输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的
C:\Users\Administrator>cnpm -v
cnpm@6.1.1
使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
(3)全局安装 vue-cli
全局安装vuecli(就相当与在本机的npm仓库中有了vuecli):
//安装最新@vue/cli版本
npm install -g @vue/cli
//安装指定的@vue/cli版本
npm install -g @vue/cli@4.1.1
安装完成后,使用 vue -V 显示版本号来测试vue是否安装成功
C:\Users\Administrator>vue -V
@vue/cli 4.1.1
2. 创建 Vue-Cli 工程
示例中文件夹在D盘根目录,项目名为 csdn_topnews(全部小写)
- 在命令行下进入到工作空间文件夹中,输入命令,(注意:工程名必须全部小写)
vue create csdn_topnews
- 选择预设模板,这里选择
Manually select features(手动选择特征)
通过 ↑↓ 箭头选择依赖,按 “空格” 选中,按 “a” 全选,按 “i” 反选
- 选择项目功能,本次示例只选择
Babel、Router、Vuex即可
Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器
TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support:渐进式Web应用程序
Router :vue-router(vue路由)
Vuex :vuex(vue的状态管理模式)
CSS Pre-processors :CSS 预处理器(如:less、sass)
Linter / Formatter:代码风格检查和格式化(如:ESlint)
Unit Testing :单元测试(unit tests)
E2E Testing :e2e(end to end) 测试
-
选择是否使用 history 形式的路由,也就是询问路径是否带 # 号,这里选择
n -
询问将依赖文件放在独立文件中,还是 package.json 中,为了保持工程配置文件的整洁性,这里选择
In package.json -
询问是否将当前选择保存以备下次使用,这里选择
n

-
等待安装,最后出现如下图即可

3. 安装 axios 框架
(1)axios 介绍
在实际开发中,使用一些封装好的ajax框架,这里选用axios框架
原因是:Vue官方推荐使用 axios 框架
axios框架中文官网:http://www.axios-js.com/
###(2)项目中安装 axios
- 进入项目目录
cd csdn_topnews
- 添加 axios 模块
cnpm install axios --save

- 添加 qs 模块,用于处理 post 请求的参数解析
cnpm install qs --save

4. 添加配置文件
由于申请的 API 不允许跨域访问,只允许代码内访问,需要加一个代理配置文件
文件名为 vue.config.js
module.exports = {
devServer: {
port: 8080,
proxy: {
'/juheNews': {
target: 'http://v.juhe.cn/', //需要跨域的url
ws: true, //代理webSocket
changeOrigin: true, //允许跨域
pathRewrite: {
'^/juheNews': '' //重写路径
}
}
}
}
}
将文件复制到项目根目录下即可
【截图1 vue.config.js】代理配置

三、运行、导入、清空项目
1. 运行项目
在 cmd 项目目录中输入运行命令
npm run serve
等待加载,如图所示

复制给出的地址,在浏览器中打开,这里为 http://localhost:8080/
2. 导入到 HBuilder X 中
直接拖拽文件夹或手动导入即可

【截图2 目录】项目初始目录
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7ermo728-1615626529265)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\1612856664274.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_5aW25aaI44Gu5rC05Y2w,size_12,color_FFCD42,t_100)]
3. 导入 axios、qs 模块
修改 csdn_topnews\src\main.js 文件
添加语句
import axios from 'axios'
import qs from 'qs' // 只在发送post请求时用到
Vue.prototype.$axios = axios;
Vue.prototype.$qs = qs; // 只在发送post请求时用到
【截图3 main.js】添加位置

4. 清空模板
(1)删除模板
清空新建项目时自带的参考模板代码
删除主页面:csdn_topnews\src\components\HelloWorld.vue
删除子组件:csdn_topnews\src\views\About.vue 和 Home.vue
【截图4 删除模板】

(2)修改 App.vue
修改主页面 csdn_topnews\src\App.vue
保留路由出口 <router-view/> ,使用路由切换新闻页面
删除初始模板的代码和样式
!!!删除下列代码
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
!!!删除下列样式
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
【截图5 App.vue】

(3)修改路由文件
修改路由文件 csdn_topnews\src\router\index.js
删除引包中的 Home.vue
!!!删除下列引入
import Home from '../views/Home.vue'
重置 routes 变量,将一组路径注释掉作为模板之后使用
const routes = [
/*
{
path: '/',
name: 'Home',
component: Home
},
*/
]
【截图6 router\index.js】

四、制作导航标签
App.vue
编写头部导航标签页面 csdn_topnews\src\App.vue
<template>部分
(1)<template>介绍
template 的作用是模板占位符,可以包裹元素,循环过程中,template 不会被渲染到页面上
注意:<template> 内容要求
<template> 标签中内容必须被一个大 <div> 包住,即只能有一个根的 <div>,否则会报错
具体介绍:vue 中 template 的作用及使用【点击进入】
(2)<header>介绍
<header> 标签定义文档或者文档的一部分区域的页眉
<header> 元素应该作为介绍内容或者导航链接栏的容器
在一个文档中,可以定义多个 <header> 元素
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部
(3)<nav>介绍
<nav> 标签定义导航链接的部分
并不是所有的 HTML 文档都要使用到 <nav> 元素,<nav> 元素只是作为标注一个导航链接的区域
在不同设备上(手机或者PC)可以制定导航链接是否显示,以适应不同屏幕的需求
(4)v-bind 样式绑定 介绍
菜鸟教程:Vue.js 样式绑定【点击进入】
class 与 style 是 HTML 元素的属性,用于设置元素的样式,可以用 v-bind 来设置样式属性
Vue.js v-bind 在处理 class 和 style 时,表达式的结果类型除了字符串之外,还可以是对象或数组
其中,v-bind:class 可以简写为 :class
<style>
.类名 {
样式内容;
}
</style>
<div id="app">
<div v-bind:class="{ '类名': 变量/表达式 }"></div>
<!-- 简写为 :class -->
<div :class="{ '类名': 变量/表达式 }"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
变量: true / false
}
})
</script>
(5)v-on 事件处理器 介绍
菜鸟教程:Vue.js 事件处理器【点击进入】
事件监听可以使用 v-on 指令
通常需要使用一个方法来调用 JavaScript 方法,v-on 可以接收一个定义的方法来调用 ,也可以用内联 JavaScript 语句
v-on 可以接收一个定义的方法来调用
在 methods 对象中定义方法
<div id="app">
<元素 v-on:触发方式="方法名/方法名(参数)/表达语句">元素内容</元素>
<!-- 简写为 @ -->
<元素 @触发方式="方法名/方法名(参数)/表达语句">元素内容</元素>
{
{ 数据 }}
</div>
<script>
new Vue({
el: '#app',
data: {
数据
},
methods: {
方法名: function(参数) {
具体方法;
}
}
});
// 也可以用 JavaScript 直接调用方法
app.方法名();
</script>
(6)v-on 自定义事件 介绍
菜鸟教程:Vue.js 组件(略)【点击进入】
菜鸟教程:Vue.js 组件 - 自定义事件【点击进入】
父组件是使用 props 传递数据给子组件
如果子组件要把数据传递回去,就需要使用自定义事件
可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口 (Events interface),即:
- 使用
$on(eventName)监听事件 - 使用
$emit(eventName)触发事件
父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件
以下实例中子组件和它外部完全解耦,实现它触发一个父组件关心的内部事件
<div id="app">
<子组件模板名 v-on:自定义触发名="父组件方法名"></子组件模板名>
{
{ 父组件数据 }}
</div>
<script>
Vue.component('子组件模板名', {
template: `<元素 v-on:触发方式="子组件方法名">内容</元素>
{
{ 子组件数据 }}`,
data: function() {
return {
子组件数据
}
},
methods: {
子组件方法名: function() {
子组件具体方法;
this.$emit('自定义触发名')
}
},
})
new Vue({
el: '#app',
data: {
父组件数据
},
methods: {
父组件方法名: function() {
父组件具体方法;
}
}
})
</script>
代码编写
App.vue 中的 <template> 块代码
<template>
<div id="app">
<header>新闻头条</header>
<nav>
<ul>
<li :class="{navinit:isActive=='topNews'}" @click="changeNav('topNews')">头条新闻</li>
<li :class="{navinit:isActive=='typeNews'}" @click="changeNav('typeNews')">分类新闻</li>
</ul>
</nav>
<router-view />
</div>
</template>
nav:导航栏,负责导航栏横条样式
navinit:被选中的新闻种类选项块的 class 样式,包括字体边红、下方出现红色横线
isActive:App.vue 的 data 中的字符串变量,可更改为 ‘topNews’(默认) 或 ‘typeNews’
changeNav(param):App.vue 的 methods 中的方法,param 意为 “参数”,功能有两点
- 更改 isActive 的变量值 (‘topNews’ 或 ‘typeNews’)
- 路由跳转 (this.$router.push) 至对应页面 (’/topNews’ 或 ‘/typeNews’)
<style>部分
代码编写
(1)清空默认样式
html,body,div,header,nav,h1,h2,h3,h4,h5,h6,ul,li {
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
注意:padding 对 <li> 影响
将 <li> 的 padding 属性设为 0 时, <li> 的左侧列表圆点会取消
即 li {padding: 0;} 相当于 li {list-style: none;}
(2)设置<header>样式
header {
width: 100%;
height: 48px;
background-color: #E03D3E;
display: flex;
justify-content: center; /*弹性容器内容居中*/
align-items: center; /*弹性容器纵向对齐*/
font-size: 20px;
color: #fff;
letter-spacing: 4px; /*设置字间距*/
}
1. display: flex 属性 介绍
菜鸟教程:CSS3 弹性盒子(Flex Box)【点击进入】
弹性盒子是 CSS3 的一种新的布局模式
是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
弹性盒子由弹性容器 (Flex container) 和弹性子元素 (Flex item) 组成
弹性容器通过设置 display 属性的值为 flex 或 inline-flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
**注意:**弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
弹性子元素默认在弹性盒子内一行显示,从左到右,默认情况每个容器只有一行
2. justify-content 属性 介绍
菜鸟教程:CSS3 弹性盒子(Flex Box)【点击进入】
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
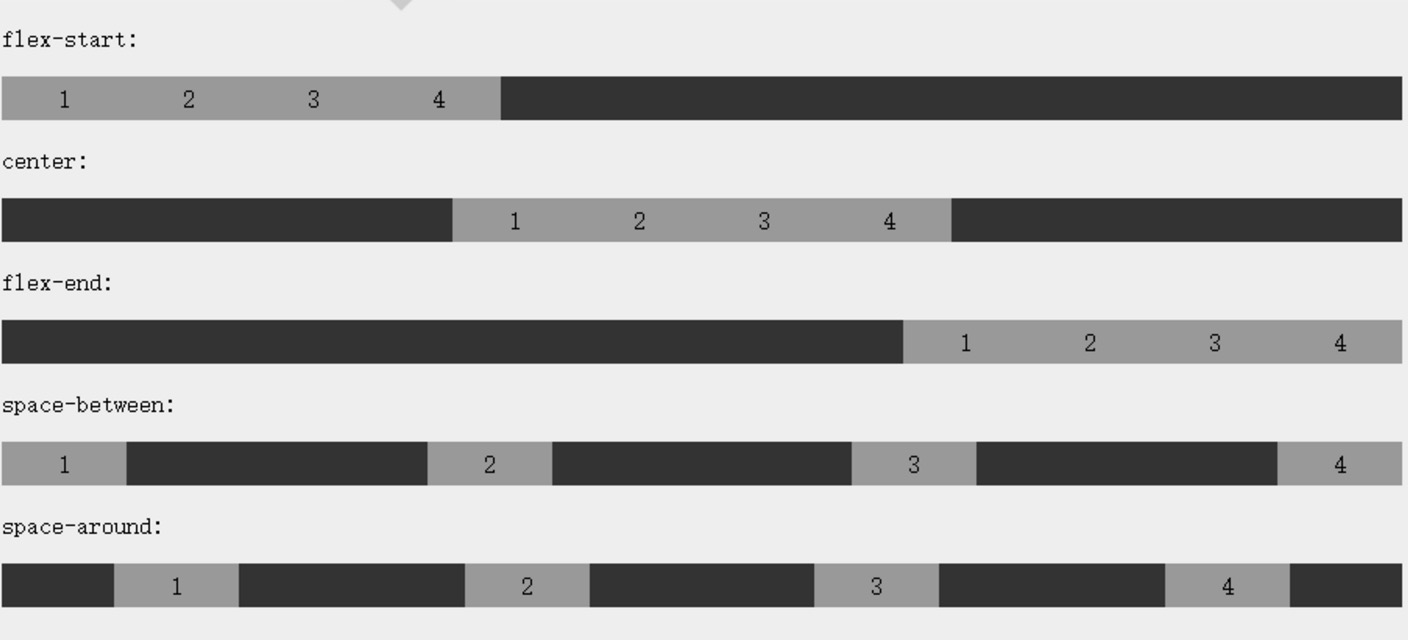
justify-content: flex-start | flex-end | center | space-between | space-around
-
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
-
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放
-
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
-
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等
-
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)

3. align-items 属性 介绍
菜鸟教程:CSS3 弹性盒子(Flex Box)【点击进入】
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界 - flex-end:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界 - center:
弹性盒子元素在该行的侧轴(纵轴)上居中放置(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度) - baseline:
如弹性盒子元素的行内轴与侧轴为同一条,则该值与 ‘flex-start’ 等效。其它情况下,该值将参与基线对齐 - stretch:
如果指定侧轴大小的属性值为 ‘auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照 ‘min/max-width/height’ 属性的限制

4. letter-spacing 属性 介绍
菜鸟教程:CSS letter-spacing 属性【点击进入】
letter-spacing 属性增加或减少字符间的空白(字符间距)
-
normal: 默认,规定字符间没有额外的空间
-
length : 定义字符间的固定空间(允许使用负值)
-
inherit : 规定应该从父元素继承 letter-spacing 属性的值
样式效果

(3)设置 <nav> 样式
导航栏整体样式
nav {
width: 100%;
height: 56px;
display: flex;
justify-content: center;
align-items: center;
}

注意:<nav> 的 flex 对 <li> 影响
当 <nav> 为 flex,而 <li> 不是 flex 时,<li> 的左侧圆点还是会溢出显示出来
解决方法:在<li> 继续设置子弹性盒子,或直接设置<li> 为 list-style: none;
(4)设置 nav ul li 样式
导航栏选项文字样式
nav ul {
width: 160px;
height: 26px;
display: flex;
justify-content: space-between;
}
nav ul li {
width: 70px;
height: 26px;
display: flex;
justify-content: center;
align-items: center;
}
带背景颜色区分效果

实际效果

(5)设置被选中标签样式 navinit
.navinit {
color: #E03D3E;
border-bottom: solid 2px #E03D3E;
}
测试效果
可将其中一个的样式绑定的判断条件设为 true,如:
<li :class="{navinit:true}" @click="changeNav('topNews')">头条新闻</li>
保存后刷新即可,被选中是文字颜色变红,并且下方有红色横线

<script> 部分
(1)ES6 模块 介绍
菜鸟教程:ES6 模块【点击进入】
ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量
ES6 的模块化分为导出(export) @与导入(import)两个模块
ES6 的模块自动开启严格模式,不管你有没有在模块头部加上 use strict;
模块中可以导入和导出各种类型的变量,如函数,对象,字符串,数字,布尔值,类等
每个模块都有自己的上下文,每一个模块内声明的变量都是局部变量,不会污染全局作用域
每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取
(2)ES6 基本用法
菜鸟教程:ES6 模块【点击进入】
1. export 与 import
基本用法:模块导入导出各种类型的变量,如字符串,数值,函数,类
模块导入导出各种类型的变量,如字符串,数值,函数,类。
- 导出的函数声明与类声明必须要有名称(export default 命令另外考虑)
- 不仅能导出声明还能导出引用(例如函数)
- export 命令可以出现在模块的任何位置,但必需处于模块顶层
- import 命令会提升到整个模块的头部,首先执行
/*-----export [test.js]-----*/
let myName = "Tom";
let myAge = 20;
let myfn = function() {
return "My name is" + myName + "! I'm '" + myAge + "years old."
}
let myClass = class myClass {
static a = "yeah!";
}
export {
myName, myAge, myfn, myClass }
/*-----import [xxx.js]-----*/
import {
myName, myAge, myfn, myClass } from "./test.js";
console.log(myfn()); // My name is Tom! I'm 20 years old.
console.log(myAge); // 20
console.log(myName<







 本文详细介绍了使用Vue CLI搭建项目,包括API接口注册、Vue CLI脚手架搭建、axios的安装与使用,以及Vue组件化开发。通过创建Vue项目,设置代理解决跨域问题,引入axios进行数据请求,实现导航标签和新闻列表的动态展示。项目涵盖了Vue的生命周期、路由、组件、样式绑定、事件处理等核心概念,并提供了详细的代码示例和效果截图。
本文详细介绍了使用Vue CLI搭建项目,包括API接口注册、Vue CLI脚手架搭建、axios的安装与使用,以及Vue组件化开发。通过创建Vue项目,设置代理解决跨域问题,引入axios进行数据请求,实现导航标签和新闻列表的动态展示。项目涵盖了Vue的生命周期、路由、组件、样式绑定、事件处理等核心概念,并提供了详细的代码示例和效果截图。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








