<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
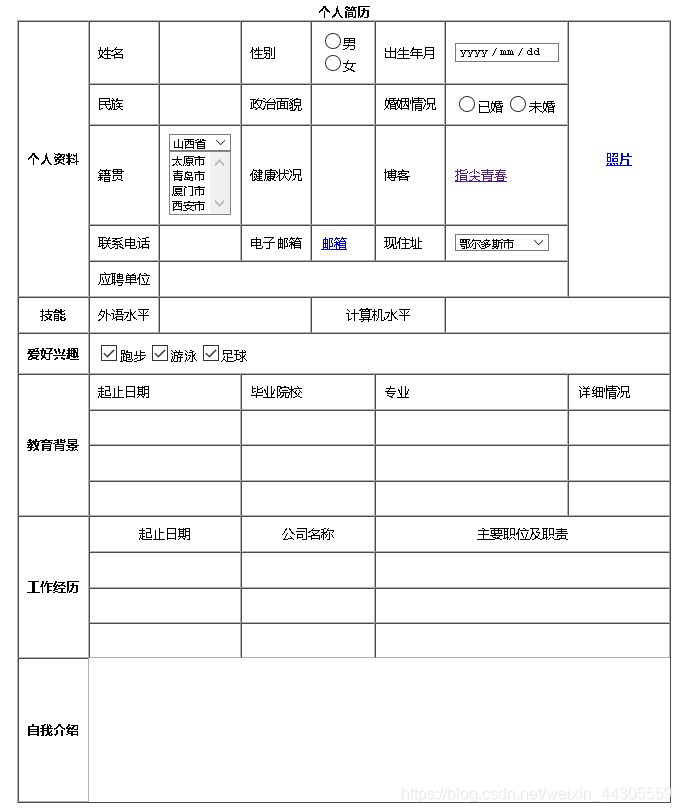
<title>个人简历</title>
</head>
<body >
<table border="1" cellspacing="0" cellpadding="10" align="center" >
<caption align="center" size="100px"><strong>个人简历</strong></caption>
<tr>
<th rowspan="5">个人资料</th>
<td>姓名</td>
<td> </td>
<td>性别</td>
<td><label><input type="radio" name="gender">男</label><input id="felmale" type="radio" name="gender"><label for="felmale">女</label></td>
<td>出生年月</td>
<td><input type="date" disabledb></td>
<th rowspan="5" width="100" height="44.3"><a href="1.jpg" target="_self">照片</a></th>
</tr>
<tr>
<!-- <td> </td> -->
<td>民族</td>
<td width="53.6" height"44.3"> </td>
<td>政治面貌</td>
<td width="53.6" height"44.3"> </td>
<td>婚姻情况</td>
<td width="53.6" height"44.3"><label><input type="radio" name="love">已婚</label>
<input id="unmarried" type="radio" name="love"><label for="unmarried">未婚</label></td>
<!-- <td width="53.6" height"44.3"> </td> -->
</tr>
<tr width="53.6" height"44.3">
<!-- <td> </td> -->
<td>籍贯</td>
<td><select value="address">
<option>山西省</option>
<option>山东省</option>
<option>福建省</option>
<option>陕西省</option>
</select>
<select value="city" multiple>
<option>太原市</option>
<option>青岛市</option>
<option>厦门市</option>
<option>西安市</option>
</select></td>
<td>健康状况</td>
<td> </td>
<td>博客</td>
<td > <a href="https://i.csdn.net/#/uc/profile" target="blank">指尖青春</a></td>
</tr>
<tr>
<!-- <td> </td> -->
<td>联系电话</td>
<td> </td>
<td>电子邮箱</td>
<td> <a href="mailto:268109175@qq.com"target="blank">邮箱</a> </td>
<td>现住址</td>
<td><select>
<optgroup label="内蒙古自治区">
<option>鄂尔多斯市</option>
<option>呼和浩特市</option>
<option>赤峰市</option>
<option>包头市</option>
<option>呼伦贝尔市</option>
<option>乌兰察布市</option>
</optgroup>
<optgroup label="鄂尔多斯市">
<option>东胜区</option>
<option>康巴什区</option>
<option>伊金霍洛旗</option>
<option>鄂托克前旗</option>
<option>达拉特旗</option>
<option>鄂托克后期</option>
</optgroup>
</select> </td>
</tr>
<tr>
<!-- <td> </td> -->
<td >应聘单位</td>
<td colspan="5"> </td>
</tr>
<tr>
<th >技能</th>
<td >外语水平</td>
<td colspan="2"></td>
<td colspan="2" align="center">计算机水平</td>
<td colspan="2"></td>
</tr>
<tr>
<th >爱好兴趣</th>
<td colspan="7" ><input type="checkbox" name="hobbilts" value="run" checked>跑步
<input type="checkbox" name="hobbilts" value="swimming" checked>游泳
<input type="checkbox" name="hobbilts" value="football" checked>足球</td>
<!-- <td></td> -->
<!-- <td ></td> -->
<!-- <td ></td> -->
</tr>
<tr >
<th rowspan="4">教育背景</th>
<td colspan="2">起止日期</td>
<td colspan="2">毕业院校</td>
<td colspan="2">专业</td>
<td colspan="2">详细情况</td>
</tr>
<tr width="160.8" height="42.4." >
<td colspan="2" > </td>
<td colspan="2"> </td>
<td colspan="2"> </td>
<td colspan="2"> </td>
</tr>
<tr width="160.8" height="42.4." >
<td colspan="2" ></td>
<td colspan="2"> </td>
<td colspan="2"> </td>
<td colspan="2"> </td>
</tr>
<tr width="160.8" height="42.4.">
<td colspan="2"></td>
<td colspan="2"> </td>
<td colspan="2"> </td>
<td colspan="2"> </td>
</tr>
<tr align="center">
<th rowspan="4">工作经历</th>
<td colspan="2">起止日期</td>
<td colspan="2">公司名称</td>
<td colspan="4" align="center">主要职位及职责</td>
</tr>
<tr width="160.8" height="42.4." >
<td colspan="2" > </td>
<td colspan="2"> </td>
<td colspan="4"> </td>
<!-- <td colspan="2"> </td> -->
</tr>
<tr width="160.8" height="42.4." >
<td colspan="2" ></td>
<td colspan="2"> </td>
<td colspan="4"> </td>
<!-- <td colspan="2"> </td> -->
</tr>
<tr width="160.8" height="42.4.">
<td colspan="2"></td>
<td colspan="2"> </td>
<td colspan="4"> </td>
<!-- <td colspan="2"> </td> -->
</tr>
<tr>
<th wifth="150 " height="150" >自我介绍</th>
</tr>
</table>
</body>
</html>
```
html个人简历
最新推荐文章于 2022-05-18 18:56:00 发布





















 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








