新建项目
vue create new-project
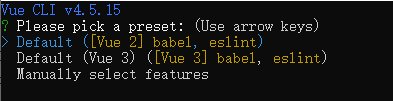
选择预配置
选择:Manually select features 手动选择配置

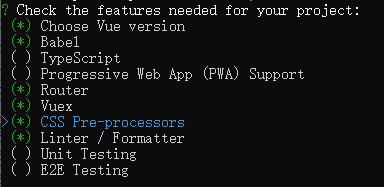
勾选这几个即可,按空格选择

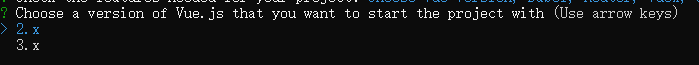
选择vue版本

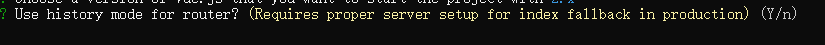
选择历史模式: 建议N

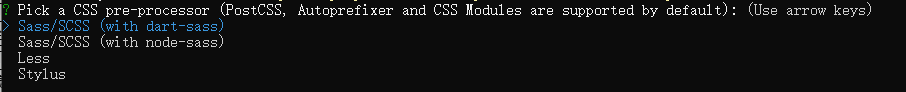
选择CSS预处理器
建议选择 Sass/SCSS(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效

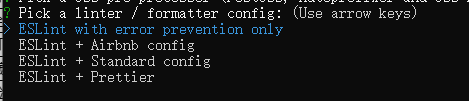
选择eslint 校验规则,默认

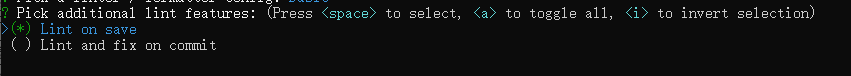
选择什么时候进行代码校验
选择第一个
Lint on save 保存时检查, Lint and fix on commit 提交时检查

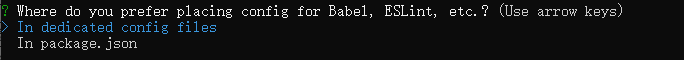
选择如何存放配置
选择第二个配置,即存放到package.json文件中
In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中

选择是否保存本次配置 N

项目创建完成























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








