VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。
1.VSCode下载
VSCode下载链接: https://code.visualstudio.com/
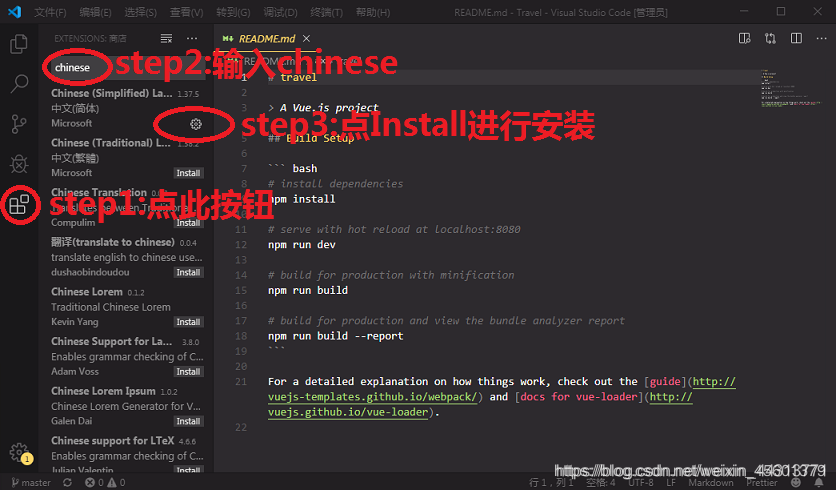
2.VSCode汉化

3.VSCode常用插件(安装步骤同汉化)
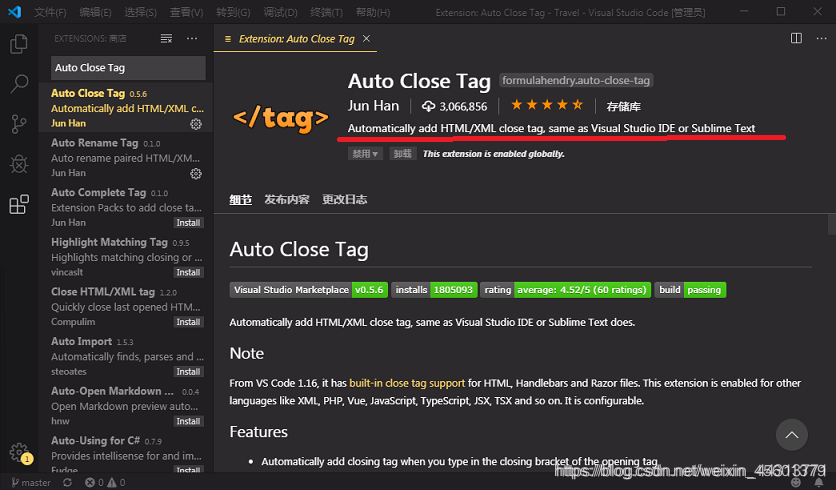
3.1 Auto Close Tag (自动闭合HTML/XML标签)

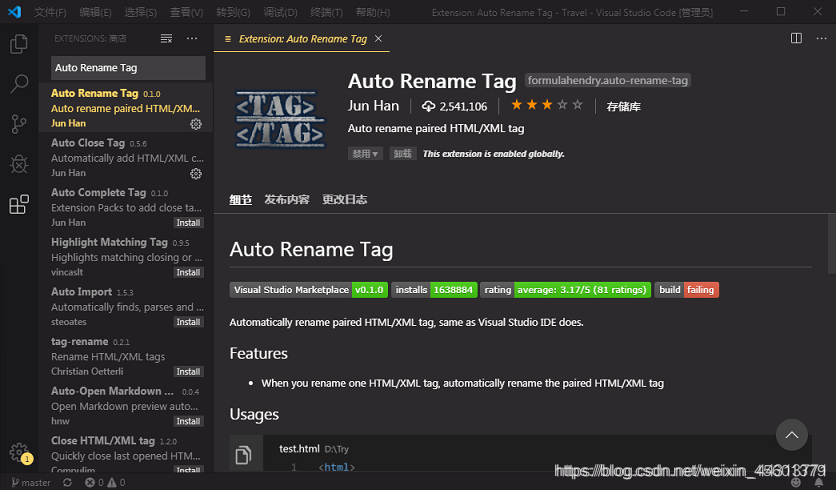
3.2 Auto Rename Tag (自动完成另一侧标签的同步修改)

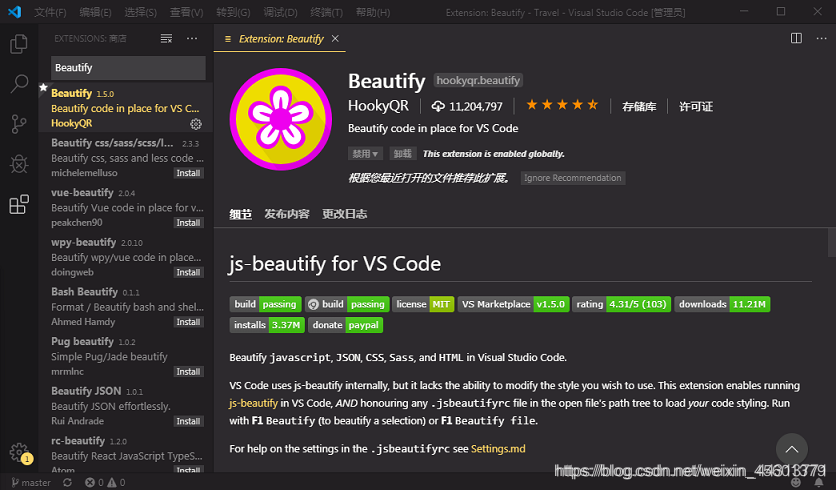
3.3 Beautify (格式化 html ,js,css)

3.4 Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)

3.5 Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)

3.6 ESLint(js语法纠错,可以自定义配置)

3.7 GitLens(方便查看git日志)

3.8 HTML CSS Support (智能提示CSS类名以及id)

3.9 HTML Snippets(智能提示HTML标签,以及标签含义)

3.10 JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)

3.11 jQuery Code Snippets(jQuery代码智能提示)

3.12 Markdown Preview Enhanced(实时预览markdown)

3.13 markdownlint(markdown语法纠错)

3.14 Material Icon Theme(vscode图标主题)

3.15 Icon fonts(图标字体)

3.16 open in browser(右键快速在浏览器中打开html文件)

3.17 Path Intellisense(自动提示文件路径)

3.18 React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)

3.19 Vetur(Vue多功能集成插件,错误提示等)

3.20 Class autocomplete for HTML(智能提示HTML class =“”属性)

3.21 npm Intellisense(require 时的包提示)
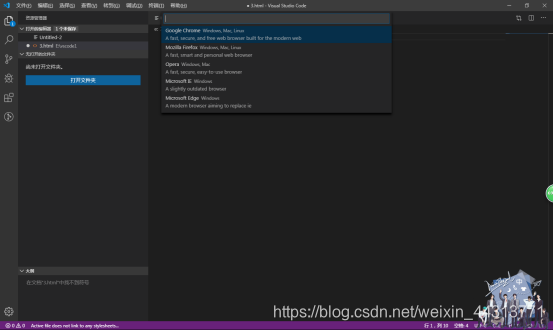
 3.22将所写的东西在浏览器中显示快捷键:Shift+Alt+B选择一个浏览器打开(此处注意文件必须是 .HTML文件,不然不会显示内容)
3.22将所写的东西在浏览器中显示快捷键:Shift+Alt+B选择一个浏览器打开(此处注意文件必须是 .HTML文件,不然不会显示内容)
例如我在VC上随便写一个东西,然后用浏览器打开,以下两个图为我的操作


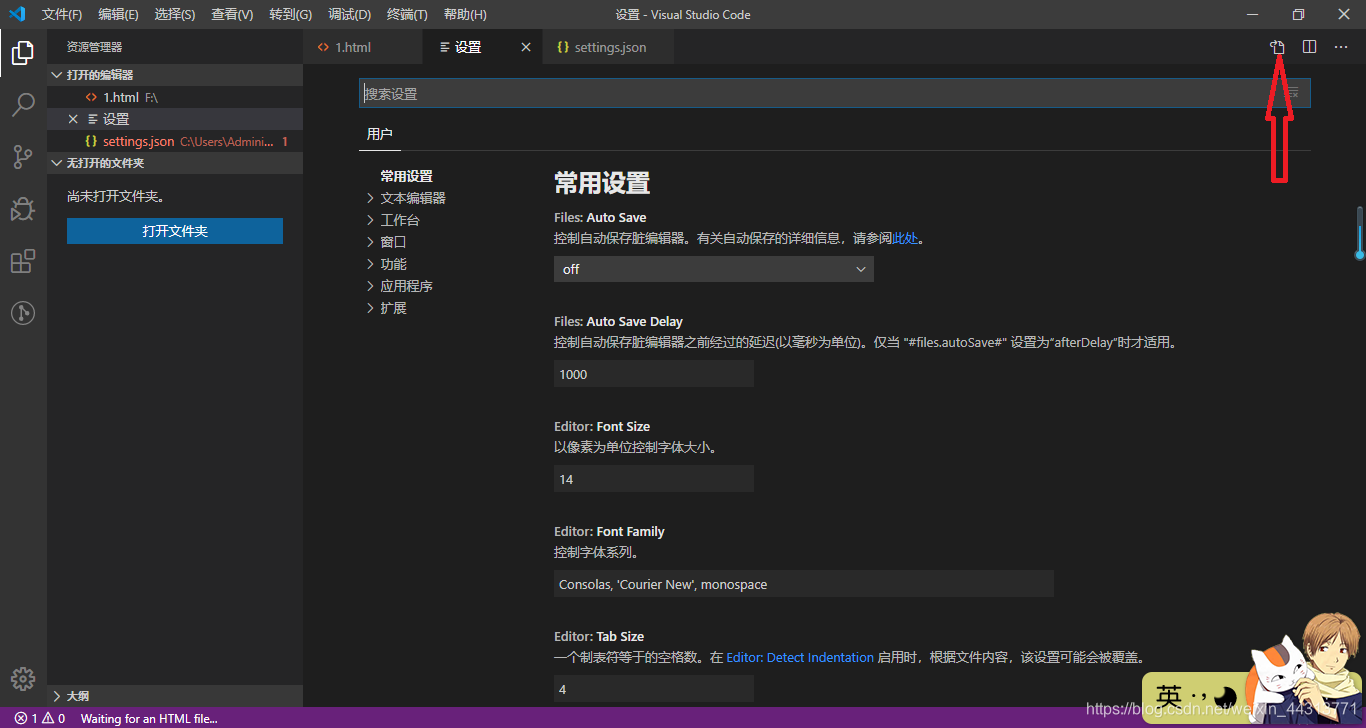
3.23 设置用滑轮改变字体的大小和更改vscode默认浏览器的方法
1.点击文件-首选项-设置:到达如下图所示

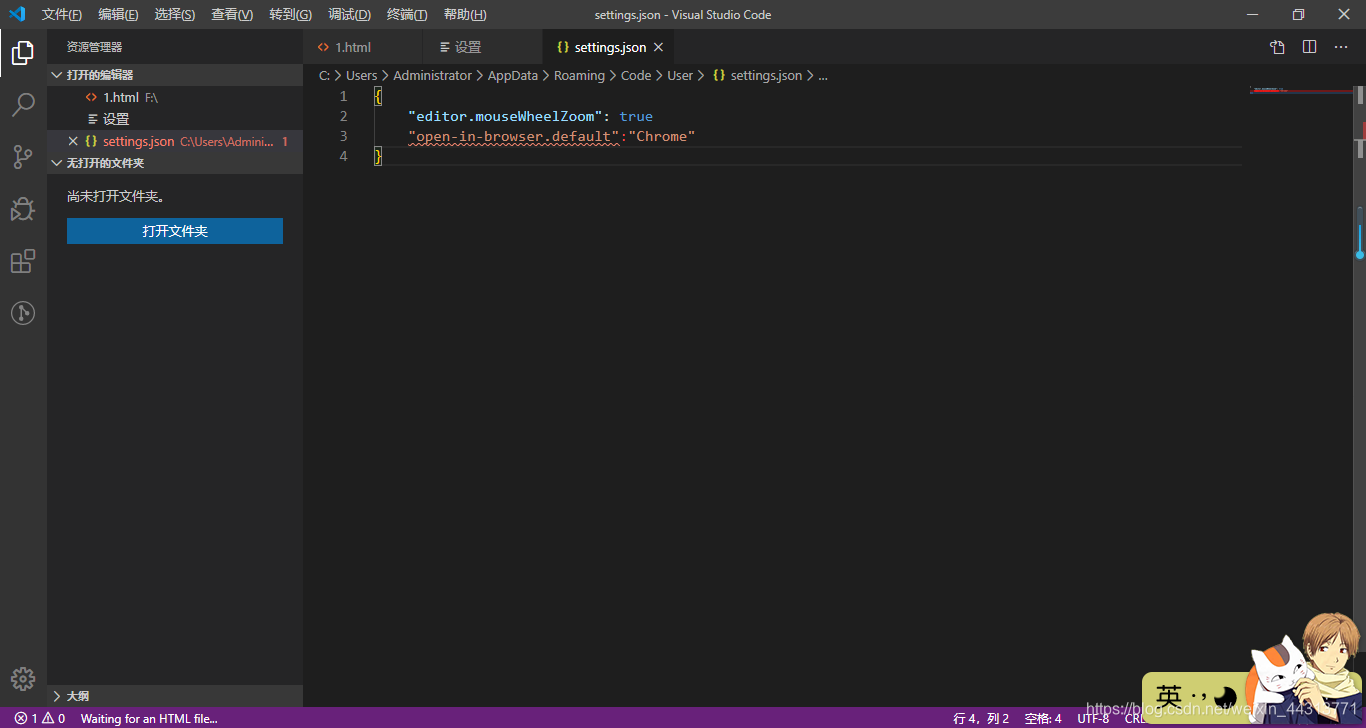
点击上图所示箭头,进入如下图,并输入这两行,然后ctrl+s保存后就可以用滑轮改变字体大小,并且可以更改你的默认浏览器

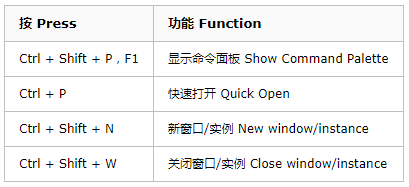
4.VSCode快捷键
4.1 左侧是按键,右侧是功能(下同)

4.2 基础编辑

4.3 导航

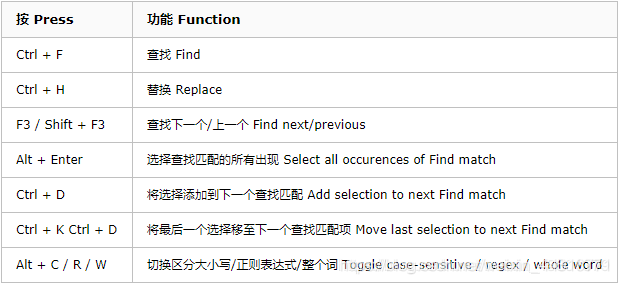
4.4 搜索和替换

4.5 多光标和选择

4.6 语言编辑

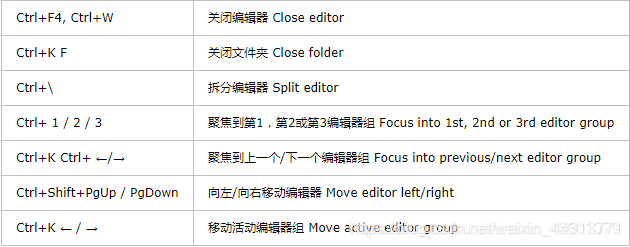
4.7 编辑器管理

4.8 文件管理

4.9 显示

4.10 调试

4.11 集成终端

4.12调节vscode的背景颜色快捷键 ctrl+k然后在按ctrl+t
4.13 打开浏览器 alt+b;保存Ctrl+s
本文作者:Yaphets.Lee






















 3009
3009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








