一、 获取sojson代码
本次使用代码:
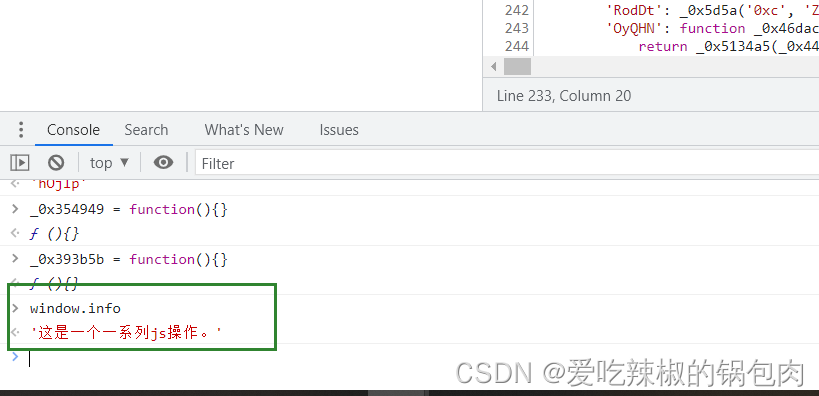
(function(w, d) {
w.info = "这是一个一系列js操作。";
d.warning = "如果您的JS里嵌套了PHP,JSP标签,等等其他非JavaScript的代码,请提取出来再加密。这个工具不能加密php、jsp等模版内容";
d.intro = "本工具由 www.jsjiami.com 提供接口。";
})(window, document);
本次代码配置:

二、sojson加密特点和原理
它可以为js代码添加加密混淆, 压缩成一行, 防止格式化, 死代码注入等属性。
- 加密混淆:将代码中的所有标识符 (变量名, 函数名) 替换成没有意义的
以下划线开始的十六进制数字,如 _0x546d, _0x28239d等。 - 压缩成一行: 将原本多行的代码都写到一行。
- 防止格式化:如果调试者希望借助 IDE 对代码进行格式化, 代码将无法正常运行, 陷入卡死状态。
- 死代码注入:如果调试这对代码进行了格式化, 陷入的卡死状态就是注入的死代码导致的。
为什么能防止格式化呢,其实大致代码如下:
function a() {
console.log('hello world');
}
if (a.toString().indexOf('\n')) { // 代码中存在换行
console.log('你格式化我了。')
while (true) {
console.log('等着卡死吧!!!')
}
} else { // 代码中不存在换行
console.log('有本事就格式我。')
}
三、过sojson姿势方法
3.1、格式化正则释义

3.2、网页调试过sojson
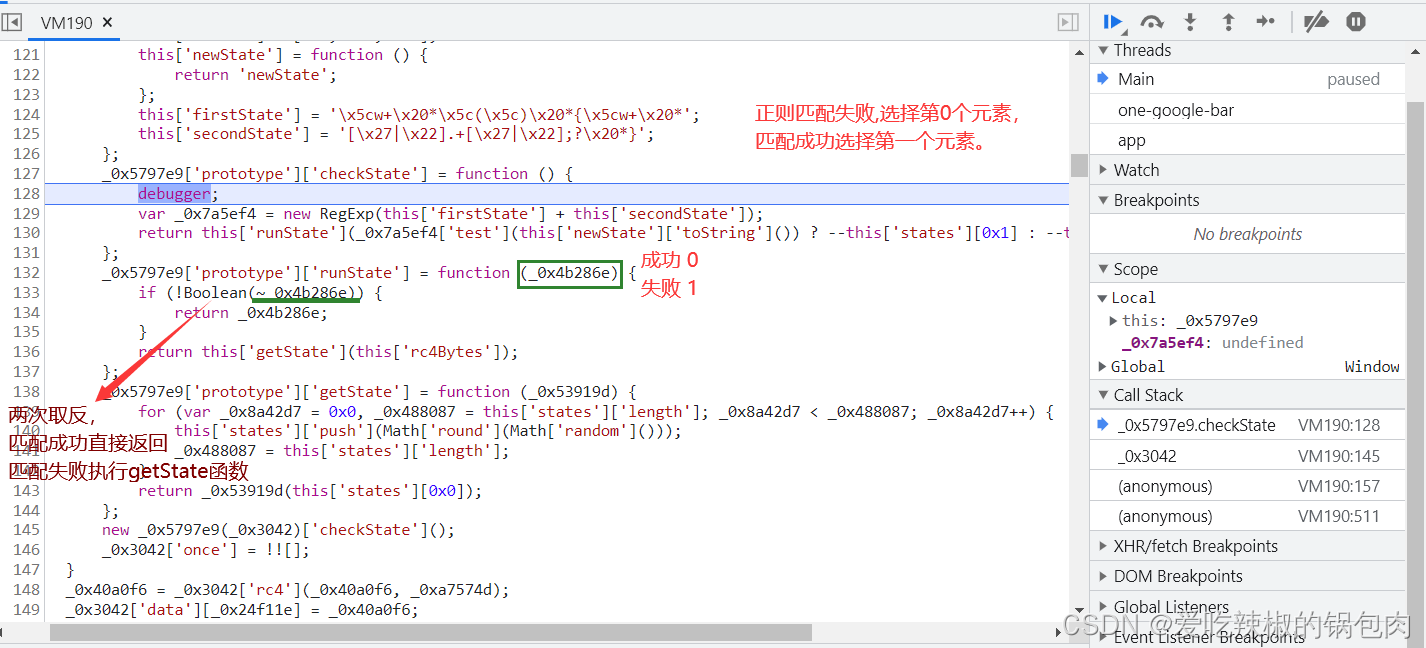
遇到debugger; 点击单步运行

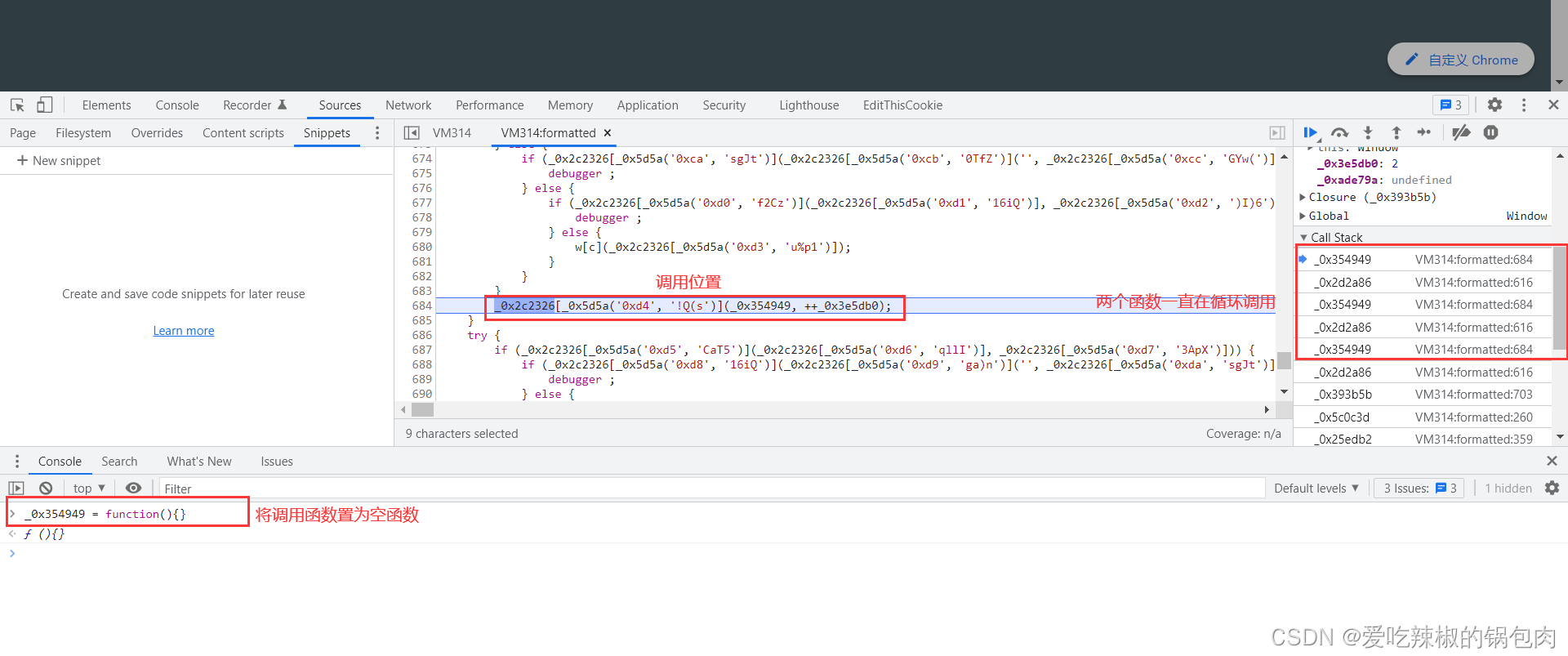
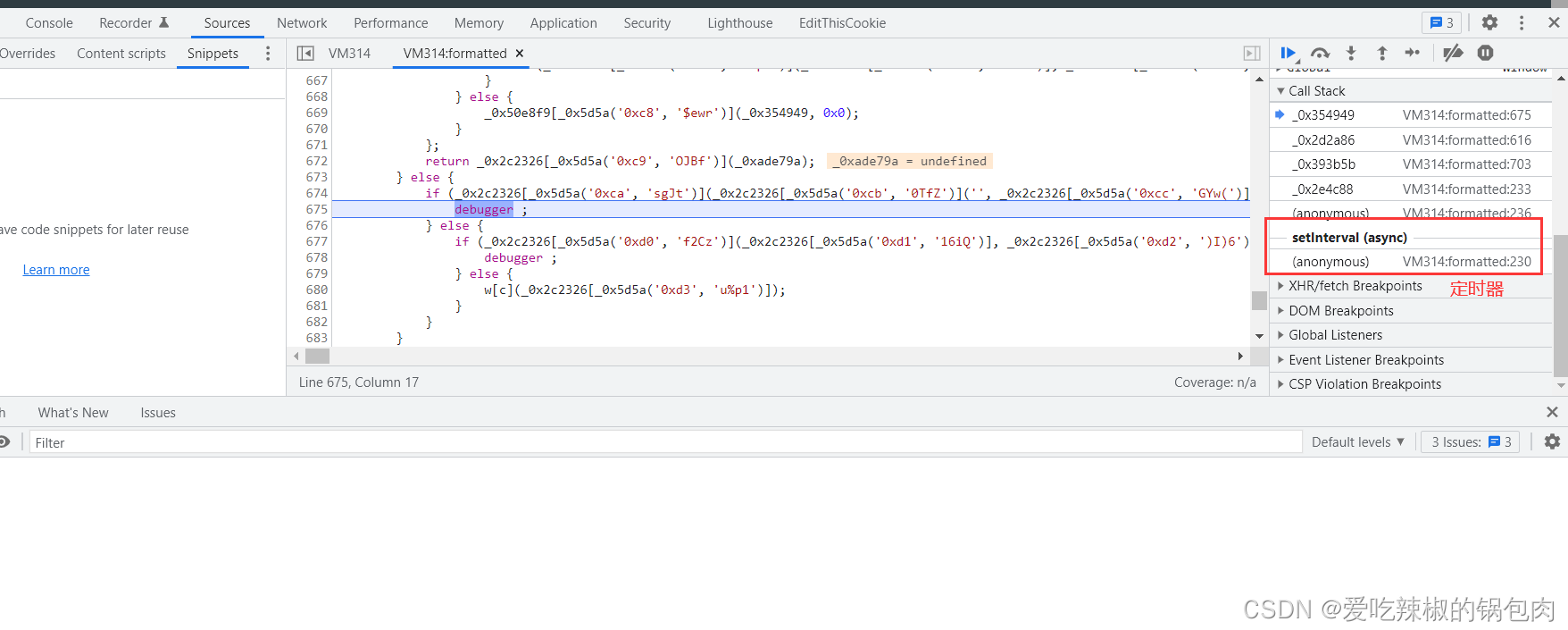
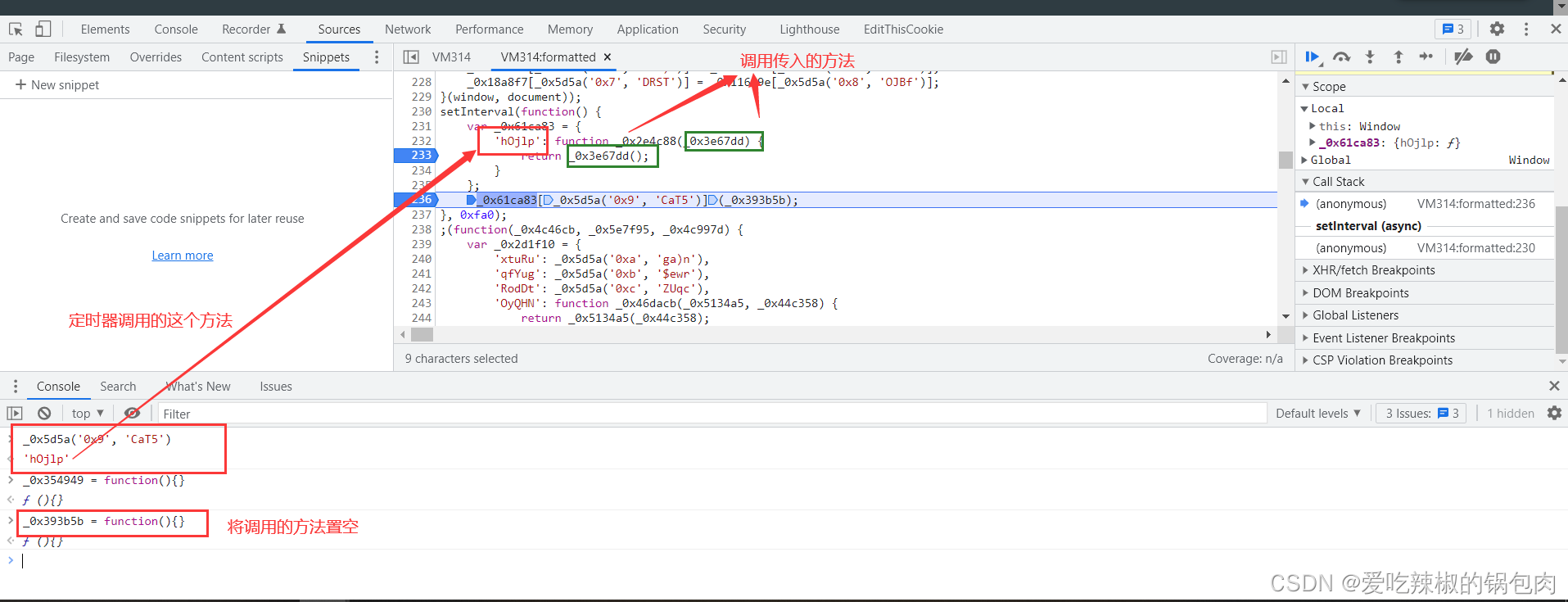
点击单步调试发现已经跳出debugger点击F8 发现又进入了debugger; 发现堆栈发生变化,可以看到有一个定时器。

将定时器调用的方法置空

此时即可成功过掉debugger。

注: 一般不Hook定义的位置。因为本次去掉后下次还会创建所以一般Hook调用的位置
3.3、 静态文件替换过sojson
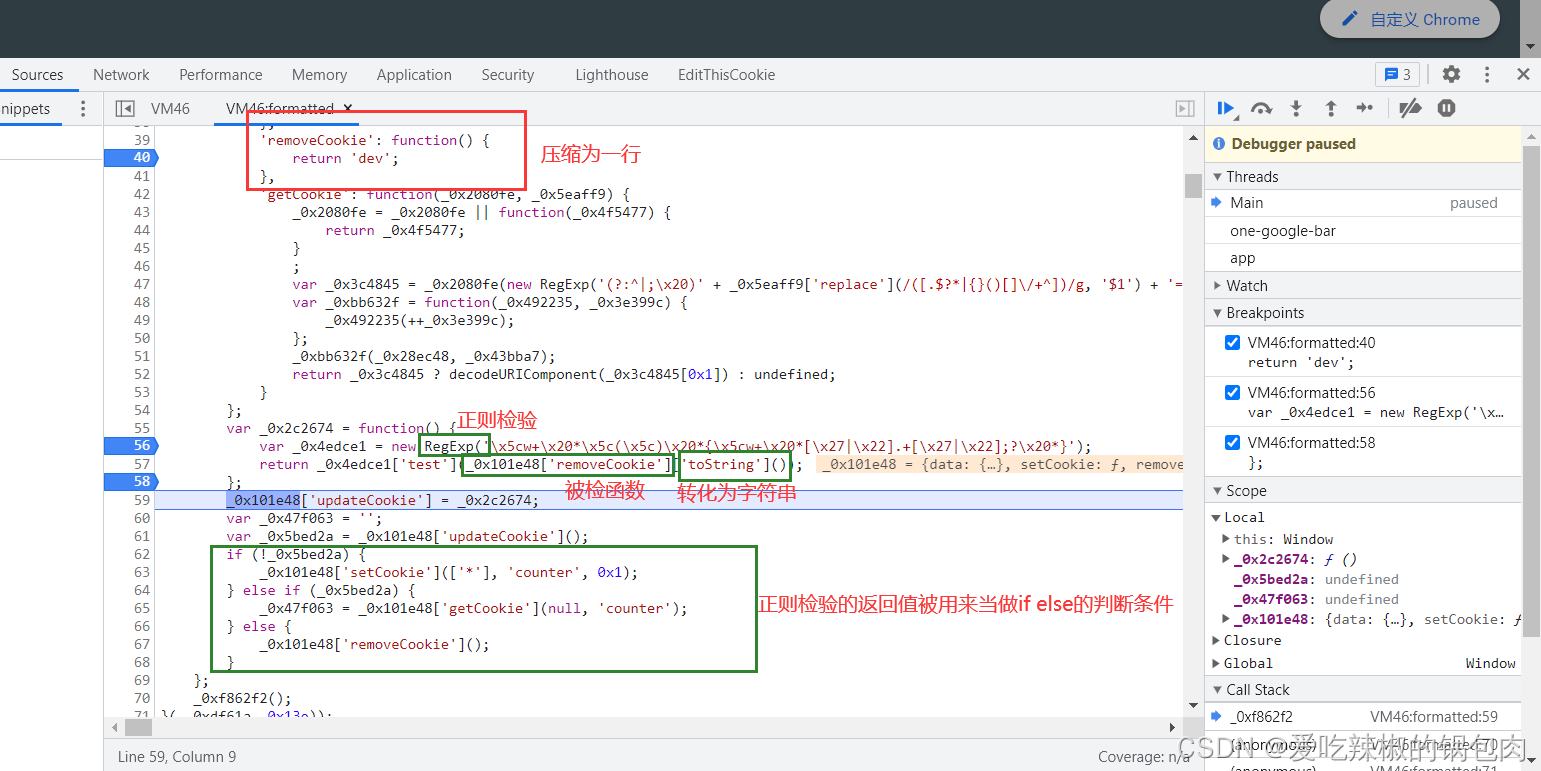
在sojson代码第一行加入debugger; 单步运行会发现会通过正则表达式来检验是否格式化。
步骤:
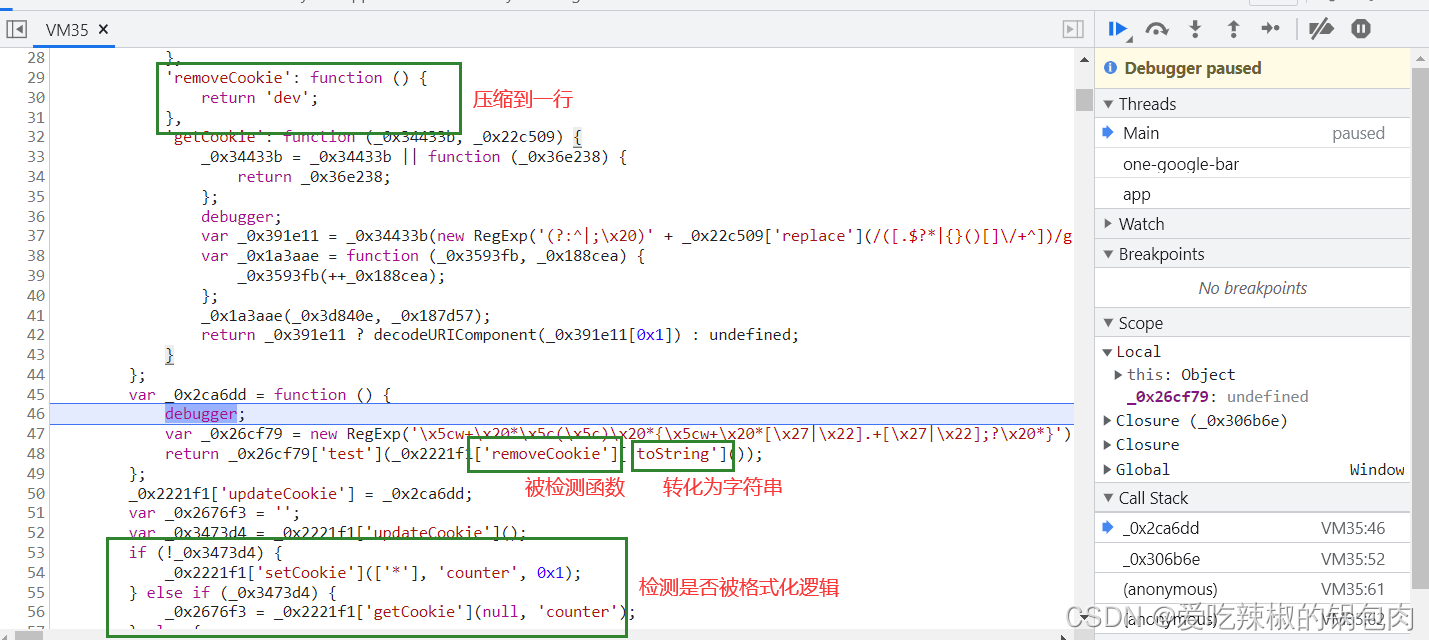
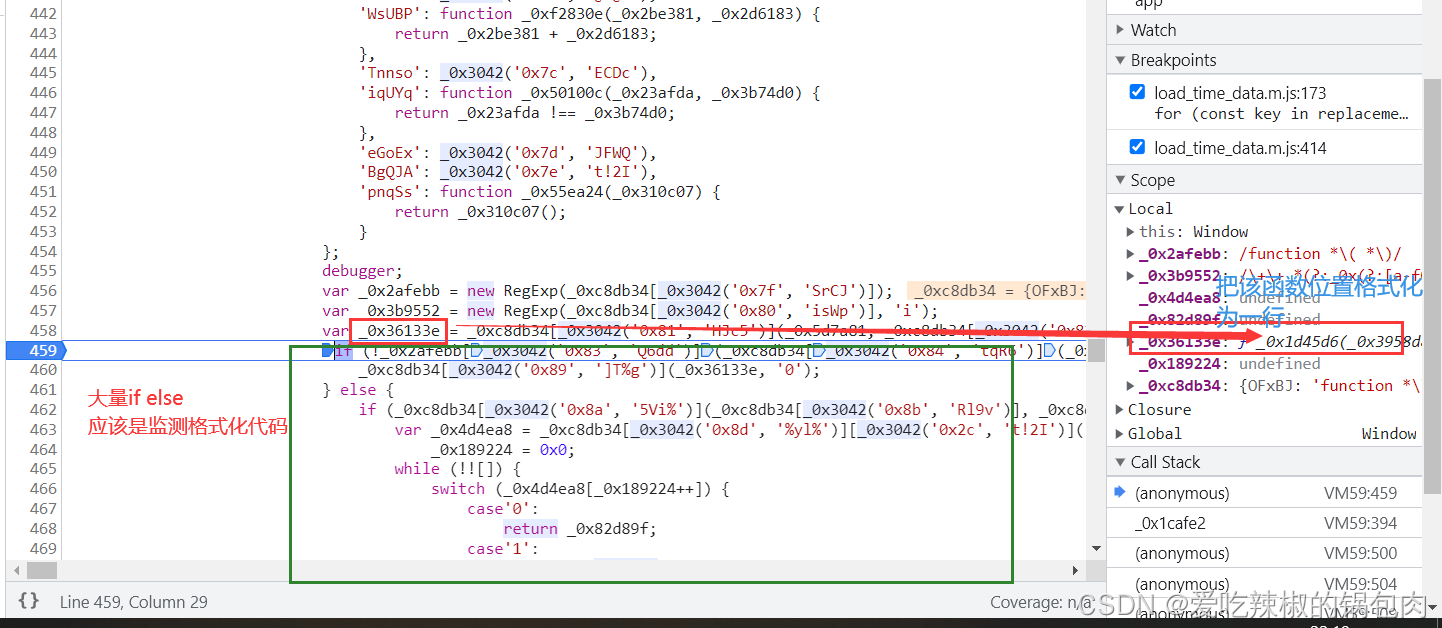
- 找到代码中所有的正则表达式, 在正则表达式后面加上 debugger; 语句。
- 放到浏览器中调试运行, 代码会在你加上的 debugger; 语句处暂停。
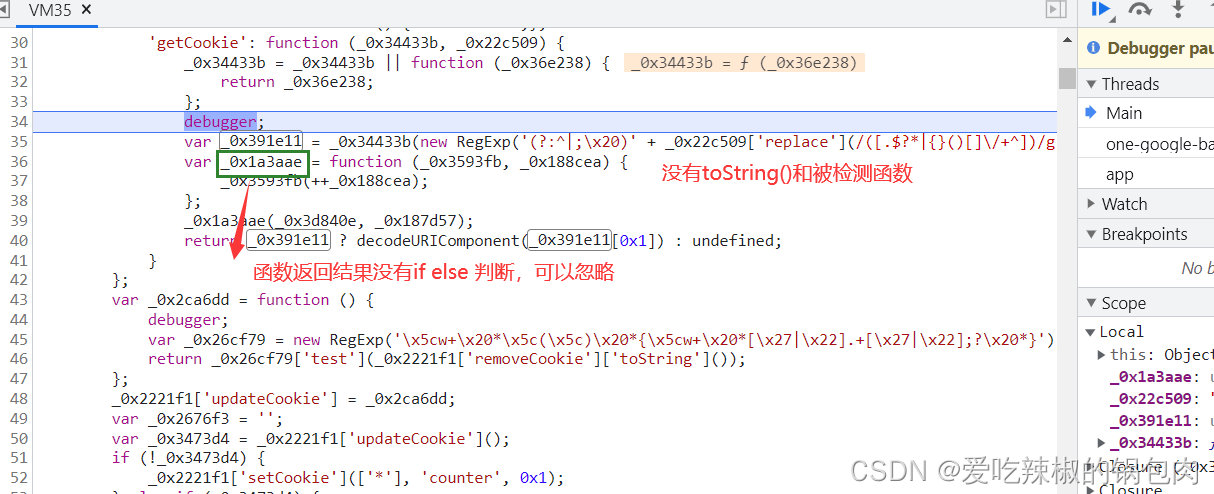
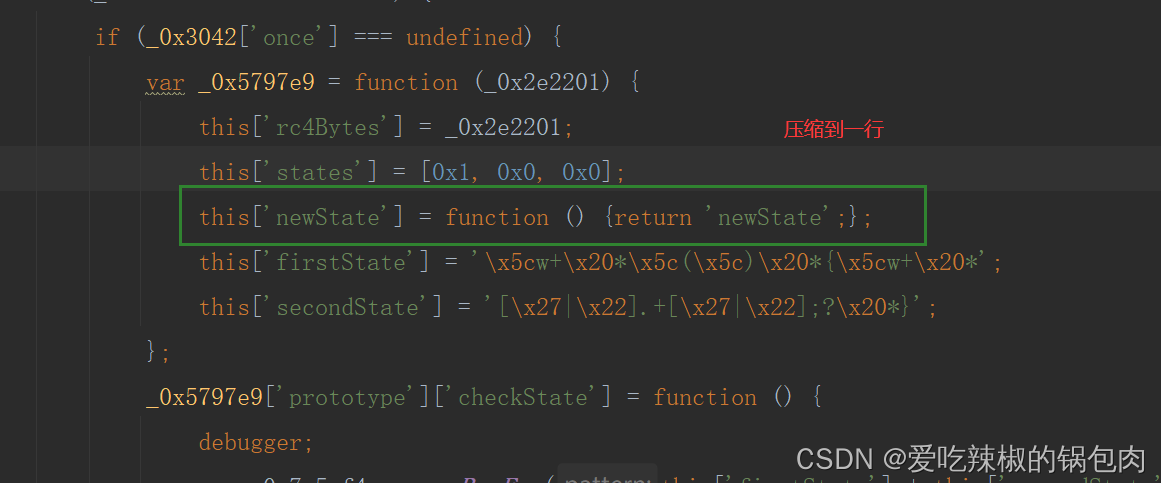
- 观察正则表达式所测试的代码块, 一般可以看到 toString() 函数, 被 toString() 的函数就是sojson检测的代码块。
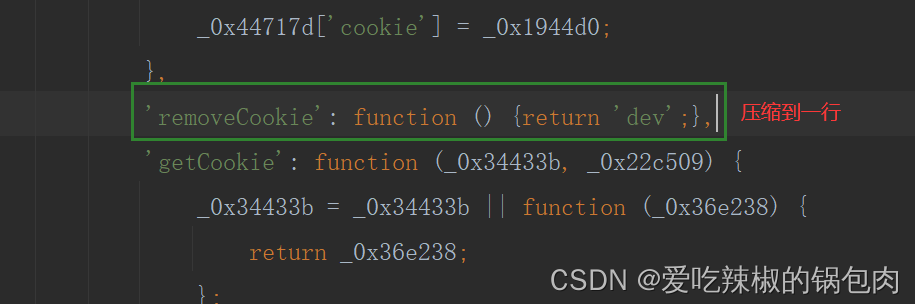
- 将正则表达式检测的代码块都压缩到一行。
第一处断点正则:


第二处正则:

第三处正则


第四处正则


去除所有debugger;






















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








