前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍对Webpack的理解以及构建流程。
一、模块化存在的问题
- 最早的时候,我们通过文件划分的形式实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中,约定每个文件都是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后调用模块化的成员。
<script src="module-a.js"></script>
<script src="module-b.js"></script>
这种模块的弊端就是,模块都是在全局中工作,大量模块成员污染了环境,模块与模块之间并没有依赖关系、维护困难、没有私有空间等问题。尤其在大项目中,这种问题就会非常明显。
2. 后来出现了命名空间方式,规定每个模块只能暴露一个全局对象,然后模块的内容都挂载道这个对象中,但是也没有解决资源依赖的问题。
3. 后来使用立即执行函数为模块提供私有空间,通过参数的形式作为依赖声明。
这些方法都没有彻底解决问题,比如,用script标签引入模块时,这个模块的加载不受代码的控制,维护起来也很麻烦。
前端开发容易遇到的问题:
- 需要通过模块化的方式来开发;
- 使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码;
- 监听文件的变化并且反映到浏览器上,提高开发的效率;
- JS代码需要模块化,HTML和CSS这些资源也会面临需要被模块化的问题;
- 开发完成后要将代码进行压缩、合并以及其他相关的优化。
二、Webpack是什么
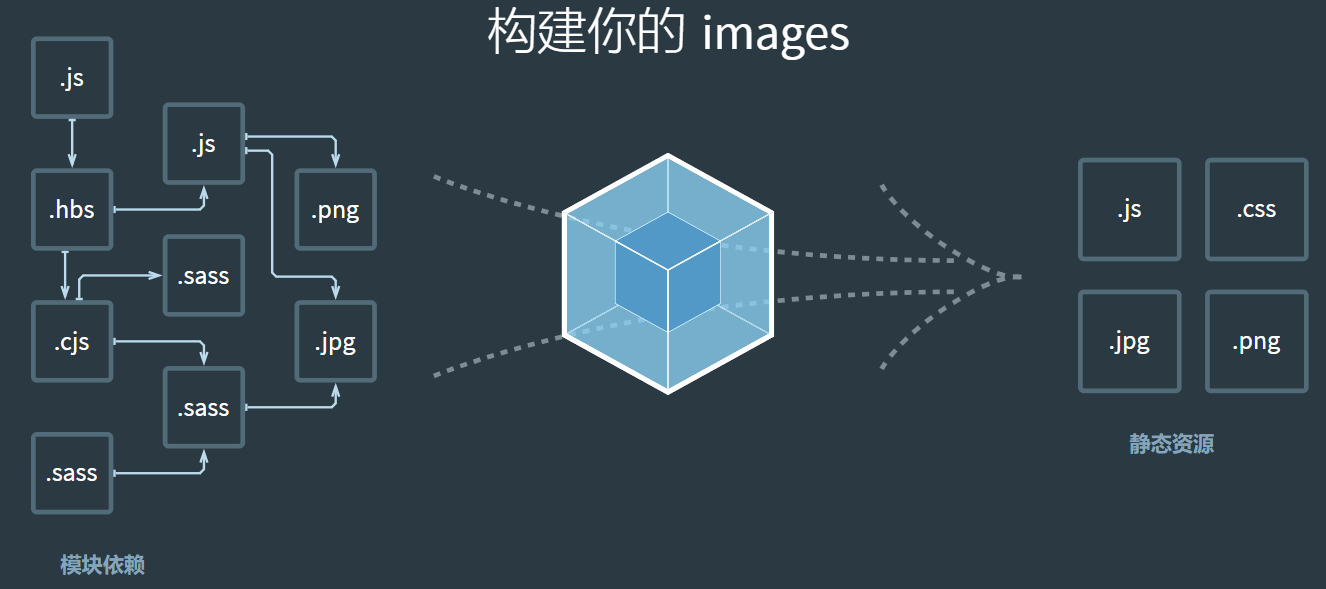
webpack是一个用于现代JS应用程序的静态模块打包工具。当webpack处理应用程序时,会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块(不再局限JS文件),并生成一个或者多个bundle。

webpack有以下能力:
- 编译代码能力:提高效率,解决浏览器兼容问题;
- 模块整合能力:提高性能,可维护性,解决浏览器频繁请求文件的问题;
- 万物皆可模块能力:项目维护性增强,支持不同种类的前端模块类型,统一的模块化方案,所有资源文件的加载都可以通过代码控制。
三、Webpack的构建流程
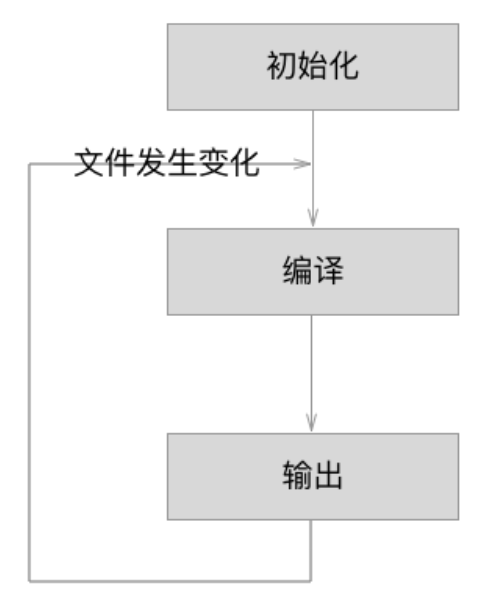
webpack的运行流程室一个串行的过程,它的工作流程是将各个插件串联起来,在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条webpack机制中,去改变webpack的运作,使整个系统扩展性良好。
webpack从启动到结束会依次执行以下流程:
- 初始化参数:从配置文件和Shell语句中读取与合并参数,得出最终的参数;
- 开始编译:用上一步得到的参数初始化Compiler对象,加载所有配置的插件,执行对象的run方法开始执行编译;
- 确定入口:根据配置中的entry找出所有的入口文件;
- 编译模块:从入口文件出发,调用所有配置的Loader对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
- 完成模块编译:再经过第4步使用Loader翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系;
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的Chunk,再把每个Chunk转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会;
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和⽂件名,把⽂件内容写⼊到⽂件系统。






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








