功能介绍:左侧列表只能有一条数据,右侧列表展示数据源里的所有数据
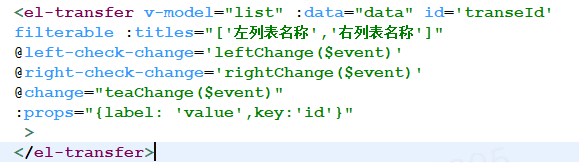
1.html
props:将默认的lable和key改成对应数组中的字段;
@left-check-change方法是左侧列表触发事件;
@right-check-change方法是右侧列表触发事件;
@change方法是右侧列表变化时触发的方法;
list数组是key的集合,(右侧列表展示内容)
data数组是左右列表数据的总和
data和list数据差展示在左侧列表

2.js
data(){
return:{
list:[],
data:[],
listNew:[],//暂存list,用于多选时赋值
flag:false;//用于单多选的开关
}
}
methods:{
左侧列表选中取消触发方法
leftChange(e){
let _list = this.data;
if(e.length=='1'){
_list.forEach((item)=>{
if(item.id==e[0]){
item.disabled = false;
}else{
item.disabled = true;
}
})
}else{
_list.forEach((item)=>{
item.disabled = false;
})
}
},
右侧列表选中取消触发
rightChange(e){
let _list = this.list;
let _data = this.data;
this.listNew = this.list;//暂存,在change绑定的方法中使用
this.flag = true;
if(e.length=='1'){
_list.forEach((item)=>{
if(item.id==e[0]){
item.disabled = false;
}else{
item.disabled = true;
}
})
}else{
_list.forEach((item)=>{
item.disabled = false;
})
}
},
//右侧列表变化时触发
teaChange(e){
if(this.falg){
this. list = this.listNew;
console.log('请选择一条!')
return false;
}
},
}






















 2946
2946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








