前言
记录尚品汇后台管理系统的开发过程,功能模块包括登录、首页、品牌管理、平台属性管理、SKU管理、SPU管理、用户管理、角色管理、菜单管理模块。后台管理系统是CMS内容管理系统的一个子集,通过项目实战可以彻底搞明白菜单权限、按钮权限如何实现,掌握市场中数据可视化ECharts、V-charts的运用。
主要涵盖的技术点:Vue-cli、Axios、Vuex、Element-UI、菜单权限、按钮权限、数据可视化、Scss……
由于项目写的太长了,编辑器真的很卡呜呜呜,因此将项目分成了上、中、下三部分.
【Vue】项目:尚品汇后台管理系统(中)
【Vue】项目:尚品汇后台管理系统(下)
文章目录
一、项目介绍
1.开发后台管理系统项目也是网页,用于进行信息系统管理的应用。类似学生管理系统等。
2.后台管理项目有一些模板可以使用,能够方便程序员搭建项目框架。
简洁版: https://github.com/PanJiaChen/vue-admin-template (本次使用)
加强版: https://github.com/PanJiaChen/vue-element-admin
(如果github进不去可以在gitee上下载:https://gitee.com/panjiachen/vue-admin-template?_from=gitee_search)
3.模板的文件与文件夹的认知【简洁版】
-
build ----index.js webpack配置文件【很少修改这个文件】
-
mock ----mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为实际开发的时候,利用的是真是接口
-
node_modules ------项目依赖的模块
-
public ------ico图标,静态页面,publick文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面
-
src
-----程序员源代码的地方
-----api文件夹:涉及请求相关的
-----assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译-----components文件夹:一般放置非路由组件获取全局组件
-----icons这个文件夹的里面放置了一些svg矢量图
-----layout文件夹:他里面放置一些组件与混入
-----router文件夹:与路由相关的
----store文件夹:一定是与vuex先关的
----style文件夹:与样式先关的
-----utils文件夹:request.js是axios二次封装文件
-----views文件夹:里面放置的是路由组件
-
App.vue:根组件
-
main.js:入口文件
-
permission.js:与导航守卫相关
-
settings:项目配置项文件
二、项目配置
1.首先从github上下载简洁项目。
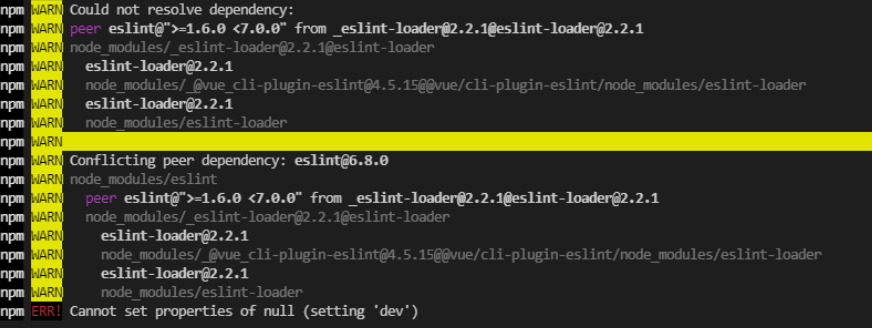
2.原始项目中并没有依赖环境,因此需要运行cmd,cnpm install 安装依赖环境。
- 遇到报错: npm ERR! Cannot set [properties]

- 解决办法: 用cnpm安装
3.运行项目:查看package.json

-
可知运行项目需要使用的语句是,npm run dev
-
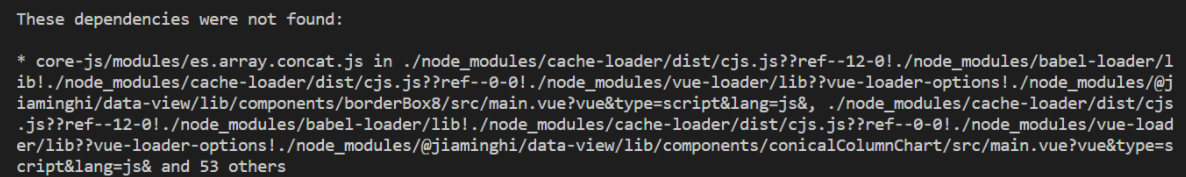
遇到报错:* core-js/modules/es. …

- 解决办法:安装core-js cnpm core-js --save
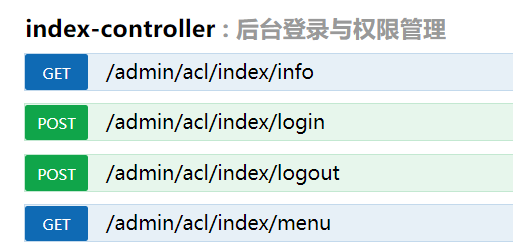
4.后台管理系统API接口在线文档:
http://39.98.123.211:8170/swagger-ui.html
http://39.98.123.211:8216/swagger-ui.html
三、完成登录业务
1.找到登录业务所在位置,并修改文字。
2.书写API,将api user.js中的接口换成在线文档中真实的接口

// api/user.js中
// 引入axios(axios进行二次封装)
import request from '@/utils/request'
// 对外暴露登录接口函数
export function login(data) {
return request({
url: '/admin/acl/index/login',
method: 'post',
data
})
}
// 对外暴露获取用户信息的函数
export function getInfo(token) {
return request({
url: '/admin/acl/index/info',
method: 'get',
params: {
token }
})
}
// 对外暴露退出登录的函数
export function logout() {
return request({
url: '/admin/acl/index/logout',
method: 'post'
})
}
- axios二次封装:axios所在位置是utils/requerst.js中,由于原文件使用的是mock数据,返回的code如果成功的话是20000,但是如果是真实的接口,返回正确的code应该是200,因此修改代码。
if (res.code !== 20000 && res.code !== 200)
4.换成真实接口之后需要解决代理跨域问题:webpack涉及的知识,可以去webpack官网-配置-devServer-devServer.proxy中寻找
// vue.config.js
// 配置代理跨域
proxy: {
'/dev-api': {
target: 'http://39.98.123.211',
pathRewrite: {
'^/dev-api': '' }
}
}
四、退出登录业务
-
静态页面的更改:layout中包含系统的框架,比如菜单栏等,其中Navbar.vue中有退出等按钮,修改即可。
-
同时也要修改路由为真实路由。
五、项目路由的搭建
-
删除views中不需要的组件,只留下dashboard和login,同时删除相关路由。
-
创建project文件夹,里面存放管理系统需要的功能(tradeMark,Attr,Sku,Spu),分别创建vue文件。
-
模仿其他路由的书写方式,编写router中的index.js路由部分
{
path: '/product',
component: Layout,
name: 'Product',
meta: {
title:'商品管理',icon:'el-icon-goods'
},
children: [
{
path: 'trademark',
name: 'Trademark',
component: () => import('@/views/product/tradeMark'),
meta: {
title:'品牌管理'}
},
{
path: 'attr',
name: 'Attr',
component: () => import('@/views/product/Attr'),
meta: {
title:'品牌属性'}
},
{
path: 'sku',
name: 'Sku',
component: () => import('@/views/product/Sku'),
meta: {
title:'Sku管理'}
},
{
path: 'spu',
name: 'Spu',
component: () => import('@/views/product/Spu'),
meta: {
title:'Spu管理'}
}
]
}
- 一个小错误:styles/index.scss中最后的一个类名写错了,导致一个布局不能实现,应为
.app-main {
padding: 20px;
}
六、完成品牌管理(tradeMark)静态组件
- 首先有一个添加按钮,并有一个加号图标
<!-- 按钮 -->
<el-button type="primary" icon="el-icon-plus" style="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3960
3960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








