- 固定盒子应该有宽度!(position:fixed的 要设置width) 固定定位跟父级没有关系,以屏幕为准。
当有定位时,margin:0 auto;就无效了,要用left:
left:50%;
transform:translateX(-50%);
-
上面是一个图标,下面是文字可以 用before比较好 div里面放图标,则用div::before
-
line-height等于不包括边框的高度的时候, 文字居中
-
宽度小一些可以不用百分比,用margin就行 很多的可以用ul li(ul有边距)
ul{
list-style:none;
margin:0;
padding:0;
}
-
背景线性渐变 background:linear-gradient(起始方向, 颜色1,颜色2…)
-
flex不仅仅可以写数字,还能写百分比,相对于父级
-
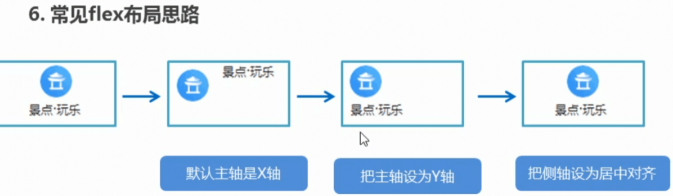
常见flex布局思路























 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








