
<view class="times-list">
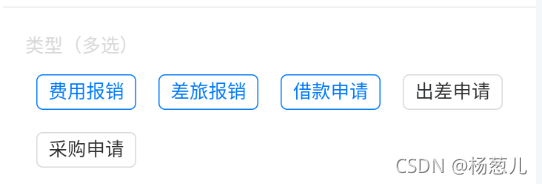
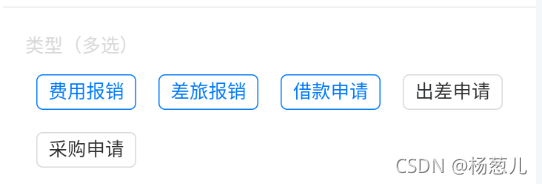
<view class="checkedNo" :class="{ checkedYes: checkedArrey.indexOf(i) != -1 }" v-for="(time, i) in classList" :key="i" @click="appointment(i)">
{{ time.name }}
</view>
</view>
classList: [{
name: '费用报销'
}, {
name: '差旅报销'
}, {
name: '借款申请'
}, {
name: '出差申请'
}, {
name: '采购申请'
}],
checkedArrey: []
appointment(index) {
console.log(index)
let that = this;
if (that.checkedArrey.indexOf(index) == -1) {
// console.log(index); //打印下标
that.checkedArrey.push(index); //选中添加到数组里
} else {
that.checkedArrey.splice(that.checkedArrey.indexOf(index), 1); //取消
}
console.log(that.checkedArrey)
}
.times-list{
display: flex;justify-content: flex-start;flex-wrap: wrap;
}
.checkedNo{
border-radius: 10upx;
border: 1upx solid #D8D8D8;
padding: 0 16upx;
margin:16upx ;
}
.checkedYes{
border: 1upx solid #007AFF;
color: #007AFF;
}























 5182
5182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








