一.注册阿里巴巴iconfont账号
官网注册
注册我就不演示了
二.创建使用项目
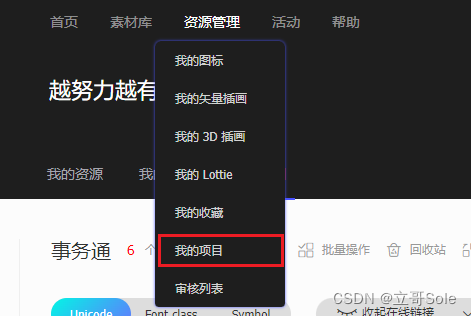
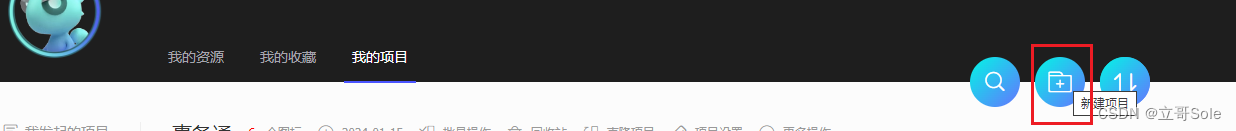
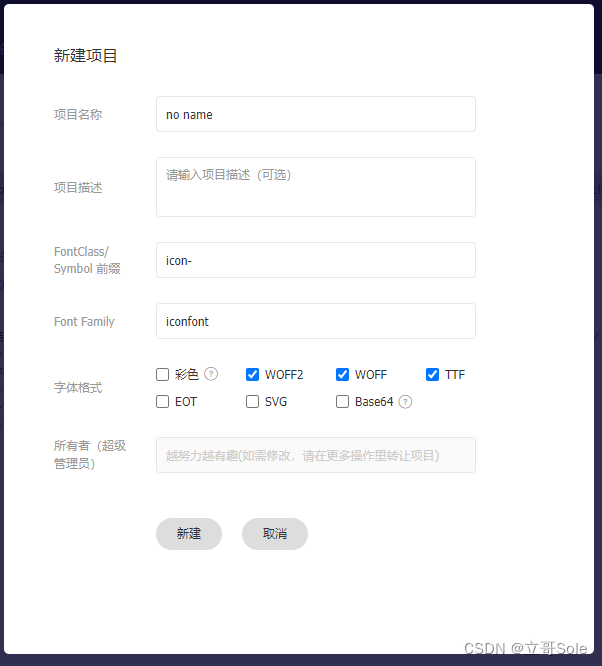
根据图片顺序操作即可


根据需求自行创建 基本直接新建可满足项目需求

创建好后页面不一定会刷新,执行第一张图片操作才能看到你创建的项目
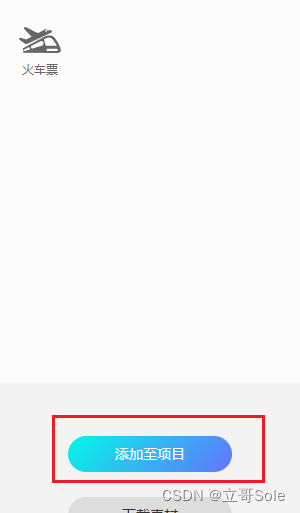
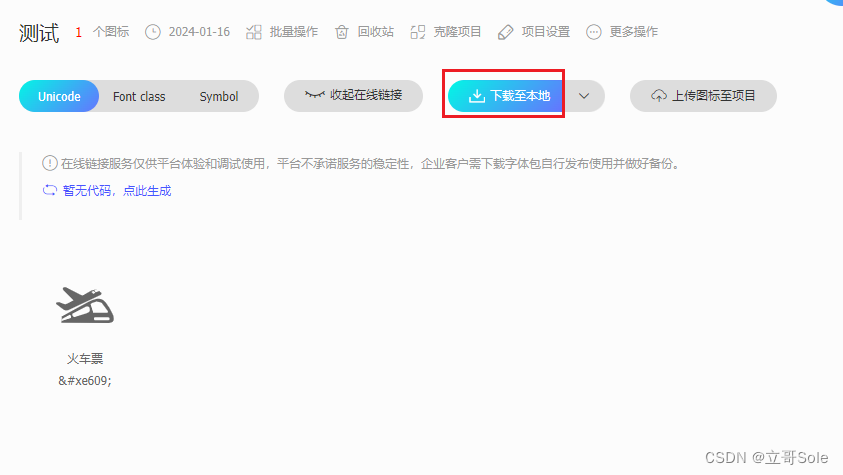
添加图标



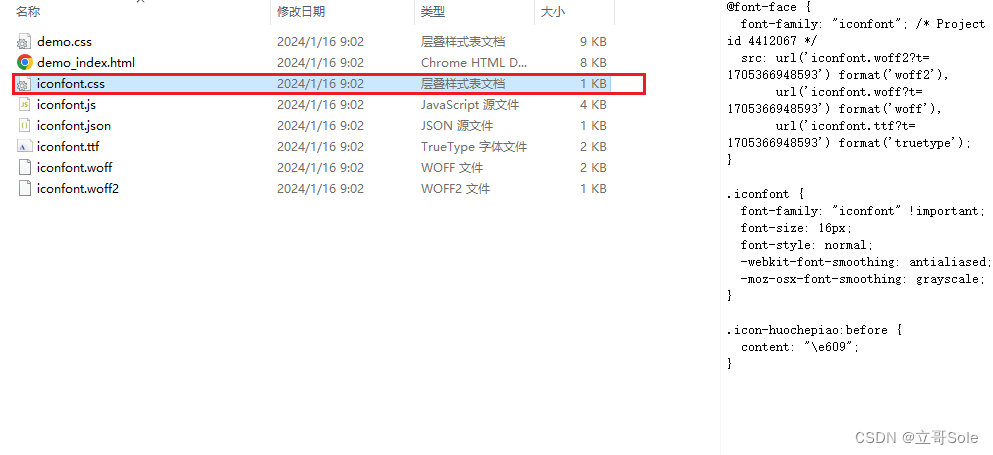
把这个拉取到自己项目css地址

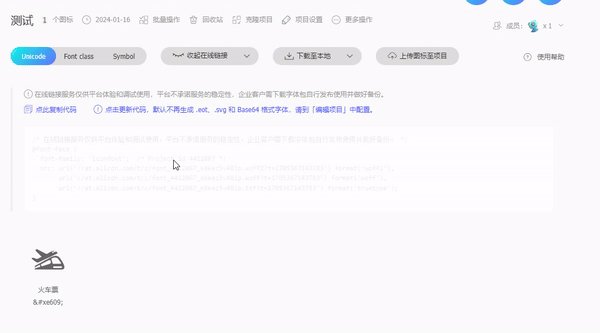
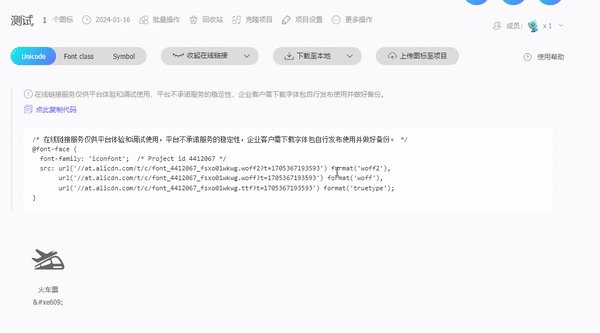
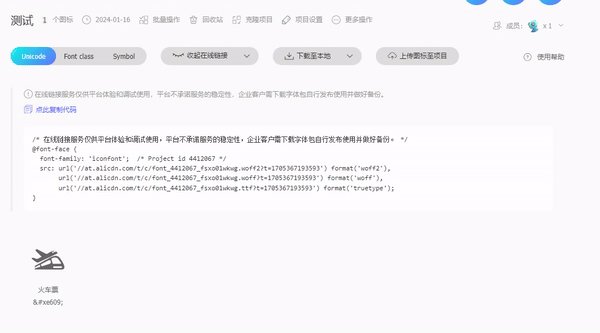
复制iconfont更新的代码

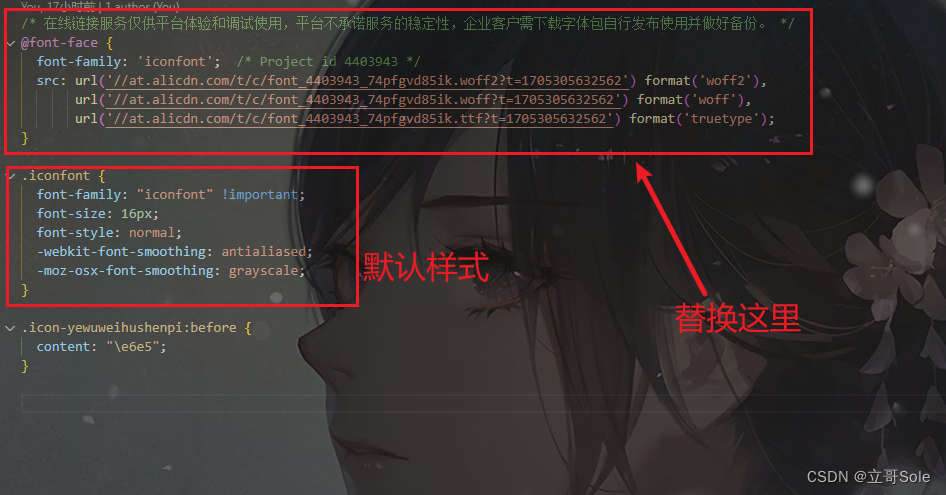
替换代码

需要在复制的代码前面加hhtp:
如果加了新图标需要更新代码
使用方法
复制代码

然后使用 需要加class=“icon iconfont”
<i class="icon iconfont">

</i>

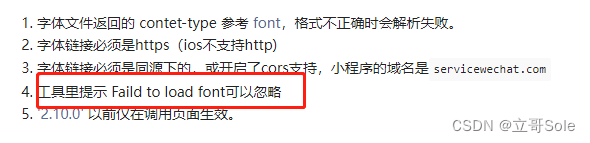
最后需要在官网配置iconfont地址,防止报错(可不配置,不对所有人有效,只是警告无影响)
小程序官网
开发管理==》开发设置===》配置download合法域名
https://at.alicdn.com
总结:
这个兼容老版本浏览不太好,需要兼容用fontClass我没有兼容需求
其次是这样的代码 " ๠ 9;" 肯定没有icon-tools可读性好,但对我个人没区别
学会这一种其他的也差不多会了。
如果有用,请给我点赞收藏,我会很开心,谢谢




















 7073
7073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








