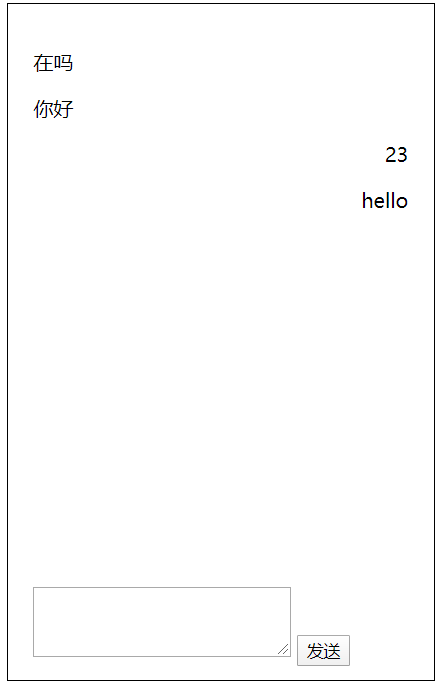
js简易聊天框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 300px;
height: 500px;
padding:20px;
border:solid 1px black;
}
#box .cont{
width: 300px;
height: 430px;
}
#box #txt{
width: 200px;
height: 50px;
}
#box #btn{
line-height: 50px;
}
</style>
</head>
<body>
<div id="box">
<div class="cont">
<p>在吗</p>
<p>你好</p>
</div>
<form>
<textarea id="txt"></textarea>
<input type="button" id="btn" value="发送">
</form>
</div>
</body>
<script>
var otxt = document.getElementById("txt")
var obtn = document.getElementById("btn")
var ocont = document.querySelector(".cont")
obtn.onclick = function(){
// 创建元素
var p = document.createElement("p");
// 设置内容
p.innerHTML = otxt.value;
// 插入聊天区域
ocont.appendChild(p);
p.style.textAlign="right"
// 清空输入框
otxt.value = "";
}
</script>
</html>






















 2700
2700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








