前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍JS的数据类型。
文章目录
一、基本类型
1. Number数值
- 整数
let intNum = 55 // 10进制的55
let num1 = 070 // 8进制的56
let hexNum1 = 0xA //16进制的10
- 浮点类型
let floatNum1 = 1.1;
let floatNum2 = 0.1;
let floatNum3 = .1; // 有效,但不推荐
let floatNum = 3.125e7; // 等于 31250000
- NaN 不是数值
console.log(0/0); // NaN
console.log(-0/+0); // NaN
2. Undefined值
- Undefined:值为undefined,当使用var或者let声明了变量但没有初始化时,就相当于给变量赋予了undefined值。
let message;
console.log(message == undefined); // true
console.log(message); // "undefined"
console.log(age); // 没有声明过这个变量,报错
3. String字符串类型
- 字符串可以使用双引号(")、单引号(')、或者反引号(`)表示。
let firstName = "John";
let lastName = 'Jacob';
let lastName = `Jingleheimerschmidt`
- 字符串是不可变的,意思是一旦创建,它们的值就不能变了
let lang = "Java";
lang = lang + "Script"; // 先销毁再创建
4. Null值
- Null类型只有一个值,就是null,null表示一个空对象指针,所以给typeof传一个null会返回"object"。只要变量要保存对象,而当时又没有对象可用来保存,就可用null来填充。
let car = null;
console.log(typeof car); // "object"
- undefined值是由null值派生而来的
console.log(null == undefined); // true
5. Boolean布尔值
- 布尔值有两个值,分别是true和false。
数据类型 转换为 true 的值 转换为 false 的值
String 非空字符串 ""
Number 非零数值(包括无穷值) 0 、 NaN
Object 任意对象 null
Undefined N/A (不存在) undefined
6. Symbol符号
- Symbol (符号)是原始值,且符号实例是唯一、不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
let genericSymbol = Symbol();
let otherGenericSymbol = Symbol();
console.log(genericSymbol == otherGenericSymbol); // false
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(fooSymbol == otherFooSymbol); // false
二、引用类型
1. Object对象
- 创建object的常用方式为对象字面量表示法,属性名可以是字符串或者数值
let person = {
name: "Nicholas",
"age": 29,
5: true
};
2. Array数组
- JS数组是一组有序的数据,但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。并且,数组也是动态大小的,会随着数据添加而自动增长。
let colors = ["red", 2, {age: 20 }]
colors.push(2)
3. Function函数
- 函数实际上是对象,每个函数都是 Function类型的实例,而 Function也有属性和方法,跟其他引用类型一样。
- 函数声明有以下三种方式:
函数声明
function sum (num1, num2) {
return num1 + num2;
}
函数表达式
let sum = function(num1, num2) {
return num1 + num2;
};
箭头函数
let sum = (num1, num2) => {
return num1 + num2;
};
4. 其他引用类型
还有Date、RegExp、Map、Set等类型
三、存储区别
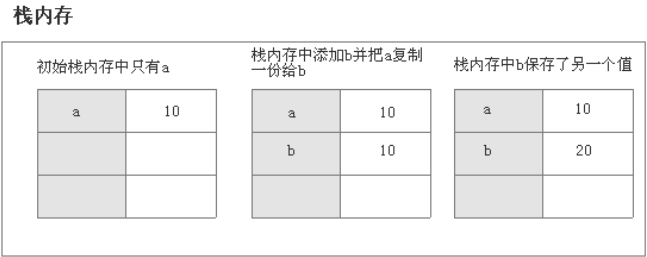
1. 基本类型用栈存储
let a = 10;
let b = a; // 赋值操作
b = 20;
console.log(a); // 10值
赋值过程如下

2. 引用类型用堆存储
var obj1 = {}
var obj2 = obj1;
obj2.name = "Xxx";
console.log(obj1.name); // xxx
赋值过程如下























 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








