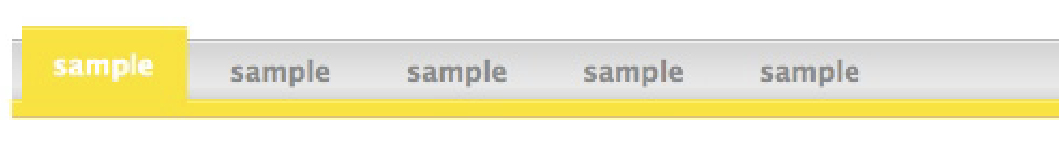
实现效果

注意:hover导航栏时,是凸起效果
思路
- 由于导航颜色是渐变的,所以现阶段使用背景颜色实现
- 高度说明:

3.背景图准备

- a利用display:block,line-height,实现文字居中

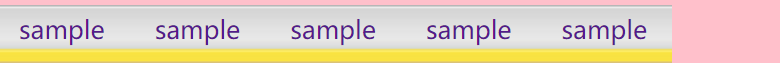
5.添加未hover的背景图

.top ul li a {
display: block;
padding: 0 16px;
height: 43px;
line-height: 43px;
/* 因为未houver时的背景图片高度比hover以及top栏[a此时高度]低,位与底部bottom,形成上部空出效果 */
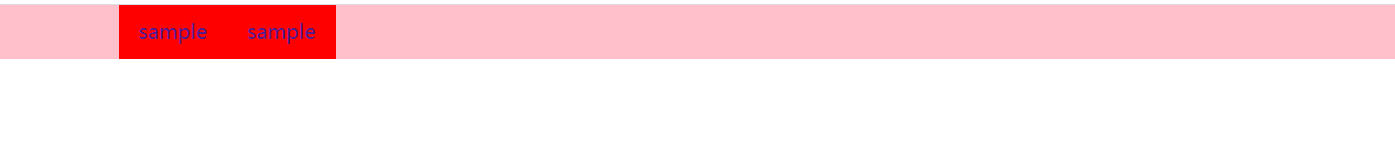
background: red url(img/nav1-1.png) repeat-x bottom;
}
去掉a的背景颜色,显示效果

background: url(img/nav1-1.png) repeat-x bottom;
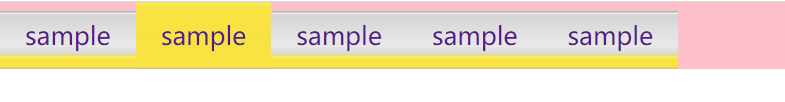
- hover时重新添加背景图,【这个背景图高度和top导航栏高度一样,比未hover时a的背景图高】

.top ul li a:hover {
background: url(img/nav1-2.png);
}
完整代码
<style>
* {
margin: 0;
padding: 0;
}
.safe {
width: 960px;
margin: 0 auto;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.top {
height: 43px;
background-color: pink;
}
.top ul li {
float: left;
}
/* 背景图位置:右下角,上面会空出 */
.top ul li a {
display: block;
padding: 0 16px;
/* height: 43px; */
line-height: 43px;
/* 背景图位于右下角,所以上面会空出来 */
background: url(img/nav1-1.png) repeat-x bottom;
}
.top ul li a:hover {
background: url(img/nav1-2.png);
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="top">
<div class="safe">
<ul>
<li><a href="#">sample</a></li>
<li><a href="#">sample</a></li>
<li><a href="#">sample</a></li>
<li><a href="#">sample</a></li>
<li><a href="#">sample</a></li>
</ul>
</div>
</div>
</body>






















 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








