1. 按照官网创建好主页
地址: https://v2.vuepress.vuejs.org/zh/guide/getting-started.html
2. 修改主页配置
---
home: true
heroImage: /favicon.png
heroText: Allen's Blog
actions:
- text: vuepress
link: backCourse/
type: primary
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue 驱动
details: 享受 Vue 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
footer:
<img src="https://www.beian.gov.cn/img/new/gongan.png" >
<a href="https://www.beian.gov.cn/portal/registerSystemInfo?recordcode=****" target="_blank" >公安网备*****号</a></br>
<a href="https://beian.miit.gov.cn/" target="_blank">浙ICP备*****号-1</a> | Copyright © 2016-present
footerHtml: true
---
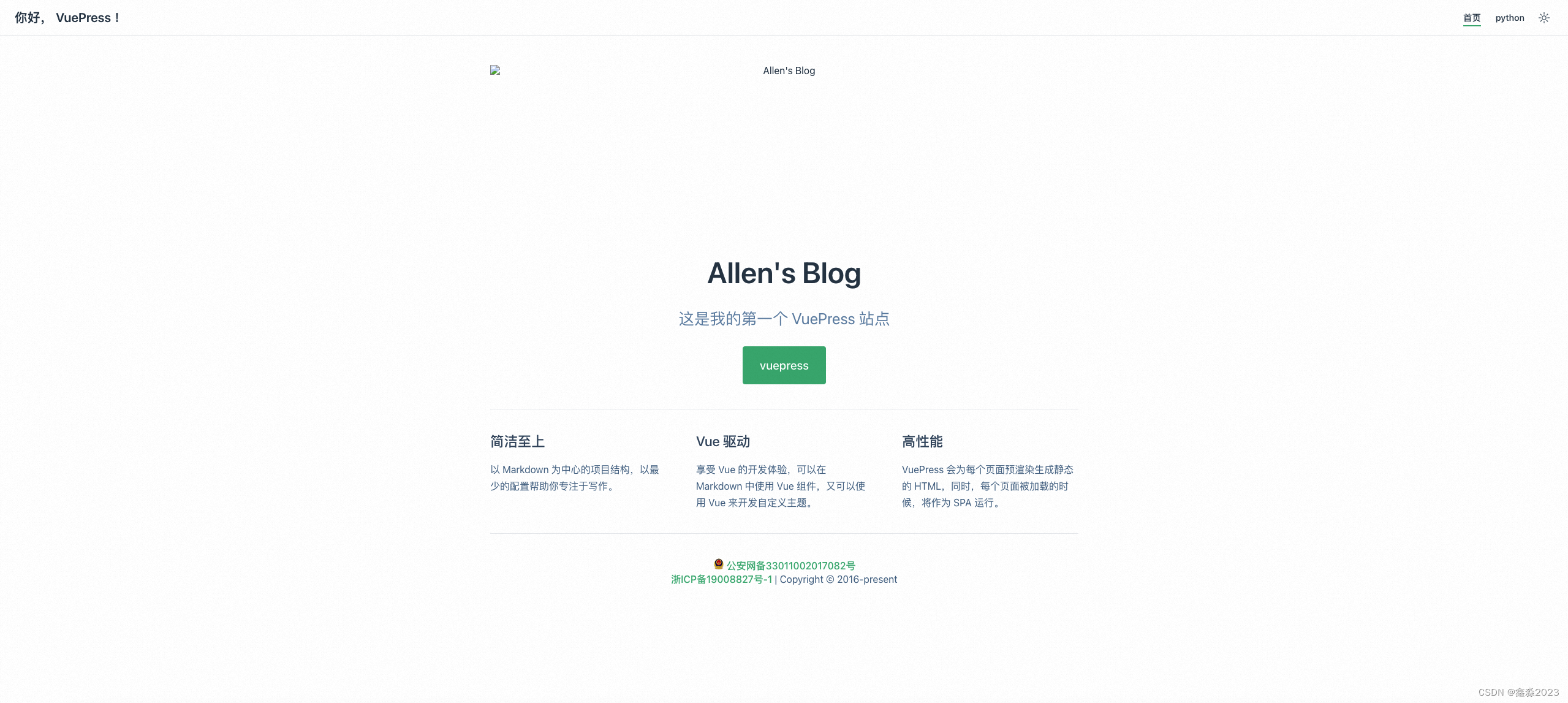
3. 首页备案布局结束, 如下图





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








