BFC
-
BFC 简介
BFC,Block Formatting Context,块级格式化环境。
BFC 是元素的隐含属性,可以为一个元素开启 BFC,开启后该元素会变成一个独立的布局区域。
-
开启 BFC 后的特性
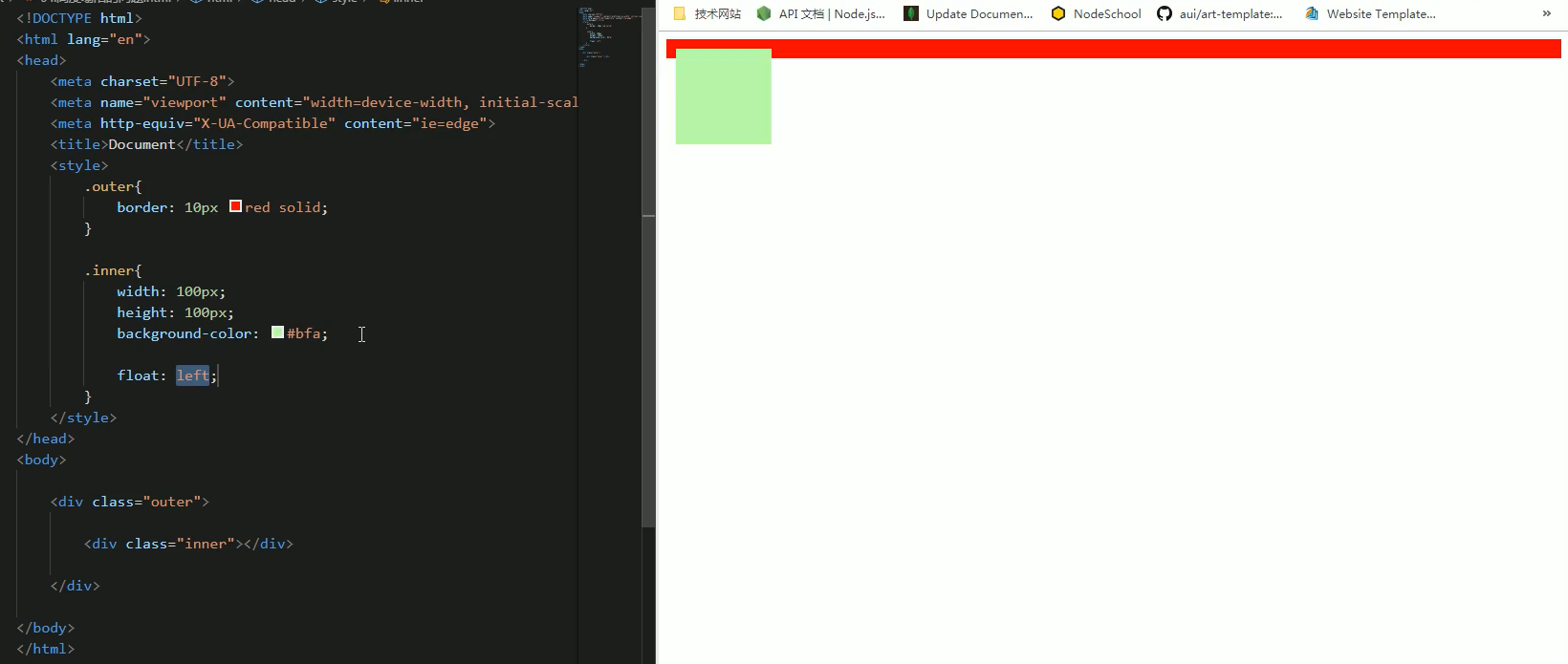
- 开启 BFC 的元素不会被浮动元素所覆盖
- 开启 BFC 的元素子元素和父元素的外边距不会重叠(解决父子元素垂直外边距折叠问题)
- 开启 BFC 的元素可以包含浮动的子元素(解决高度塌陷)
-
开启 BFC 的方式
- 设置元素的浮动(不推荐)
- 设置元素为行内块元素(不推荐)
- 设置 overflow 为一个非 visible 的值,一般设置为 hidden (推荐)
垂直外边距的重叠(折叠)
垂直外边距的重叠(折叠)
相邻的垂直外边距会发生重叠现象。分以下两种:
-
兄弟元素
兄弟元素间的相邻垂直外边距会取两者之间的较大值
不需要处理
-
父子元素
父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
会影响布局,需要处理
解决方法
方法一
开启父元素的 BFC
方法二
利用 ::before 让父子元素外边距不相邻
.box1::before { /*父元素*/
content: '';
display: table;
}
高度塌陷
高度塌陷
父元素在文档流中高度默认是被子元素撑开的,当子元素脱离文档流以后,将无法撑起父元素的高度,也就会导致父元素的高度塌陷;
父元素的高度一旦塌陷所有元素的位置将会上移,导致整个页面的布局混乱

解决方法
方法一
开启 BFC
方法二
在塌陷的父元素的最后添加一个空白的div,然后对该div进行清除浮动。使用该方式会在页面中添加多余的结构
<div class="box1">
<div class="box2"></div>
<div style="clear:both"></div>
</div>
方法三
使用after伪类,向父元素后添加一个块元素,并对其清除浮动。该种方式的原理和方法二原理一样,但是不用向页面中添加对于的结构。
.box1:after{ /*父元素*/
content:"";
display:block;
clear:both;
}
clearfix
/*
clearfix 是父元素的类名
此段代码不仅可以解决父子元素垂直外边距折叠问题,还能解决高度塌陷问题
*/
.clearfix::before,
.clearfix::after {
content: '';
display: table;
clear: box;
}






















 5376
5376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








