一、Vscode无环境联调
1.1、安装node和vscode
1.2、安装插件以及Chrome配置
node.js中需要安装node-inspect
npm install -g node-inspect
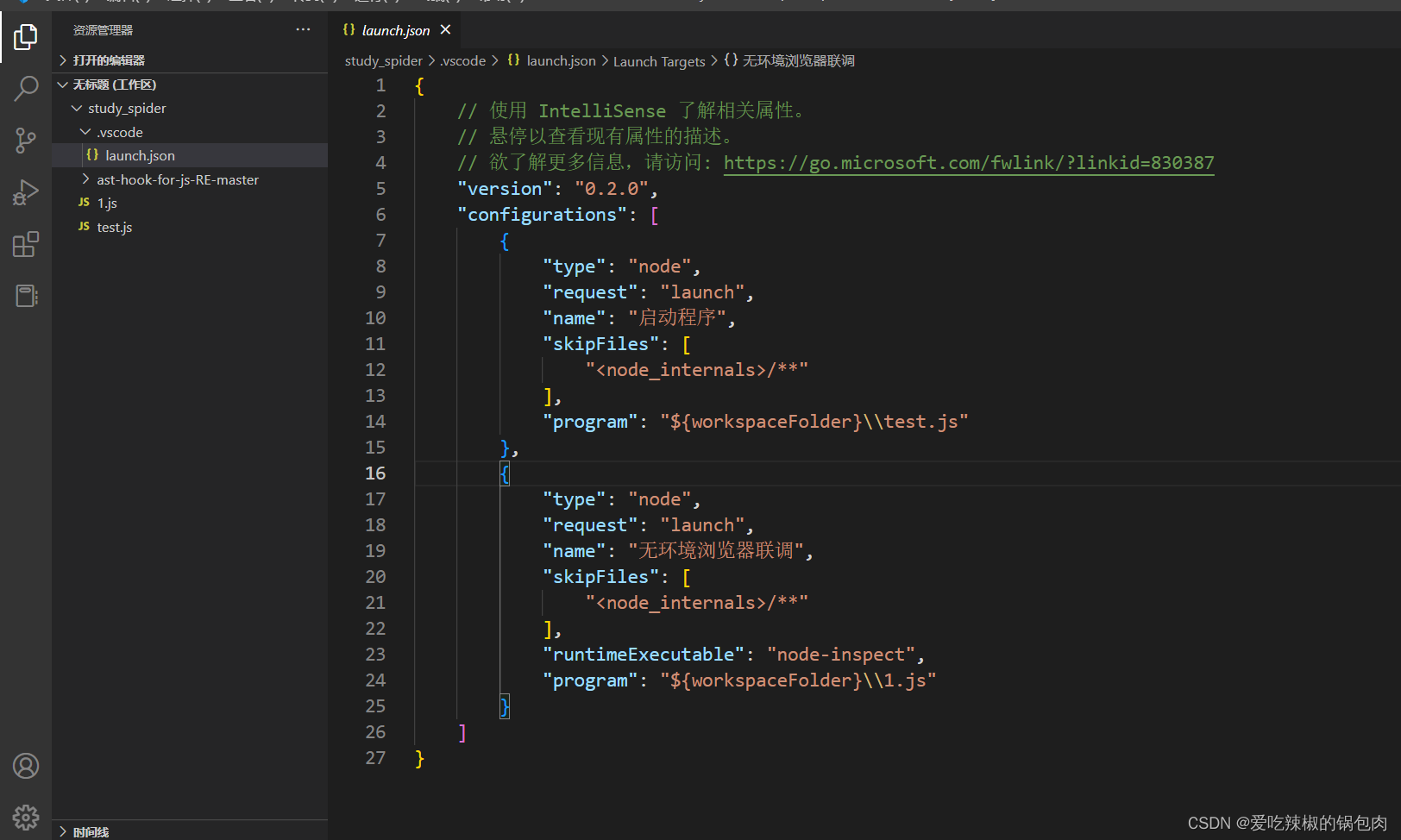
vscode中的配置:
// 其实就加了个runtimeExecutable配置项即可
{
"type": "node",
"request": "launch",
"name": "无环境浏览器联调",
"skipFiles": [
"<node_internals>/**"
],
"runtimeExecutable": "node-inspect",
"program": "${workspaceFolder}\\1.js"
}

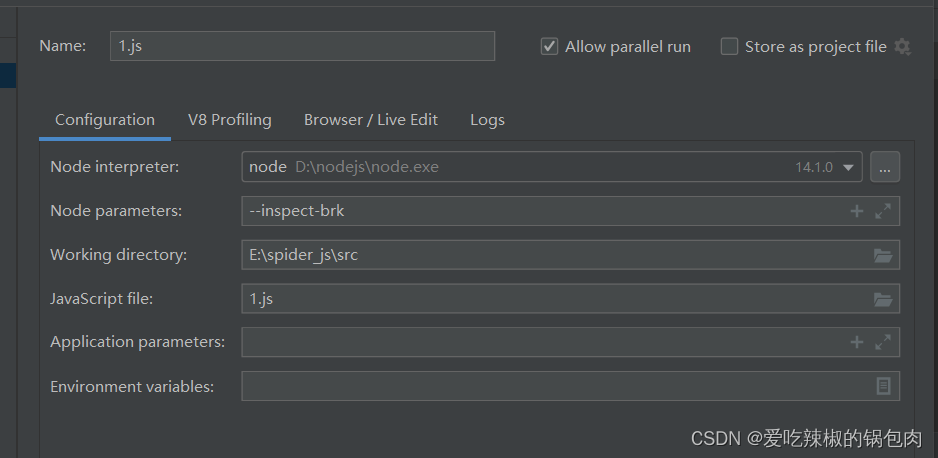
Pycharm中的配置:
增加如下配置
--inspect-brk
或
--inspect
或在Terminal输入
node-inspect 1.js

开启谷歌实验室并启动Experimental Web Platform features
- 在浏览器输入
chrome://flags/即可打开谷歌实验室页面 - 搜索
Experimental Web Platform features,之后将其设置为(Enabled)启用状态
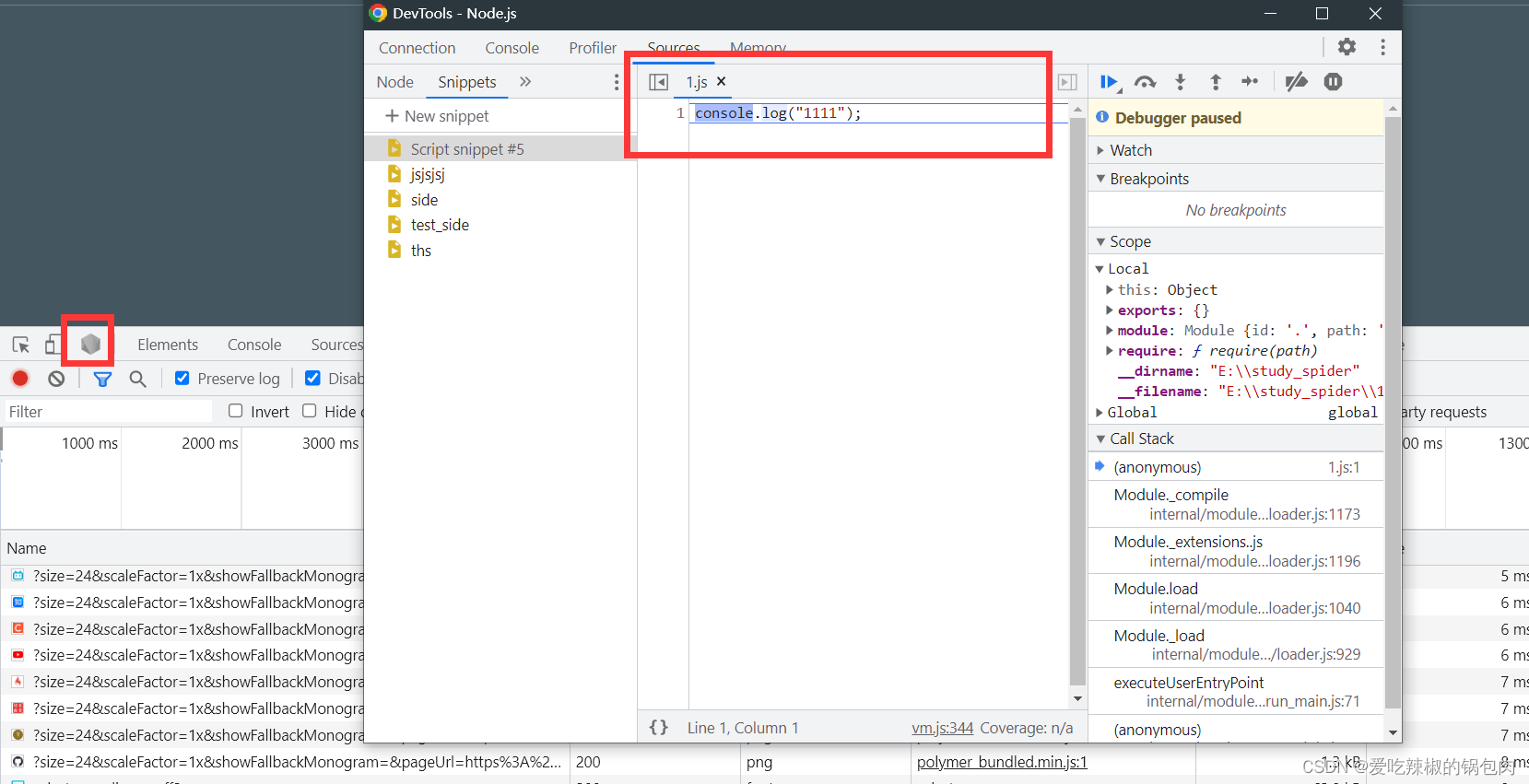
F5运行即可进入无环境调试

二、ast-hook-for-js-RE安装配置
// node版本至少到14.0.0+
https://github.com/CC11001100/ast-hook-for-js-RE
2.1、 安装配置
1. git clone https://github.com/CC11001100/ast-hook-for-js-RE.git
2. npm install -g anyproxy
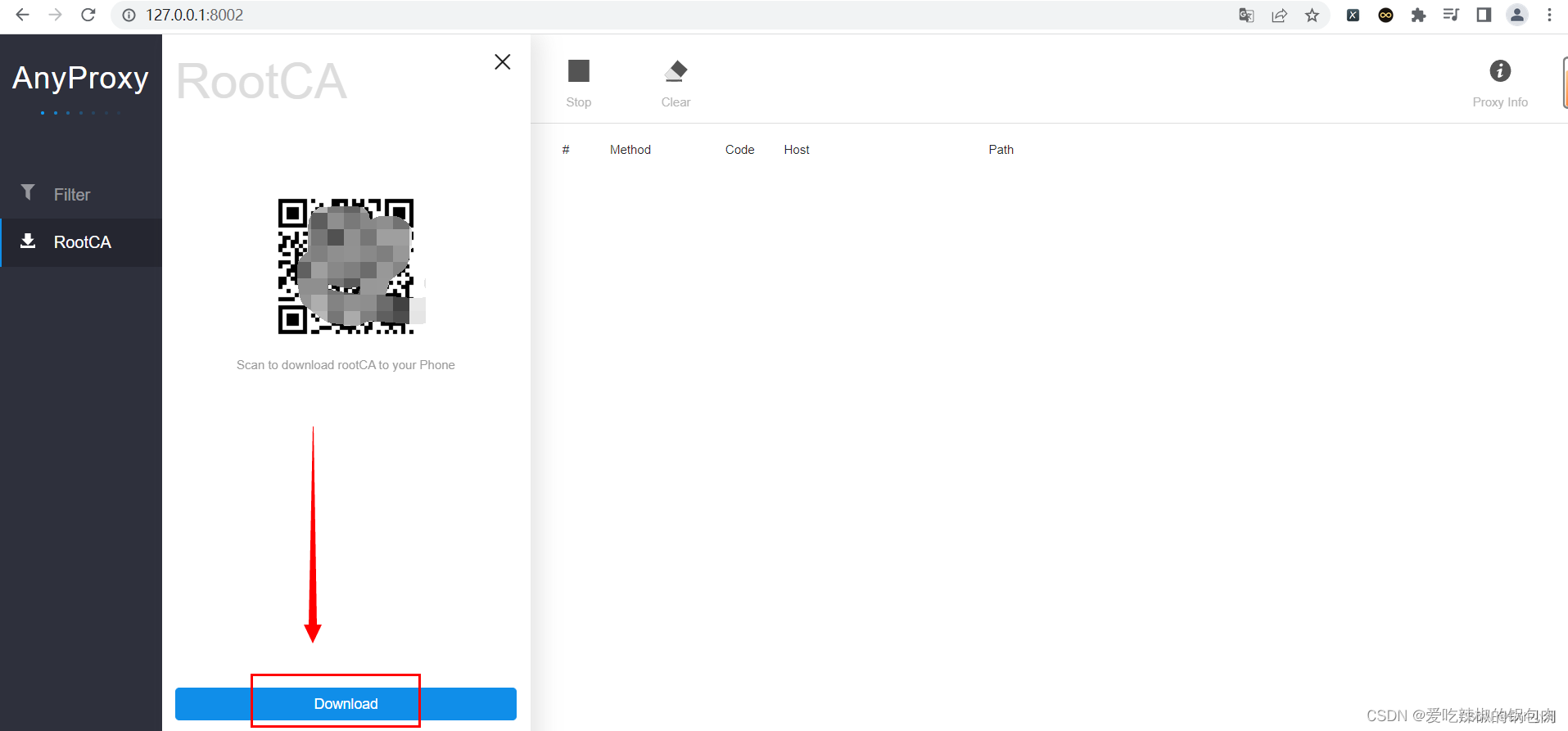
3. anyproxy ca
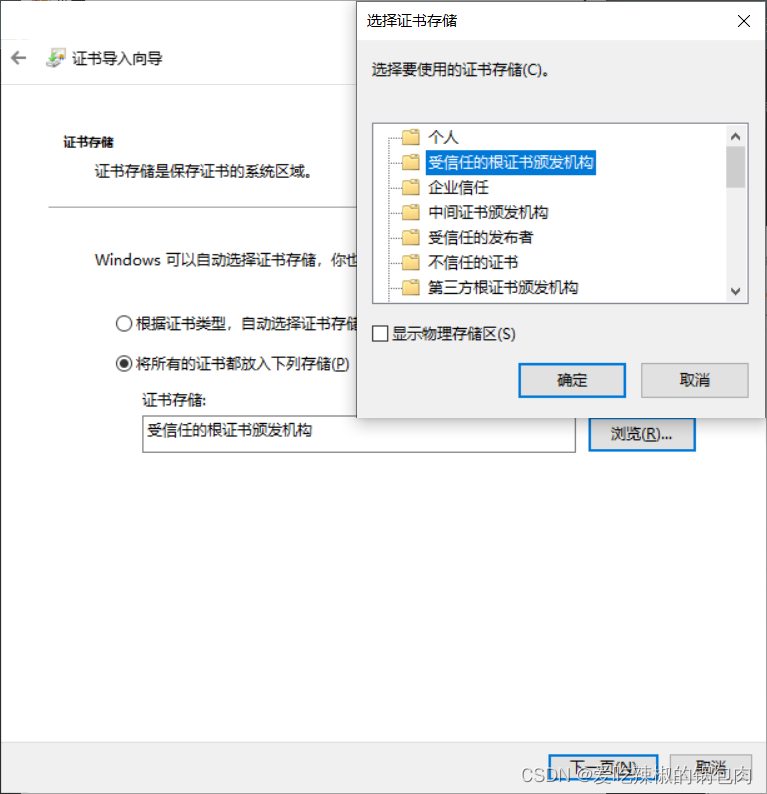
下载证书

安装证书(注意选项)

启动AST-HOOK
cd src\proxy-server
node proxy-server.js
默认监听10086端口 可通过Proxy SwitchyOmega 添加10086端口的代理
(我的不知道为什么全局装上anyproxy不行, 使用 npm install anyproxy --save-dev 安装到局部可以。)
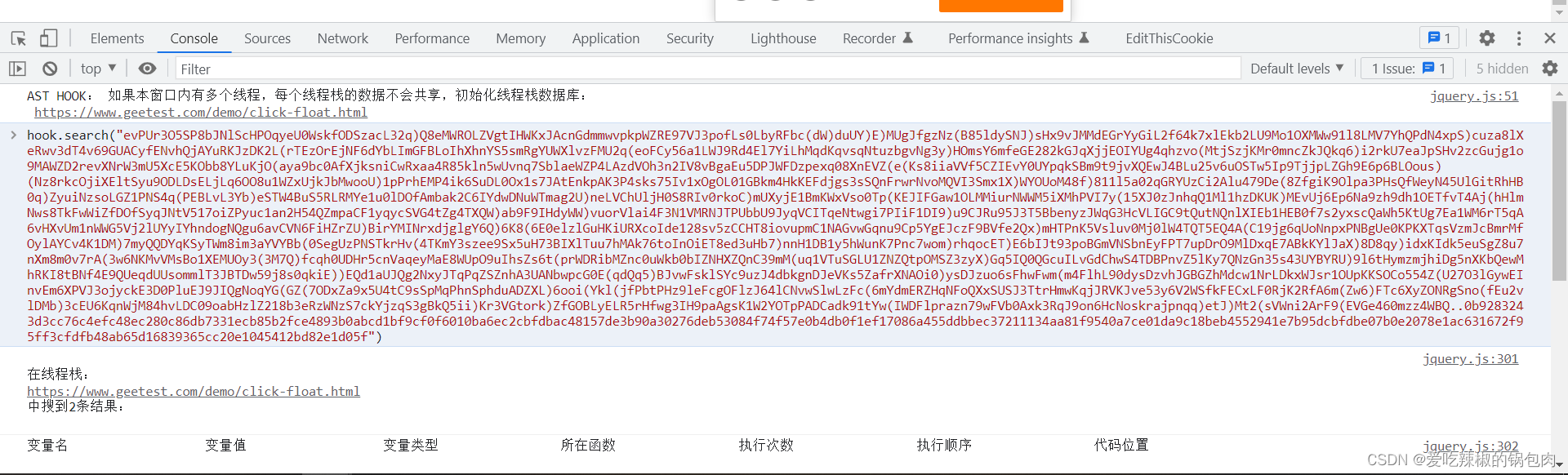
搜索极验w值























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








