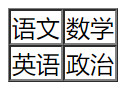
通常设置表格的边框时,会使用table标签的border、cellspacing这两个属性,效果如下图。这样的样式并不好看,且边框比较粗。

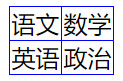
但是设置一行border的样式,再加上border-collapse: collapse;就可以得到很好看的全边框的样式。如下图。

代码如下:
<html>
<head>
<title>CSS</title>
<meta charset="utf-8">
<style type="text/css">
table,tr,td{
/*设置边框的样式*/
border:1px solid blue;
/*border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。*/
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>英语</td>
<td>政治</td>
</tr>
</table>
</body>
</html>






















 5546
5546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








