问题发现
因业务需要,微信小程序携带tab参数跳转新页面并调用子组件相关接口以渲染数据

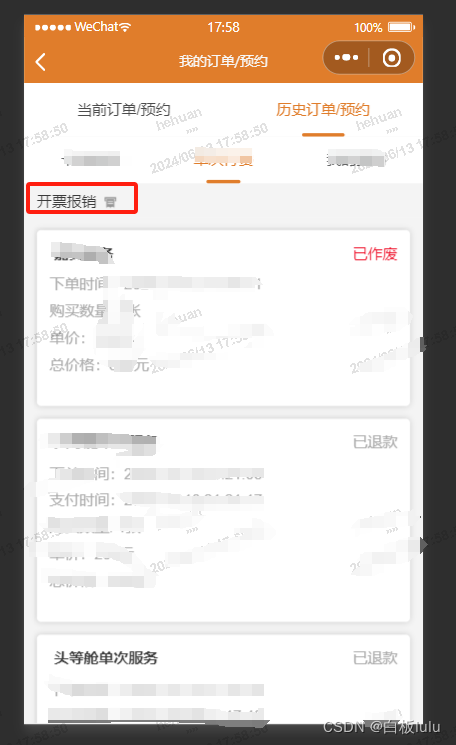
上述三个开票均跳转同一页面,页面下使用van-tabs组件挂载三个component:

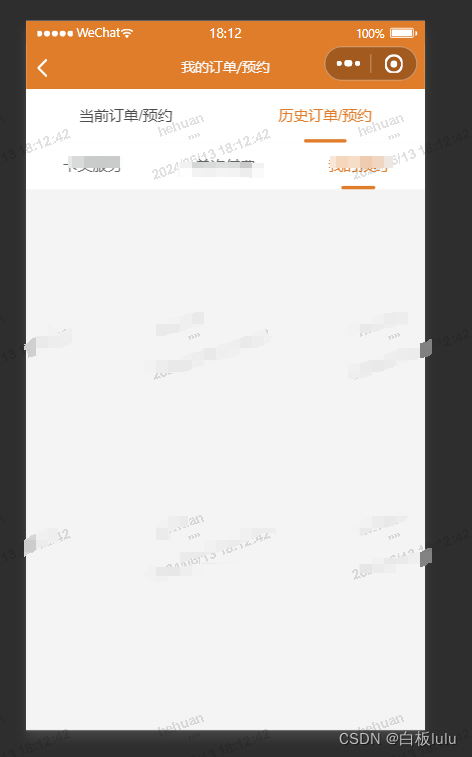
至此页面后需触发“开票报销”的点击事件(用户觉得这里不好找,遂单独提取相关功能至图一),图二页面有默认展示tab1,所以图一跳转至图二需携带相关tag标号。
相关流程如下:
1.点击跳转:
navigateToxxx:“/pages/xxx/xxx?tag_id=x”
2.根据tab标号获取组件实例并设置内部参数:setCurrentTab
const component = this.selectComponent('#tag_id')
components.setCurrentTab = tag_id;
3.调用子组件方法:
components.someMethod()
4.父组件
this.setData({tag_id})
但是此时跳转后相关tag页为空白

问题解析
最开始以为是相关的子组件实例还没有创建导致的,但是加上打印发现是获取到了相关的子组件实例的
最后发现是van-tab只支持number类型的tag_id,将传入的id使用
tag_id= Number(tag_id)
注意,子组件不可设置v-if,可设置v-show,否则子组件实例无法被获取到
处理之后就可以正常切换标签并调用方法了。





















 8046
8046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








