仅做笔记分享,如有错误请高手指出
1.语义元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例:
和
- 无需考虑内容.
语义元素实例: ,
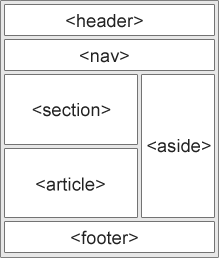
, and - 清楚的定义了它的内容.2.HTML5中的新语义元素
| HTML5标签 | web部分 |
|---|---|
| header | 头部区域 |
| nav | 导航栏 |
| section | 内容块 |
| aside | 侧边栏 |
| figcation | 定义 figure 元素的标题 |
| figure | 规定独立的流内容 |
| footer | 底部区域 |

【高手笔记】
Html5中的<section>标签的介绍
https://blog.csdn.net/whaxrl/article/details/22053305
HTML5中figure和figcaption标签用法
https://blog.csdn.net/namechenfl/article/details/82978952
- 参考资料:HTML5 语义元素




















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








