欢迎使用Markdown编辑器
这个问题几乎面试的时候都会问到,是一个老生常谈的话题,然而随着不断的学习,对于以前的认识有很多误区,所以还是需要不断地总结的,学而时习之,不亦说乎。
- 什么是http?
- get、post常见的区别
- get和post不同点的误区
- 附录常见的http状态码
1.什么是http
这里只是简单概述一下,更多详情可以参见:
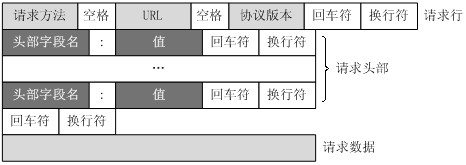
Http的请求格式如下。
<request line> 主要包含三个信息:1、请求的类型(GET或POST),2、要访问的资源(如\res\img\a.jif),3、Http版本(http/1.1)
<header> 用来说明服务器要使用的附加信息
<blank line> 这是Http的规定,必须空一行
[<request-body>] 请求的内容数据
基于tcp/ip、一种网络应用层协议、超文本传输协议HyperText Transfer Protocol
工作方式:客户端请求服务端应答的模式
快速:无状态连接,灵活:可以传输任意对象,对象类型由Content-Type标记
客户端请求request消息包括以下格式:请求行(request line)、请求头部(header)、空行、请求数据,如下图

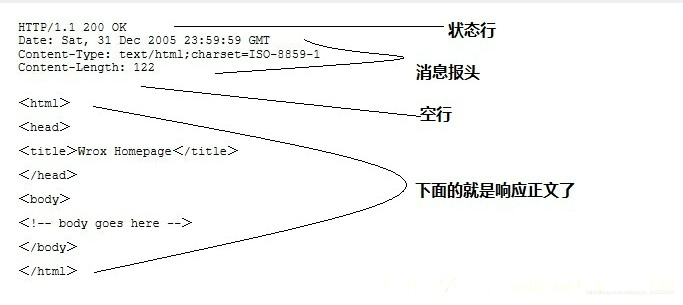
服务端响应response也由四个部分组成,分别是:状态行、消息报头、空行、响应正文。

请求方法,http请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
1 GET 请求指定的页面信息,并返回实体主体。
2 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
3 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
4 PUT 从客户端向服务器传送的数据取代指定的文档的内容。
5 DELETE 请求服务器删除指定的页面。
6 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
7 OPTIONS 允许客户端查看服务器的性能。
8 TRACE 回显服务器收到的请求,主要用于测试或诊断。
2.get和post常见的区别
http协议最常见的两种方法GET和POST;
请求缓存:GET 会被缓存,而post不会;
收藏书签:GET可以,而POST不能;
保留浏览器历史记录:GET可以,而POST不能;
用处:get常用于取回数据,post用于提交数据;
安全性:post比get安全;
请求参数:querystring 是url的一部分get、post都可以带上。 get的querystring(仅支持urlencode编码),post的参数是放在body(支持多种编码)。
请求参数长度限制:get请求长度最多1024kb,post对请求数据没有限制。
3.get和post误区
误区一:“用处:get常用于取回数据,post用于提交数据”
曾听到过这样一种说法:get替换post来优化网站性能,虽然这种说法没错,也的确get常被用于取回数据,但是post也被一些ui框架使用于取回数据,比如kendo ui中的grid,就是用post来接受数据的。所以结论是get、post用途也是因地制宜。如果你有使用过kendo UI,会发现分页、过滤、自定义的参数都包含在form data里面。
误区二:“请求参数长度限制:get请求长度最多1024kb,post对请求数据没有限制”
这句话看上去实在没毛病啊,菜鸟教程也是这样说的啊。虽然字面意思上没有错误,但是理解一定要正确。我想说的是GET方法提交的url参数数据大小没有限制,在http协议中没有对url长度进行限制(不仅仅是querystring的长度),这个限制是特定的浏览器及服务器对他的限制
下面就是对各种浏览器和服务器的最大处理能力做一些说明.
- IE浏览器对URL的最大限制为2083个字符
- Firefox (Browser):对于Firefox浏览器URL的长度限制为65,536个字符。
- Safari (Browser):URL最大长度限制为 80,000个字符。
- Opera (Browser):URL最大长度限制为190,000个字符。
- Google (chrome):URL最大长度限制为8182个字符。
- Apache (Server):能接受最大url长度为8,192个字符。
- Microsoft Internet Information Server(IIS):能接受最大url的长度为16,384个字符。
所以为了符合所有标准,url的最好不好超过最低标准的2083个字符(2k+35)。当然在做客户端程序时,url并不展示给用户,只是个程序调用,这时长度只收web服务器的影响了。对于中文的传递,一个汉字最终编码后的字符长度是9个字符。
最常见的form表单,浏览器默认的form表单,默认的content-type是application/x-www-form-urlencoded,提交的数据会按照key value的方式,jquery的ajax默认的也是这种content-type。当然在post方式中添加querystring一定是可以接收的到,但是在get方式中加body参数就不一定能成功接收到了。
误区三:“post比get安全性要高”
这里的安全是相对性,并不是真正意义上的安全,通过get提交的数据都将显示到url上,页面会被浏览器缓存,其他人查看历史记录会看到提交的数据,而post不会。另外get提交数据还可能会造成CSRF攻击。
误区四:“GET产生一个TCP数据包;POST产生两个TCP数据包。”
这一点理解起来还是有一定难度的,这个观点来自于 99%的人都理解错了HTTP中GET与POST的区别,反转来自
听说『99% 的人都理解错了 HTTP 中 GET 与 POST 的区别』??.
4.附录常见的http状态码
- 200 返回正常
- 304 服务端资源无变化,可使用缓存资源
- 400 请求参数不合法
- 401 未认证
- 403 服务端禁止访问该资源
- 404 服务端未找到该资源
- 500 服务端异常
这里就引申出来一个简单的应用接口:Restful Api
服务端根据不同的请求方式,可以做不同的处理,同时,根据不同的请求,还可以设计出不同风格的应用程序接口,这就引出了Representational State Transfer,英文缩写就是REST,中文意思是表述性状态转移(和没翻译差不多),可以理解为客户端和服务端的交互形式。而符合这种交互形式的接口设计,就被叫做RESTful API。这种风格有如下特点:
1. 使用名词而不使用动词
例如:/getStudent 或者 /searchStudents 应该改成 /students
GET用于查询,PUT、POST、DELETE用于修改
使用名词复数不使用单数
2. 在HTTP请求的head体里定义序列化类型
例如:Content-Type:application/json
请求的集合应设定好过滤条件、排序、字段、分页
例如:/students?page=1&size=10
3. 接口要版本化
例如:/api/v1/students
要有HTTP状态码
允许重写HTTP请求方法
case:
要使用这个案例就要介紹几个工具了:
1.npm i json-server -g 全局下载json-server.
2.这个前提是在nodejs的环境下完成的,请下载最新的版本。
3.postman测试接口的有效软件工具,配合get,post可以很简单方便的查看,接口数据的使用和分布。
request.form() 获取表单内容,通常用于获取客户递交信息。如:用户注册,留言等。
request() 其功能除了包含request.form所具备的功能外,还能获取url参数。




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








