前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍大文件上传如何做断点续传。
一、断点续传是什么
- 不管怎样简单的需求,在量级达到一定层级时,就会变得异常复杂。虽然文件上传简单,但是文件变大就会变得复杂。
- 上传大文件时,以下几个变量会影响我们的用户体验:
- 服务器处理数据的能力;
- 请求超时;
- 网络波动。
- 对大文件上次单独处理的方法有分片上传及断点续传两个方法。
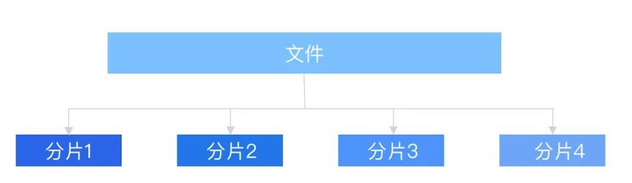
1、分片上传
分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(Part)来进行分片上传。

大致的流程如下:
- 将需要上次的文件按照一定的分割规则,分割成相同大小的数据块;
- 初始化一个分片上传任务,返回本次分片上传唯一标识;
- 按照一定的策略(串行或者并行)发送各个分片数据块;
- 发送完成后,服务器根据判断数据上传是否完整,如果完整,则进行数据块合成得到原始文件。
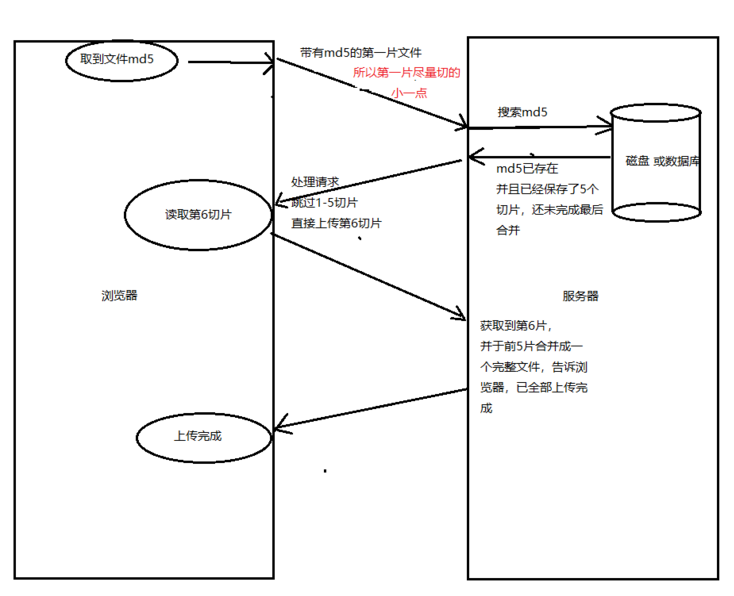
2、断点续传
- 断点续传指的是在下载或上传时,将下载或上传任务人为的划分为几个部分。每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传下载未完成的部分,而没有必要从头开始上传下载。用户可以节省时间,提高速度。
- 一般的实现方式有:服务器端返回,告知从哪开始;浏览器端自行处理。
- 上传过程中将文件在服务器写为临时文件,等全部写完了(文件上传完),将此临时文件重命名为正式文件即可;
- 如果中途上传中断过,下次上传的时候根据当前临时文件大小,作为在客户端读取文件的偏移量,从此位置继续读取文件数据块,上传到服务器从此偏移量继续写入文件即可。
二、实现思路
整体思路比较简单,拿到文件,保存文件唯一性标识,切割文件,分段上传,每次上传一段,根据唯一性标识判断文件上传进度,直到文件的全部片段上传完毕。

三、使用场景
- 大文件加速上传:当文件大小超过预期大小时,使用分片上传可以实现并行上传多个Part,以加快上传的速度;
- 网络环境较差:建议使用分片上传。当出现上传失败的时候,只需要重新传失败的Part;
- 流式上传:可以在需要上传的文件大小还不确定的情况下开始上传,这种场景在视频监控等行业应用中比较常见。





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








