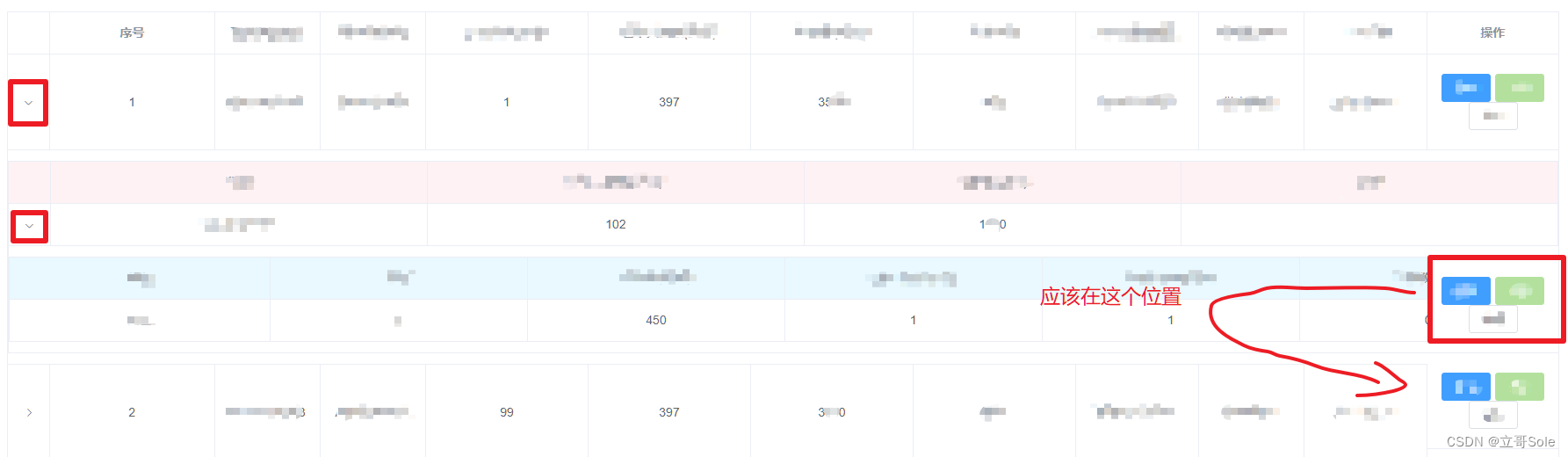
首先是无限嵌套导致的fixed错位

这个是出现问题的示例,这里是table里面嵌套table再嵌套table,但是fixed后的table表格没有获取到第二次嵌套dom,丢失了第二次展开的高度,所以fixed出现在了第一次展开的位置
解决错位问题的办法
具体问题具体分析,因为我们是第二级表格展开第三级表格出现的问题,所以我们可以绑定二级展开的事件
//注意 这里只是片段
<el-table-column type="expand">
<template slot-scope="props">
<el-table
:data="props.row.arrivalGoods"
header-row-class-name="towTable"
:class="`td_${props.row.qeId}`"
border
@expand-change="expandHeight"
>
// 截选:class="`td_${props.row.quantity}`"
// @expand-change="expandHeight"即可
复制即用即可
// 修复expand展开和fixed冲突的问题
// 每次点击第二层的展开等待渲染完毕,就会根据相同的qeId给展开的内容的高度重新赋值
async expandHeight(row) {
await this.$nextTick()
const a = document.getElementsByClassName(`td_${row.qeId}`)[0]
const b = document.getElementsByClassName(`td_${row.qeId}`)[1]
const h = a.offsetHeight + 'px! important'
b.setAttribute('style', `height: ${h};`)
this.$refs['table'].doLayout()
//最后这步可要可不要,加上来 只是防止有些人复制粘贴出现些特殊问题
},
错位问题大概解决了
其次处理固定列遮挡展开数据问题
方法一:控制展开数据的宽度,一般展开宽度都是固定的,避开即可
方法二:隐藏fixed复制的table cell
这里用到的是将fixed的table的z-index层级设置比复制后的高即可
// 处理expand和fixed同时存在 fixed会挡住原有内容
// 本人用到scss 根据自己情况调整
::v-deep .el-table__body-wrapper {
.el-table__expanded-cell {
z-index: 100;
}
}
还可以用 visibility: hidden;来隐藏不想要的表格
background: #fff;//盖住fixed产生的阴影
根据需要调整哦
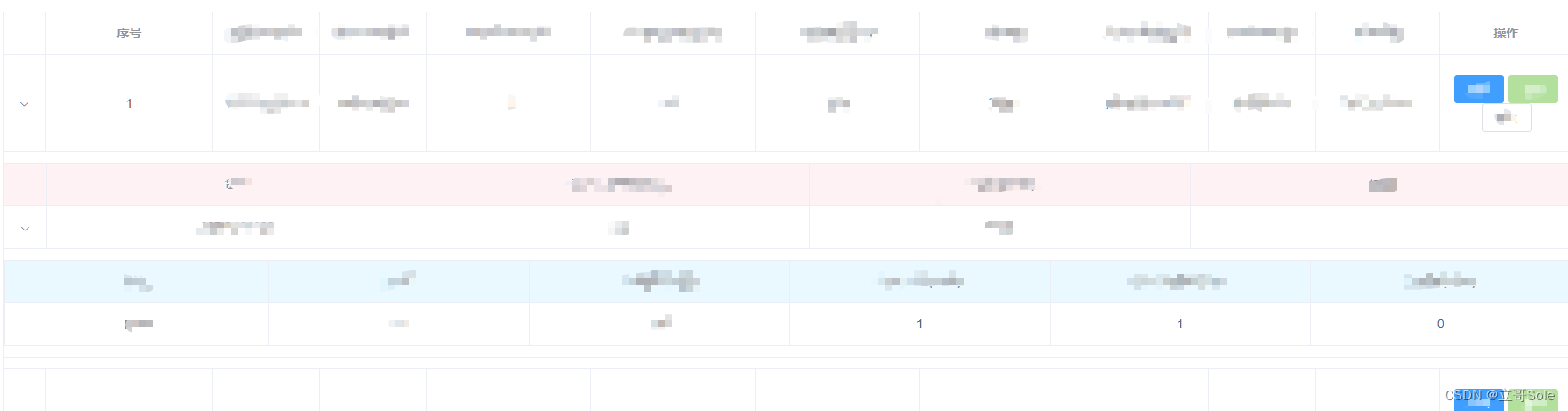
最后效果图

如果有用,请给我点赞收藏,我会很开心,谢谢




















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








