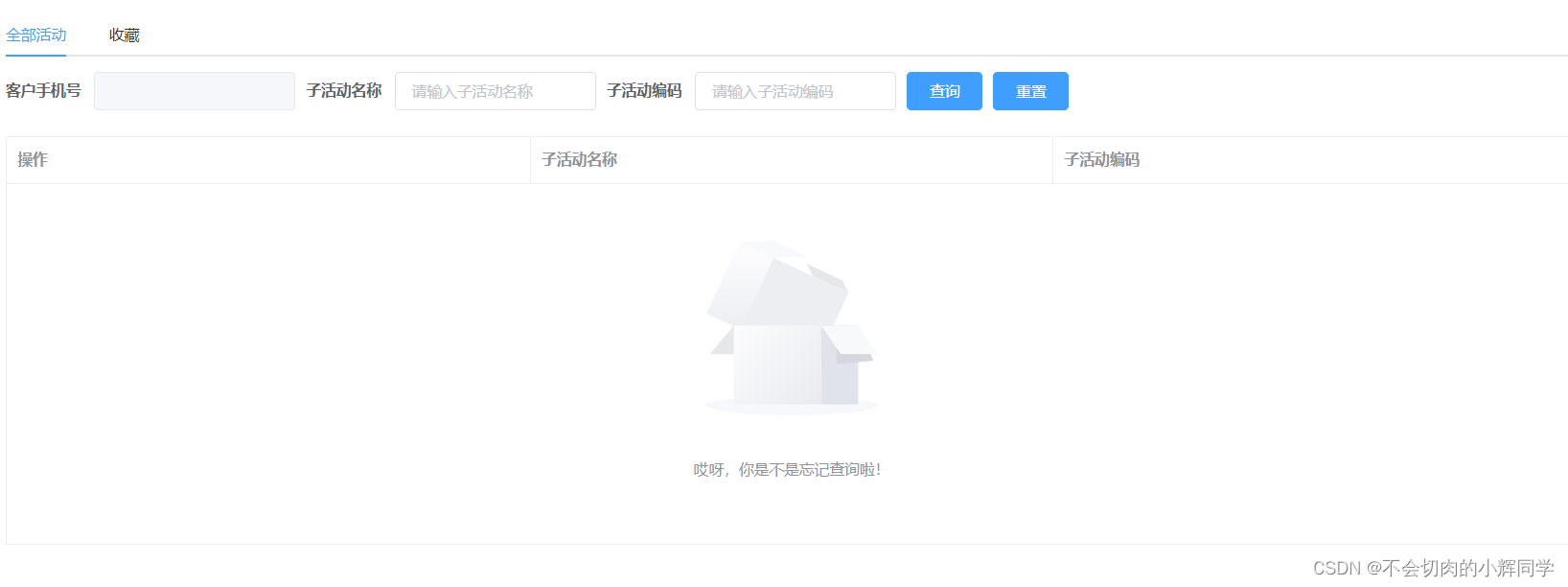
在项目开发中,我们使用elementUi组件库中的table组件,当没有数据的时候显示的是这个样子

因为不太美观有时候甲方不太满意,那我们如何修改这个默认样式呢?直接上代码
<el-table-column
prop="address"
label="子活动编码"
/>
<div slot="empty" style="text-align: left;">
<el-empty description="哎呀,你是不是忘记查询啦!" />
</div>在el-table-colunm平级的添加以上代码,当然div里面的内容可以按照要求随意更改
需要注意的是div里面的solt属性一定要这样写,不要问我为什么,这是elementUi框架制定者弄好的,我们直接用就行。
下面看下我们用了这个样式之后的样子吧!

是不是好看多啦!
有用记得点赞多多支持哦!





















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








