前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍为什么data属性是一个函数而不是一个对象。
一、实例和组件定义data的区别
- vue实例的时候定义data属性既可以是一个对象,也可以是一个函数。
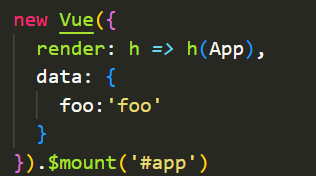
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})
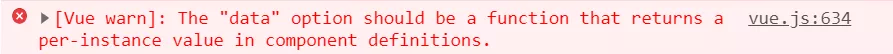
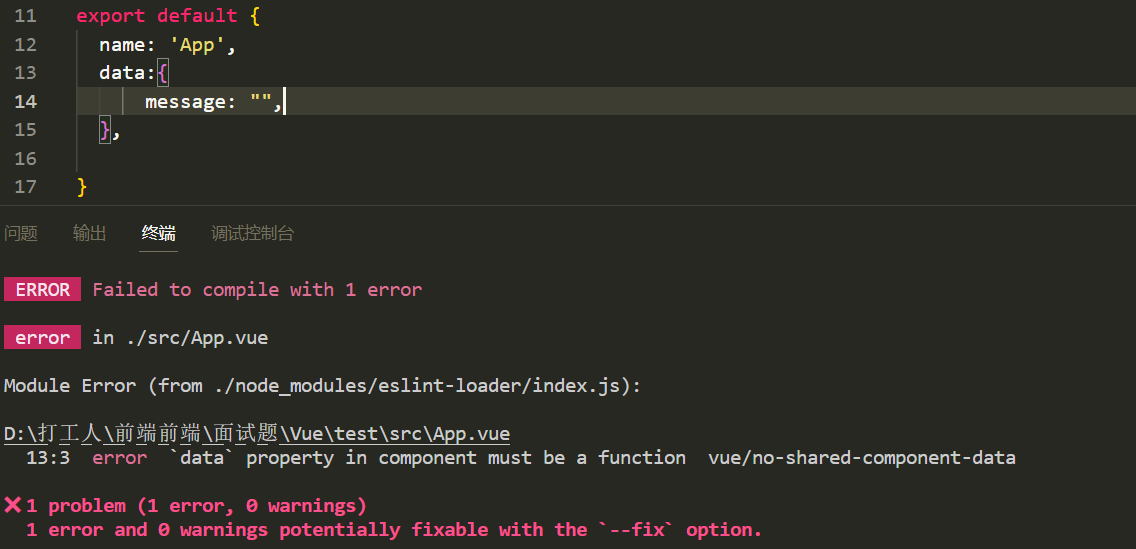
- 组件中定义data属性,只能是一个函数。如果为组件data直接定义一个对象,则会得到警告信息
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})

二、组件data定义函数与对象的区别
模仿组件构造函数,定义data属性,采用对象的形式
function Component(){
}
Component.prototype.data = {
count:0
}
const componentA = new Component()
const componentB = new Component()
console.log(componentA.data.count); //0
componentA.data.count = 1;
console.log("A:"+componentA.data.count); //1
console.log("B:"+componentB.data.count); //1
产生这样的原因这是两者共用了同一个内存地址,componentA修改的内容,同样对componentB产生了影响
如果改成函数的方式:
function Component(){
this.data = this.data()
}
Component.prototype.data = function(){
return{
count:0
}
}
const componentA = new Component()
const componentB = new Component()
console.log(componentA.data.count); //0
componentA.data.count = 1;
console.log("A:"+componentA.data.count); //1
console.log("B:"+componentB.data.count); //0
vue组件可能会有很多个实例,采用函数返回一个全新data形式,使每个实例对象的数据不会受到其他实例对象数据的污染
三、总结
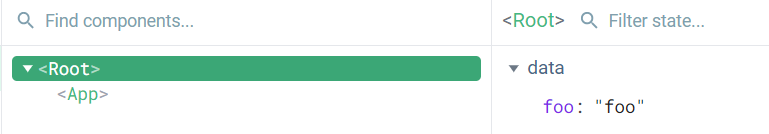
- 根实例对象data可以是对象也可以是函数(根实例是单例),不会产生数据污染情况;


- 组件实例对象data必须为函数,目的是为了防止多个组件实例对象之间共用一个data,产生数据污染。采用函数的形式,initData时会将其作为工厂函数都会返回全新data对象。






















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








