今天打包vue项目的时候疯狂报错,报错信息如下:
building for production...Error processing file: static/css/app.316977a049dccd7ae4089d9226e81a34.css
(node:11888) UnhandledPromiseRejectionWarning: postcss-svgo: Error in parsing SVG: Unquoted attribute value
Line: 0
Column: 14
Char: \
(node:11888) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 3)
(node:11888) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
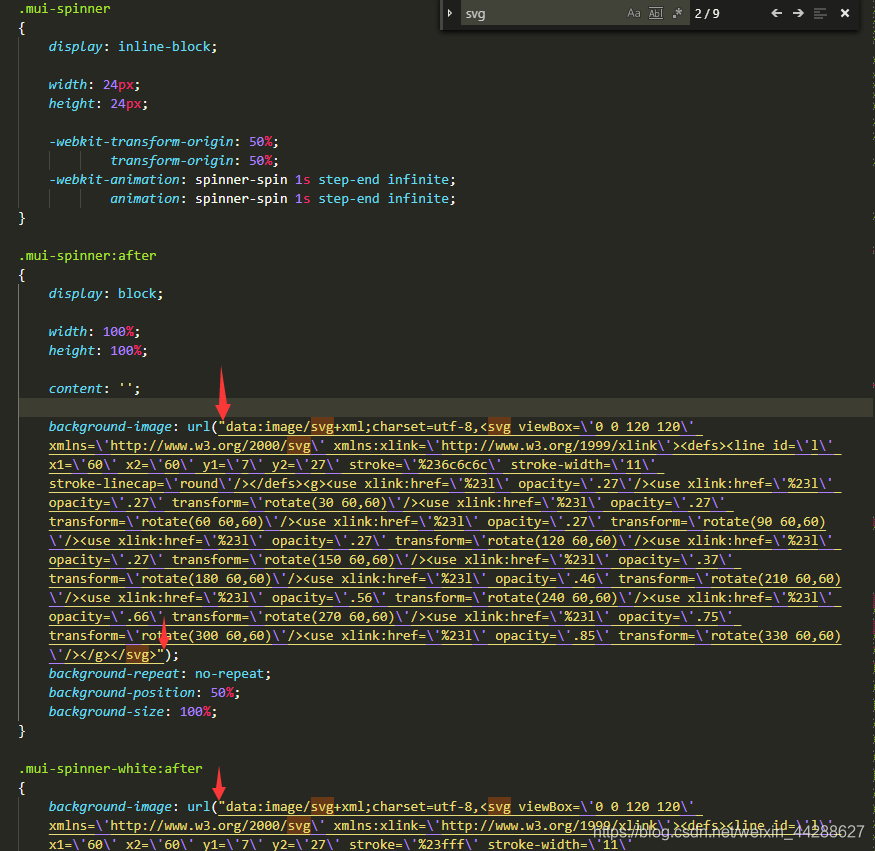
这里提示打包出来的静态资源中的css文件中的svg引用必须使用双引号。
具体是指的什么呢?
在项目中,我引用了mui的icon。

然后打开mui.css,查找svg,发现了2处引用,将单引号修改成双引号,如下

然后再同样在mui.min.css修改一下。
在重新打包就成功了!

























 3734
3734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








