CSS3新增属性
一、CSS3过渡
1.什么是过渡
(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
2.过渡的语法
transition: 要过渡的属性 花费时间 运动曲线 何时开始;


二、2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移(transform)、旋转(rotate)、变形、缩放(scale)。
2.1二维坐标系

2.2 2D转换—移动 translate
语法:transform: translate(x,y);
例:translate(4)==>translate(4,4)
translate总结:
1.定义 2D 转换,沿着 X 和 Y 轴移动元素
2.translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
3.translate类似定位,不会影响到其他元素的位置
4.对行内标签没有效果
2.3 2D转换–旋转 rotate
1>语法:transform:rotate(角度)–单位deg
2>总结:
1.角度为正时,顺时针,负时,为逆时针
2.默认旋转的中心点是元素的中心点
3>利用旋转来完成小三角案例,代码如下

最后效果:

2.4 2D转换中心点 transform-origin
我们可以设置元素转换的中心点
1>语法:transform-origin: x y;
2>重点:

2.5 2D旋转–缩放scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
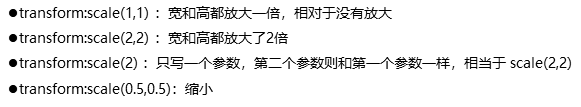
1>语法:transform:scale(x,y);
2>总结:

三、动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
3.1 动画的基本使用
- 用keyframes 定义动画(类似定义类选择器)

2.元素使用动画

3.2动画常用属性

3.3动画简写属性
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向 动画等待或者结束的状态;
animation: 动画名称 5s(持续时间) linear(匀速) 2s infinite(无限循环) alternate( 动画先正常运行再反方向运行,并持续交替运行);
1.动画的属性连写没有书写顺序,如果有动画延迟,那么要写在动画的持续时间后面
2.动画名称和动画持续时间为必写项
3.暂停动画:animation-play-state: paused; 不能写在animation连写属性当中(记住)
四、3D转换
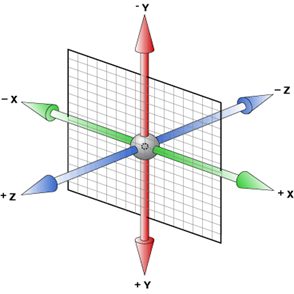
4.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕注意: 往外面是正值,往里面是负值
4.2 3D移动–translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
transform: translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
transform:translateX(100px):仅仅是在x轴上移动
transform: translateY(100px):仅仅是在Y轴上移动
transform: translateZ(100px):仅仅是在Z轴上移动(注意:translateZ只能跟px单位
4.3 3D–透视 perspective
语法:perspective: 300px;
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
在2D平面产生近大远小视觉立体,但是只是效果二维的
4.4 3D–旋转rotate3d
语法:
transform:rotateX(45deg):沿着x轴正方向旋转 45度
transform:rotateY(45deg):沿着y轴正方向旋转 45deg
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
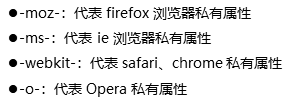
五、私有前缀
语法:

提倡写法:
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
5.1 解决兼容性问题的两种解决方案
优雅降级(Graceful Degradation)
一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack
使其可以在低版本浏览器上正常浏览。
渐进增强(Progressive Enhancement)
一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
一般是看需求决定用哪种方案的























 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








