用Spring框架中提供的MultipartFile(org.springframework.web.mutipar包下的类)处理文件上传,MultipartFile结构不复杂并且提供了很多强大便捷的API ,这个类多用来接收前端页面传过来的文件。好了介绍完后端用到的之后,下面介绍一下前端部分的,前端部分主要就是请求头的问题和post请求数据的包装FormData的简单使用。
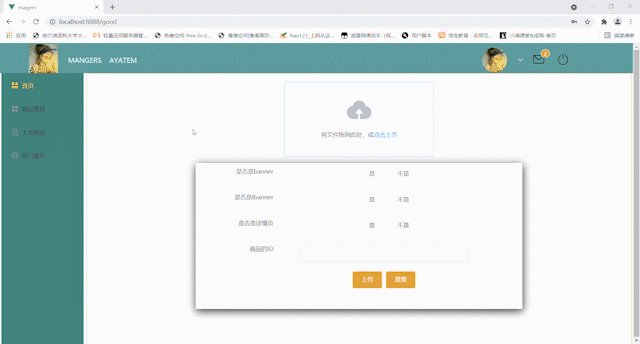
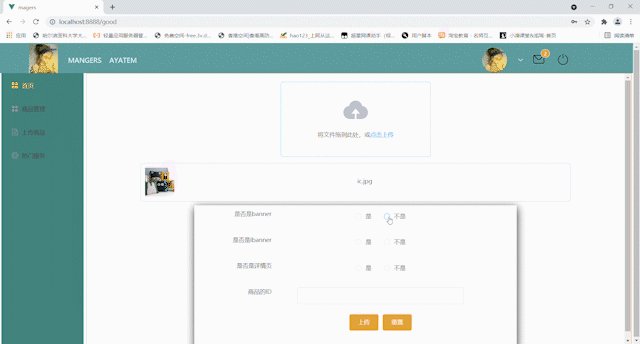
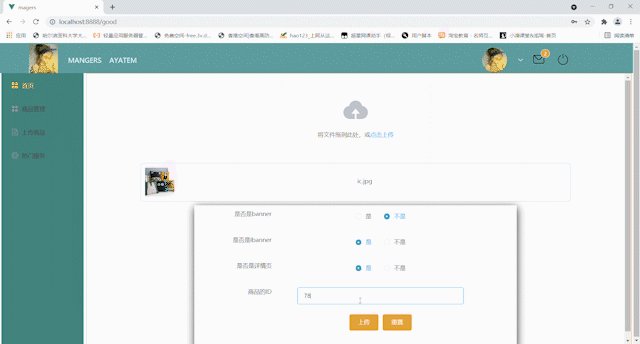
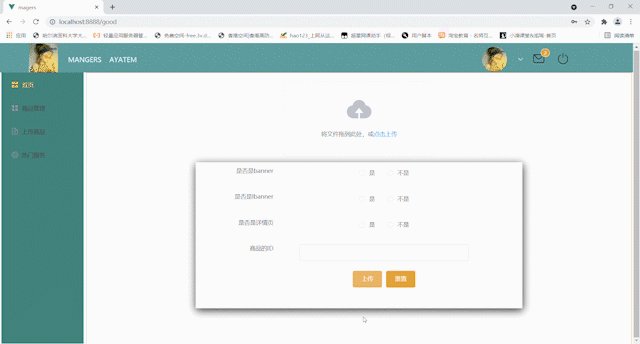
预览:

为了方便阅读这里将用到的API简单的介绍一下:
getOriginalFileName方法 :获取的是文件名,包括拓展名如JPG、PNG
transferTo方法 :用来将接收文件传输到给定目标路径
isEmpty方法:判断传入的文件是否为空
了解更多可查看官方文档MultipartFile (Spring Framework)

System.getProperty("user.dir"):查看当前工程路径
FormDate主要用于将表单数据中的name和value值进行序列化和异步文件上传。
get(key)与getAll(key)可以用来获取相对应的值
append(key,value)用于添加数据
了解更多API可查看官方文档FormData - Web API 接口参考 | MDN (mozilla.org)
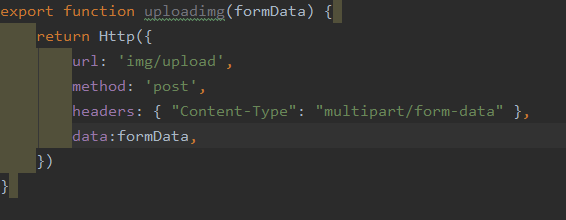
请求头问题的解决:

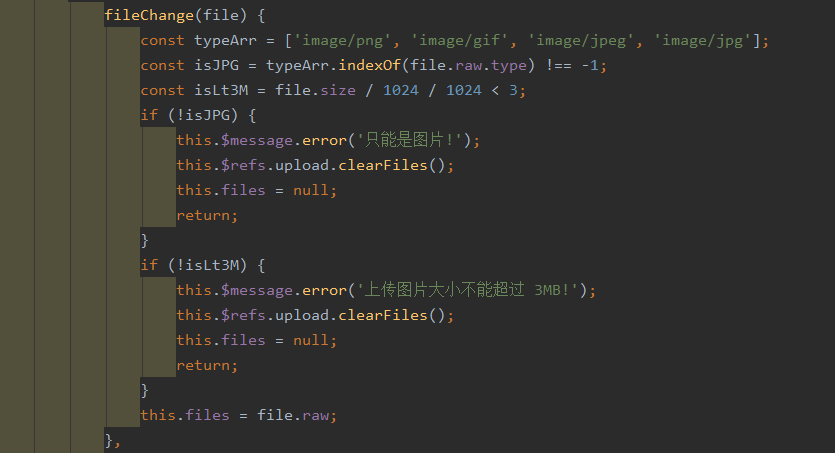
前端页面的实现:

这里只能限制上传图片,文件上传是对文件类型和上传大小进行的限制是由fileChange方法实现的。若是文件类型和大小不对则进行相应的提示。

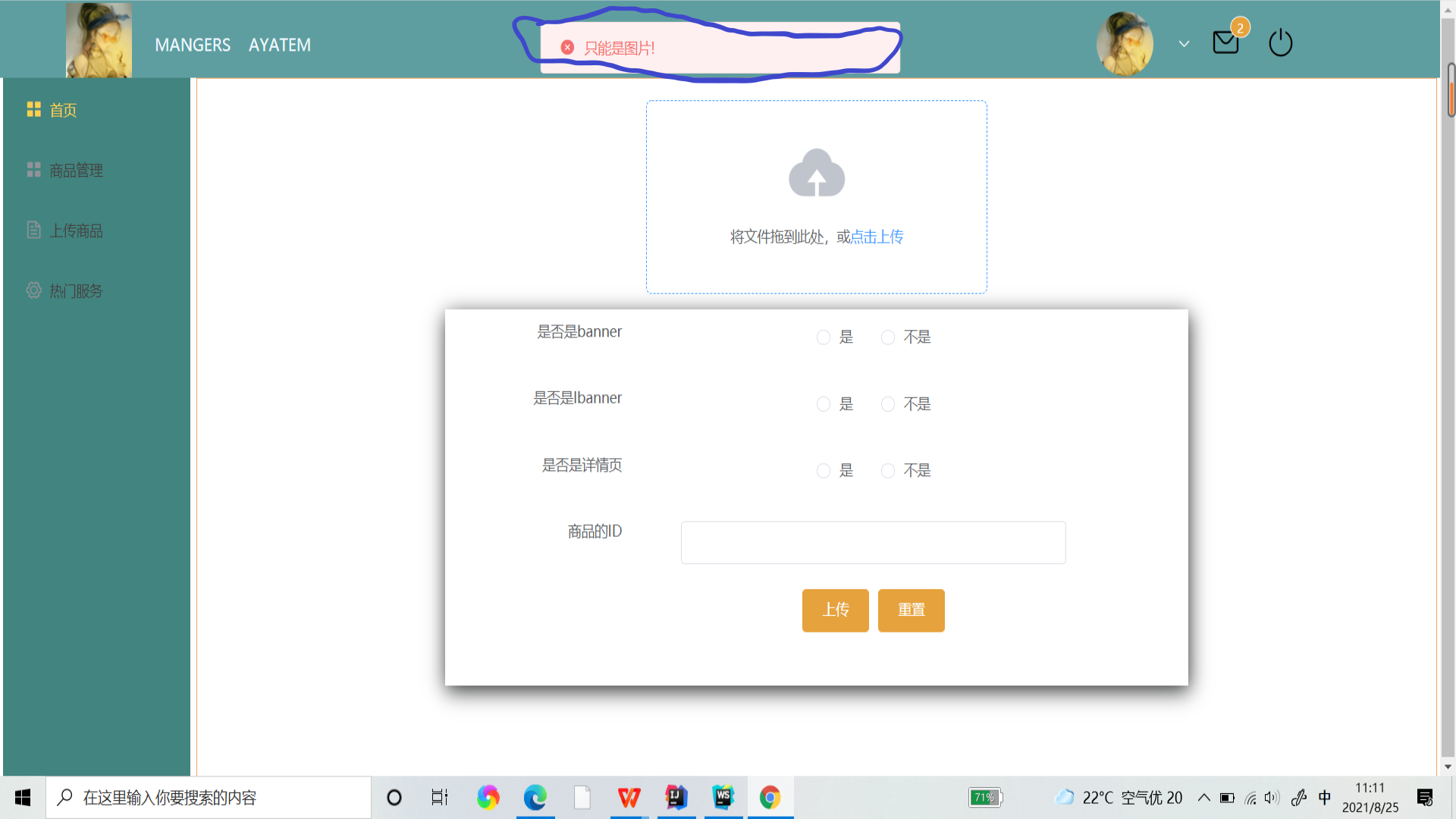
效果为:

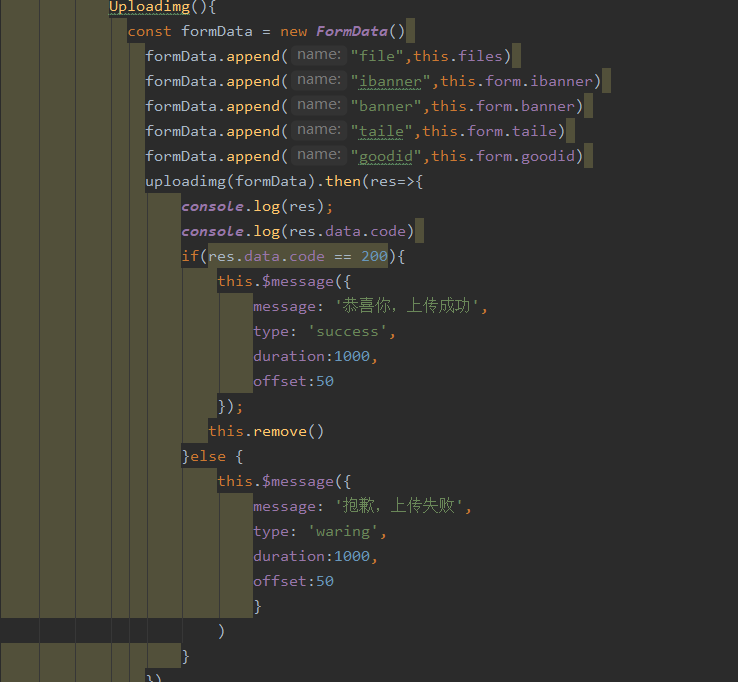
文件上传的代码和表单数据的整理:

后端SpringBoot部分:
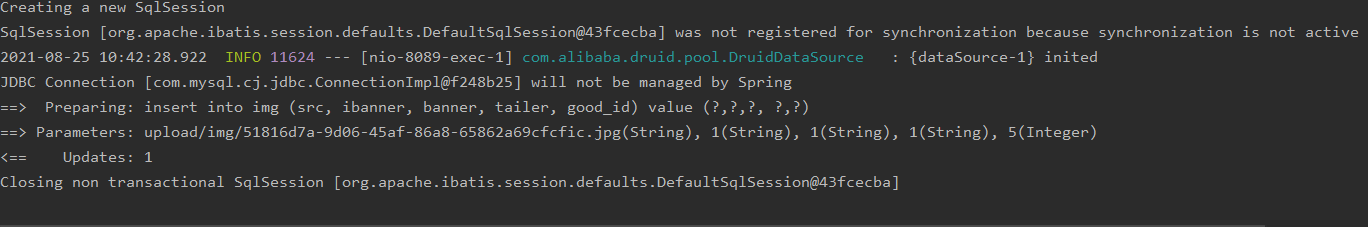
获取到页面传送的数据,将得到的文件保存到指定的路径并将文件路径和其他数据保存到数据库里,将成功与否的信息返回页面。


希望路过的大佬不要嫌弃,若有不对之处还希望指正为谢!@~@





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








