element出现了icon乱码和字符乱码怎么解决
这个乱码统一出现在2023-12-13,因为我部署没遇到过这个问题,是突发性的。一开始还是打开了百度element乱码怎么解决,然后出现了一大堆方法无法解决
比如
方法一
sass 版本更新到 1.39.0
修改 vue.config.js 配置文件的 css.loaderOptions.sass.sassOptions.outputStyle 为 expanded
方法二
在main.js 手动引入element的icon.css
再在里面引入所有的css
你们参考这个网址 点击蓝色的网址二字跳转
但是无法解决我的问题
我开始认为是css的问题,更换了css的CDN
// 这是原本的
https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.14/theme-chalk/index.min.css
// 这是新的
https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.15.14/theme-chalk/index.min.css
发现并没有效果,但是element组件还是正常的,只是icon和字符有问题,字符是js提供的
// 这是旧的js CDN
https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.14/index.min.js
// 这是新的js CDN
https://unpkg.com/element-ui/lib/index.js
成功解决问题
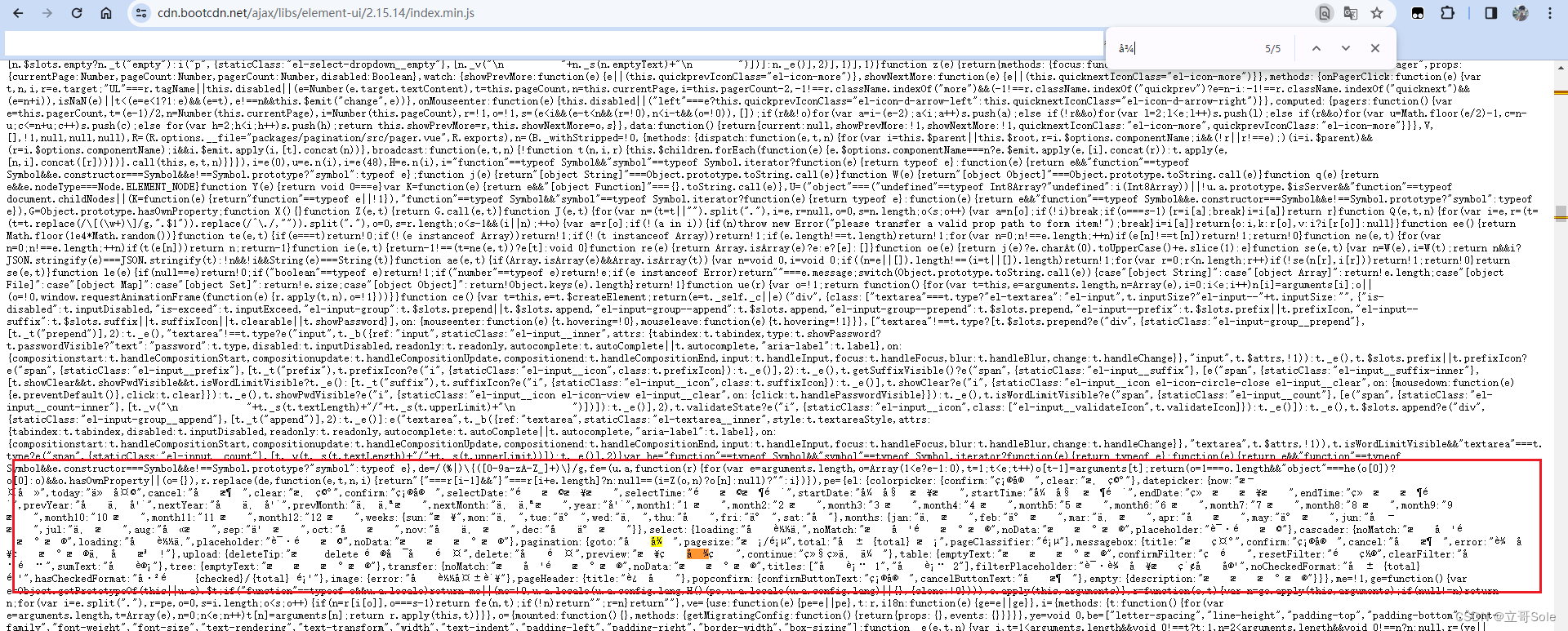
我就去看看js的源码

问题就是这样

这里已经乱码了,所以我们只需要把cdn换官方或者其他就可以了





















 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








