
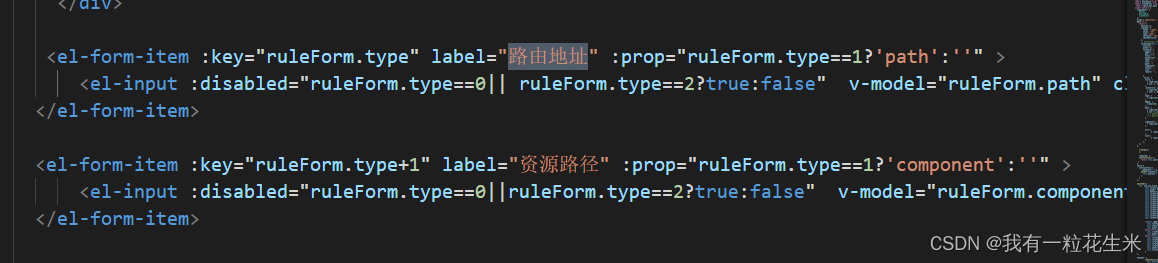
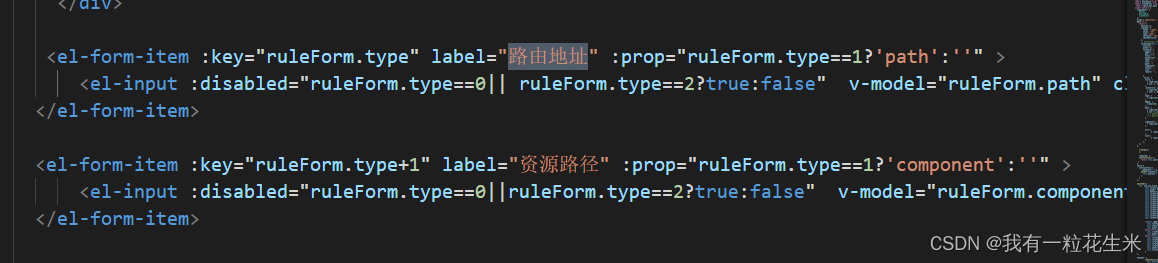
element 当prop动态时失效问题 添加key值即可
最新推荐文章于 2023-12-16 16:28:42 发布

 1622
1622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


